Kwestia optymalizacji szybkości działania stron to temat, na który można by pewnie pisać i pisać. Sam do zwolenników „optymalizacji” pod wyniki (!) z Google PageSpeed Insights czy GTmetrix nie należę, i jeśli mam do wyboru szeroko rozumianą użyteczność strony internetowej lub lepszy wynik we wspomnianych testach, najczęściej wybiorę to pierwsze. Nie oznacza to jednak, że szybkość działania strony nie ma dla mnie znaczenia, bo ma. Z tym że nie w kontekście wspomnianych testów czy mitycznych „użytkownik czeka na wczytanie strony 3 sekundy, a potem zamyka stronę”. I tak ostatnio optymalizowałem działanie jednego sklepu, który jednocześnie był platformą kursową oraz webinarową.
Spis treści w artykule
Przyspieszanie strony na WordPressie dzięki selektywnemu uruchamianiu wtyczek
Trafił mi się przypadek strony na WordPressie, z motywem Divi, ze sklepem na WooCommerce, dorzuconą do tego wtyczką Tutor LMS dla kursów internetowych, oraz dodatkowo wtyczką WebinarPress dla webinarów (nie wszystkich, ale jednak), i jeszcze jakby na deser rozwiązaniem typu „system ticketowy” (helpdesk, support, obsługa klienta). Można powiedzieć, że kombinacja nie tylko kompleksowa, ale wręcz dla mnie idealna, bo o praktycznie każdym ze wspomnianych elementów nie tylko wielokrotnie pisałem, to jeszcze w takiej czy innej konfiguracji sam korzystam (poza systemem ticketowym, stąd nie wymieniam jego nazwy).
I pewnie każdy z tych elementów w połączeniu ze stroną na WordPressie świetnie by działał, ale w tak rozbudowanej kombinacji okazało się, że serwer dostaje zadyszki, a kolejne podniesienie jego parametrów nie tylko wiązałoby się ze znacznie wyższym kosztem za sam serwer (hosting), ale też było gwarancji, że efekt byłby nie tylko wart tych środków, ale i że byłby zadowalający. Stąd na mojej skrzynce pojawiło się zapytanie, czy można by tu coś zoptymalizować.
Oczywiście zacząłem klasycznie, od analizy elementów na stronie (np. grafik), testu samego serwera (hostingu), wyłączenia zbytecznych wtyczek, włączenia cache (np. Cache Enabler). Zgodnie z przewidywaniami dało to efekt, ale co zrozumiałem, głównie na stronach statycznych, a tymczasem wąskim gardłem zostały strony wyświetlane dynamicznie, gdzie widać było, że całość dostaje zadyszki. Z pewnych powodów wydzielenie niektórych elementów do oddzielnych serwisów (stron) nie było możliwe, więc pozostało wydzielić poszczególne elementy w ramach jednej strony.
Nie każda wtyczka musi być aktywna na każdej stronie
Bo nie ma potrzeby, by na stronach związanych bezpośrednio ze sklepem internetowym ładował się np. Tutor LMS, a na stronach związanych z kursami np. WooCoommerce. Kod związany z wtyczką do formularza kontaktowego też nie musi się wczytywać na każdej stronie. Tak samo, jak ten związany z systemem ticketowym. Każdy składnik ma swoje miejsce na stronie, i w większości przypadków nie ma potrzeby, by zaglądał na nieswoje rewiry.
Szybki test za pomocą „kilku” linijek w PHP pokazał, że jest to dobry kierunek, bo na kilku testowych stronach, gdzie wcześniej strona strasznie „muliła”, udało się uzyskać zadowalające wyniki. Jednak równie szybko się okazało, że zwycięstwo zmieniło się w… kolejne wyzwanie („nie ma problemów, są tylko wyzwania” ;-)), bo pojawił się temat wygodnego sterowania tym, co i gdzie się wczytuje, bez potrzeby „nadmiernego kodowania”, a najlepiej z opcją „wyklikania”.
Freesoul Deactivate Plugins (FDP)
Z pomocą przyszła wtyczka Freesoul Deactivate Plugins (w skrócie FDP), która pozwala w dość wygodny sposób, korzystając z interfejsu graficznego (GUI) i myszki wybrać, która wtyczka gdzie ma się uruchamiać. A tym samym też gdzie ma się nie uruchamiać.
