Jednym z częstych tematów, jakie nie tylko trafiają do mnie tą czy inną drogą, ale też pojawiają się na różnych grupach związanych z WordPressem i WooCommerce jest to, jak w sklepie można obok ceny brutto wyświetlić cenę netto (lub odwrotnie). Zazwyczaj pytający szuka jakiegoś rozwiązania, typu wtyczka, ewentualnie “odrobina kodu PHP”. Jest to o tyle ciekawe, że odpowiednie rozwiązanie jest wbudowane w WooCommerce, choć jego aktywacja jest trochę trudniejsza, niż “zaznaczenie ptaszka” w odpowiednim miejscu.
Spis treści w artykule
Sufiks wyświetlanej ceny w WooCommerce
Trudniejsza, bo w odpowiednim polu w ustawieniach WooCommerce trzeba wstawić odpowiedni znacznik. Tylko trochę trudniejsza, bo przy tym polu jest “dymek”, w którym znajdziemy wszystkie niezbędne informacje.
Ale zacznijmy od początku, czyli od przykładowego wątku na ten temat na jednej z facebookowych grup związanych z WordPressem, czy też WooCommerce:
Na szczęście udało się zrobić zrzuty ekranu, zanim – najpewniej – autor pytania usuną wątek. Co samo w sobie nie jest fajne, bo za chwilę ktoś inny może mieć podobne pytanie (a w dodatku może to być osoba umiejąca korzystać z lupki ;-)), ale być może powód znajduje się na załączonym obrazku… ;-)
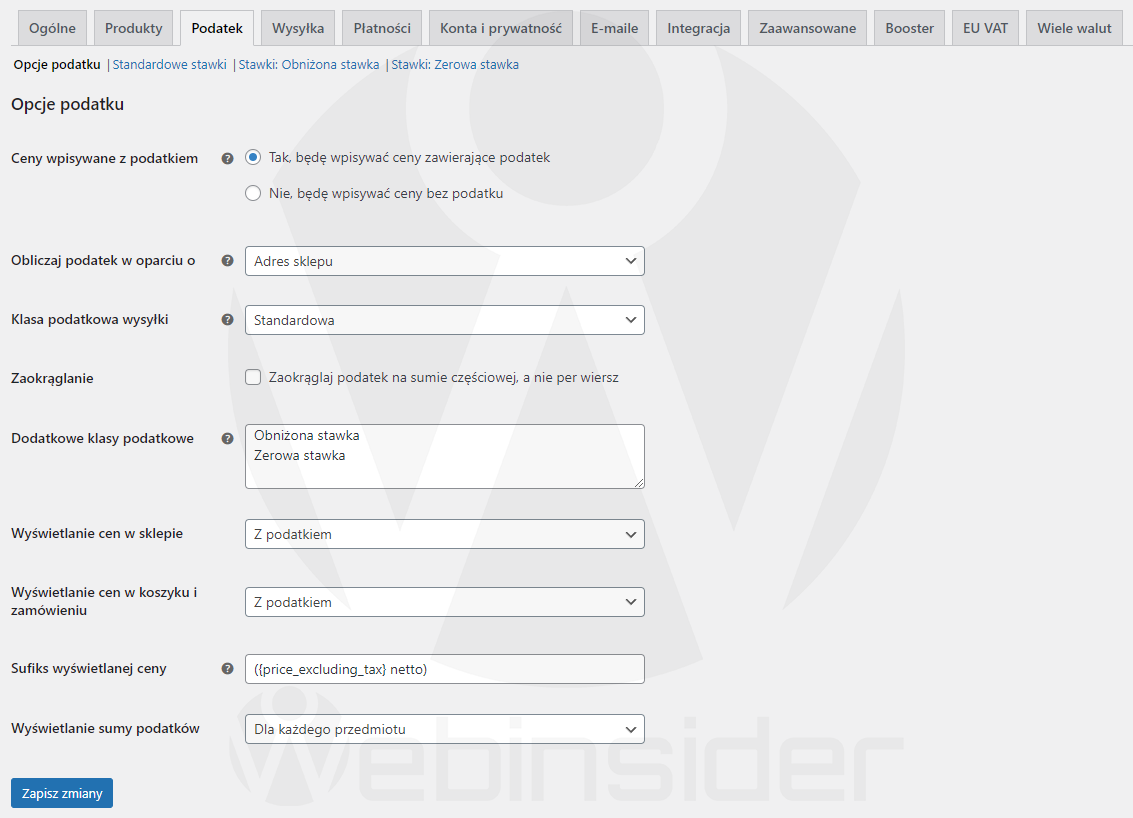
W każdym razie wracając do WooCommerce, to by do ceny brutto dodać cenę netto (lub odwrotnie) można skorzystać z sufiksu wyświetlanej ceny, czyli opcji, którą znajdziemy w ustawieniach WooCommerce (WooCommerce -> Ustawienia -> Podatek -> Opcje podatku: Sufiks wyświetlanej ceny):
W momencie, gdy najdziemy na znajdującą się tam ikonę, to dowiemy się, że:
Wpisz tekst wyświetlany po cenach produktów. Może to być np. wyjaśnienie “z VAT”. Możesz również użyć następujących tagów: {price_including_tax}, {price_excluding_tax}.
I tak, gdy standardowo w sklepie wyświetlamy ceny brutto, a chcemy dodać cenę netto (i oczywiście mamy ustawione prawidłowo podatki w WooCommerce, bo inaczej obie ceny będą identyczne ;-)) możemy tam wstawić:
({price_excluding_tax} netto)W sytuacji odwrotnej, gdy domyślnie wyświetlamy ceny netto i chcemy dodać cenę brutto, wstawiamy np.:
({price_including_tax} z VAT)Dzięki temu zamiast standardowego widoku ceny:
Mamy cenę z dodatkową kwotą netto (lub brutto, zależnie od ustawień w sklepie):
Co istotne, dodatkowy element (sufiks) ma swoją własną klasę, więc nie ma problemu, by ewentualnie dostosować wygląd tego elementu (np. wyświetlanie w nowej linii):
<small class="woocommerce-price-suffix">...<span class="woocommerce-Price-amount amount"><bdi>...</bdi></span>...</small>Oczywiście tę opcję (sufiks) można wykorzystać do innych celów, ale z doświadczenia wiem, że właśnie do netto/brutto się przydaje najczęściej. Z czym chyba zgadzają się autorzy WooCommerce, bo raczej nieprzypadkowo dodali odpowiednie tagi/znaczniki, oraz informację w dymku pomocy.