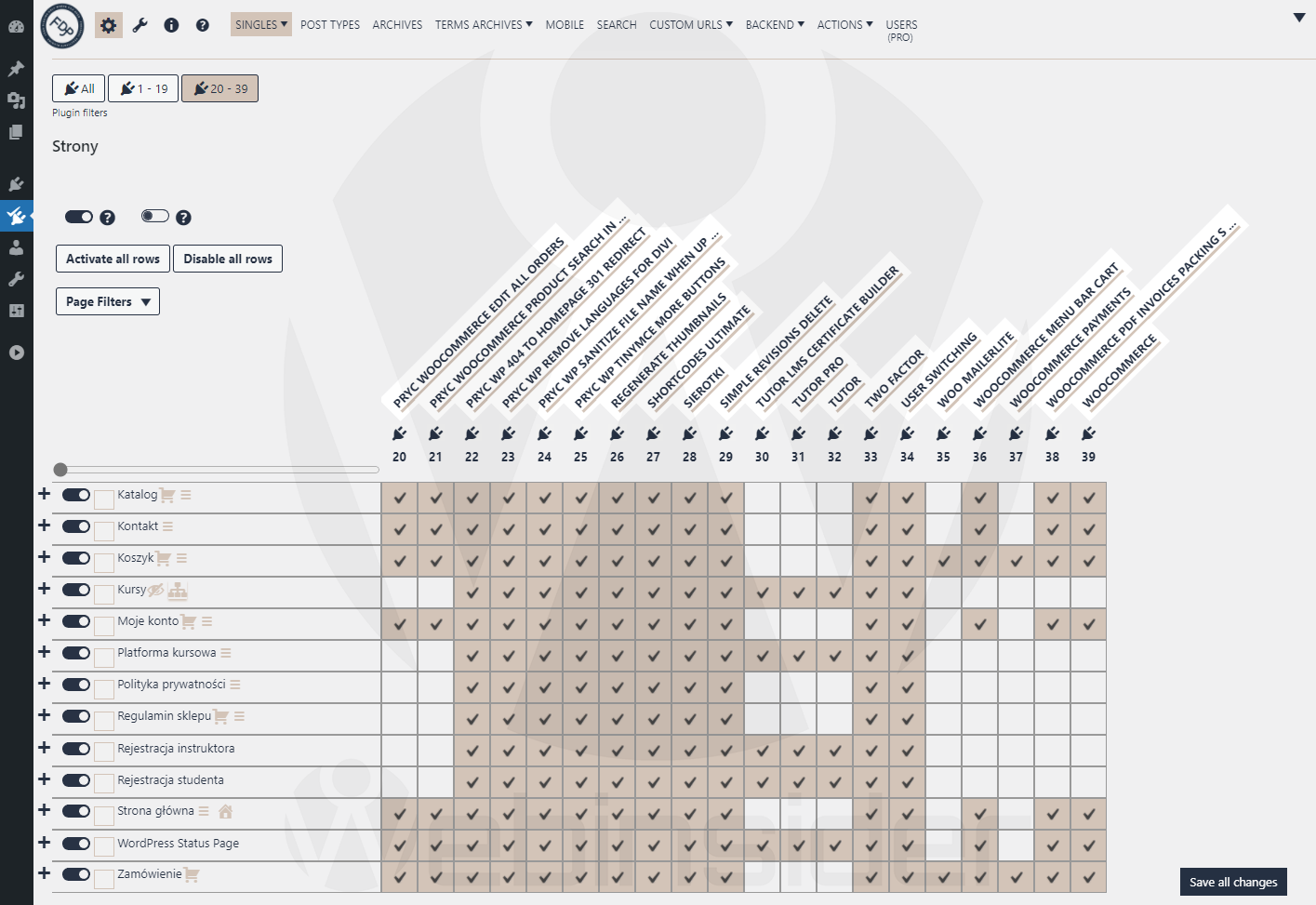
Interfejs na początku może budzić lekkie przerażenie („wygląda jak dziwny Excel”), ale po chwili wszystko zaczyna być jasne (zwłaszcza gdy zestawić go z kodem PHP ;-)):
Zależnie od wybranego ekranu po lewej stronie mamy strony, typu postów (w tym własne typy postów), kategorie, tagi, czy nawet własne adresy URL, a na górze uruchomione wtyczki. Ptaszek na przecięciu linii między wtyczką a elementem (np. stroną) oznacza, że wtyczka na tej stronie będzie aktywna, brak ptasza – analogocznie – że będzie wyłączona.
By uzyskać pełne możliwości wtyczki, trzeba zakupić wersję płatną wtyczki Freesoul Deactivate Plugins (FDP), ale z doświadczenia wiem, że w większości przypadków wystarczy wersja darmowa (bezpłatna). Zresztą w opisywanym przypadku właśnie z wersji bezpłatnej skorzystałem, i pomimo dość rozbudowanej „bazy” okazała się wystarczająca (w kilku miejscach wspomogłem się opcją dodawania własnych adresów URL). Ostatecznie zero PHP. Przynajmniej w tym kontekście… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01