Problematyczne produkty z wariantami
Działa to dobrze o ile w sklepie nie mamy produktów z wariantami, bo wtedy sufiks ceny się nie wyświetli. Jest to temat znany od lat. Gdzieś kojarzę, że główny argument, dlaczego tak jest, to fakt, że każdy wariant może mieć inną stawkę podatkową, więc nie byłoby jak wybrać, którą pokazać, gdy konkretny wariant nie jest wybrany.
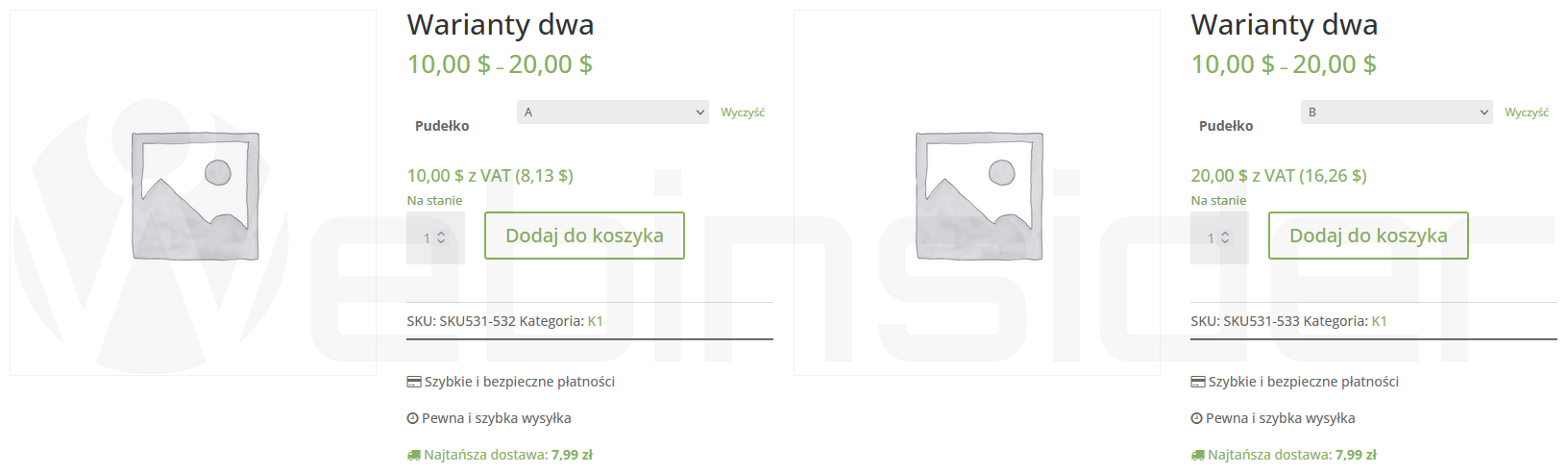
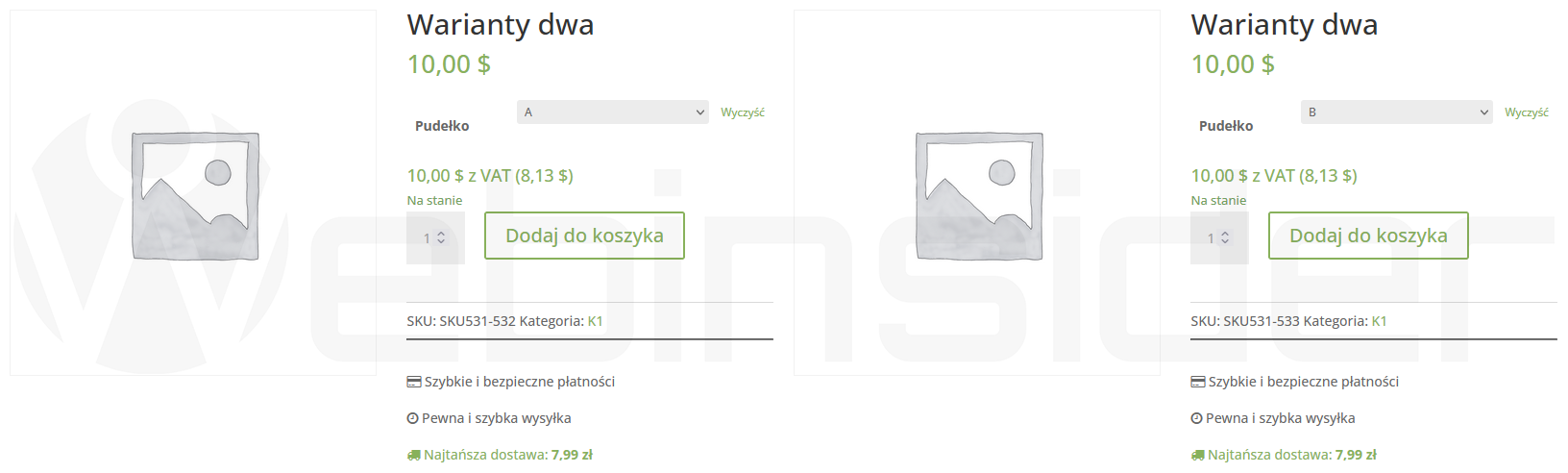
W przypadku gdy ceny wariantów są różne, nie ma jeszcze problemu, bo sufiks pojawi się wraz z drugą ceną. Ceną wybranego wariantu:
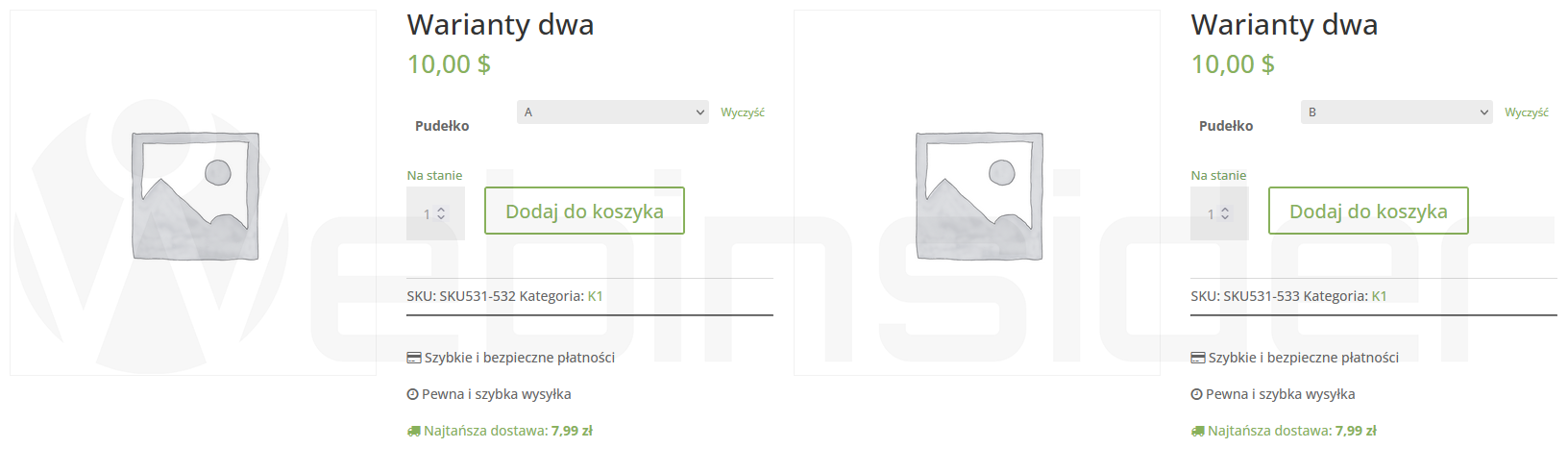
Problem pojawia się w sytuacji, gdy wszystkie warianty danego produktu mają identyczną cenę. Wtedy w standardzie WooCommerce nie pokazuje drugiej ceny (ceny wariantu), a tym samym sufiks ceny nie pojawia się na karcie produktu:
Na szczęście można to łatwo skorygować, dodając do pliku functions.php w motywie potomnym jedną linijkę kodu:
// Pokaż cenę wariantu również w przypadku takich sam cen za wariant
add_filter( 'woocommerce_show_variation_price', '__return_true' );W tym momencie druga cena (cena wybranego wariantu) będzie się pokazywać również w sytuacji, gdy wszystkie warianty mają identyczną cenę, tym samym pojawi się też sufiks ceny:
Jednak nie dotyczy to widoku archiwum (katalogu), bo w takim przypadku wracamy do uzasadnienia, dlaczego nie ma tego w standardzie przy produktach z wariantami, czyli różne warianty mogą mieć różne stawki podatkowe, więc ciężko wskazać jedną, konkretną. I choć można i to obejść, to zalecam ostrożność, bo nawet jak pominąć ew. problemy logistyczne, to przy większych sklepach może mieć to również negatywny wpływ na wydajność.
Opcje waluty, ustawienia wyświetlania cen w sklepie
Przy tej okazji warto wspomnieć, o jeszcze jednym elemencie, może niekoniecznie wprost związanym z podatkami, ale bez którego ciężko mówić o prawidłowym przeliczaniu cen, również w kontekście podatków.
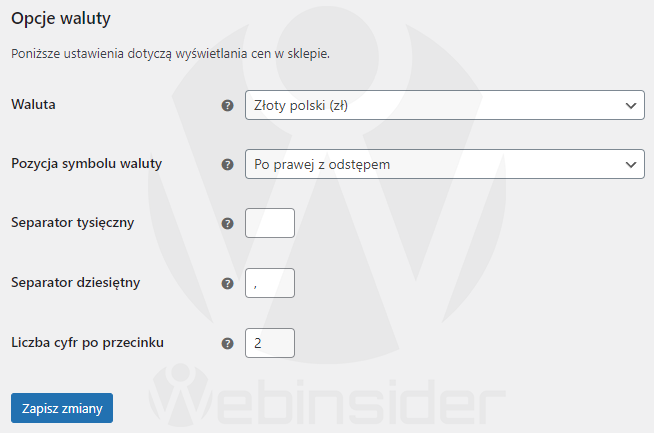
Mowa o opcjach waluty, które znajdziemy w głównych ustawieniach WooCommerce (pierwszy ekran po wejściu do ustawień).
Znajduje się tam taka pozycja jak “liczba cyfr po przecinku”. I jak sama nazwa wskazuje, wpisujemy tu liczbę cyfr, jaka ma się wyświetlać po przecinku. W większości przypadków należy wstawić tam cyfrę “2”, bo w większości przypadków właśnie tyle cyfr po przecinku się wyświetla.
Kwestia może wydawać się oczywista, być może nawet błaha, ale choćby wczoraj na jednej z grup pojawił się post z takim “problemem”:
Mam problem z naliczaniem rabatu – mamy ustawiony kod na -10% na cały koszyk. Ktoś zamówił sobie produktów na 165 zł i wykorzystał kod rabatujący na te 10%. Po rabacie kwota powinna wynosić 148,5 tymczasem woocommerce z jakiegoś powodu ją sobie zaokrąglił do 149 zł.
W opcjach kuponu nie widziałem niczego takie co pozwalałoby zaokrąglać zrabatowane koszyki – można to jakoś prosto wyłączyć? Powinno rabatować dokładnie, bez zaokrągleń.
Jak szybko się okazało, problem tkwił właśnie w nieprawidłowym ustawieniu liczby cyfr po przecinku, bo autor pytania, zamiast wstawić tam liczbę cyfr, jakie chce mieć po przecinku, wstawił tam ich “graficzne odwzorowanie”, czyli “00”, co oczywiście nie mogło zadziałać.
Tak więc, jeśli uznamy, że nie ma głupich pytań, bo nie każdy musi się na wszystkim znać, to z tego samego powodu możemy chyba uznać, że nie ma głupich tematów dla poradników… ;-)
- Mały dron, duże zamieszanie, czyli seria DJI Mini i zabawa w klasy (unijne klasy dla dronów) z EASA i użytkownikami - 1970-01-01
- Opcja “restore_from_flash”, czyli sposób na zapamiętywanie ustawień w ESPHome na układach ESP8266 - 1970-01-01
- Blokowe szablony powiadomień (block notice) w WooCommerce, nawet w klasycznych motywach - 1970-01-01
























Mam pytanko, ja tego użyć:
………
-to znaczy konkretnie gdzie to wstawić żeby mieć cenę brutto powyżej ceny netto?
Z góry dziękuję
Element wstawiamy w ustawieniach WooCommercve, tak jak jest w artykule. Natomiast ew. ułożenie/wygląd można modyfikować m.in. CSSem.
Witam. Przeprowadziłem dodanie ceny netto do artykułów, ale cena netto wyświetla się tylko w produktach prostych, a w produktach z wariantami się nie wyświetla. W czym tkwi problem? Proszę o pomoc
W przypadku wariantów temat jest znany od lat i są powody, dlaczego tak jest. Po 15 albo opublikuję aktualizację tego artykułu lub nowy, uzupełniający, właśnie w kontekście sufiksu ceny i wariantów, wraz z przykładowym rozwiązaniem…
Artykuł został zaktualizowany o kwestie sufiksu ceny w kontekście wariantów.
Witam.
Cena brutto i netto wyświetla się prawidłowo, ale gdzie i co mam wpisać aby cena brutto wyświetlała się w nowej linijce? Tak było by estetyczniej
Najprościej, to chyba CSSem.
a co się z tego artykułu nada?
Nie rozumiem pytania. W artykule jest jak wyświetlić treść – dodatkową informację. Natomiast w poprzednim komentarzu jest pytanie o modyfikację wyglądu i tutaj właśnie wchodzi do gry np. CSS, czyli coś, co odpowiada nie za treść jako taką, a jej wygląd (dodatkowo, oprócz tego, co w artykule).
dzień dobry, dzięki za bardzo pomocny artykuł, co mam zrobić, żeby również cena w koszyku pokazywała zarówno brutto jak i netto?
Jeśli to ma być “per produkt/rekord”, to pewnie bez PHP się nie obejdzie. Znaczy nie ma takiej opcji do “wyklikania”, trzeba zaprogramować, choć może są też takie wtyczki…