Niedawno wyrównywaliśmy wysokości wierszy w widoku katalogu produktów na przykładzie sklepu internetowego na WooCommerce, za pomocą CSSa. Dziś na tapet bierzemy główną grafikę produktu i stany magazynowe, a konkretnie zmodyfikujemy wygląd grafiki (zdjęcia) produktów, których nie ma na stanie. I choć przykład będzie na bazie sklepu internetowego na WooCommerce, to po dostosowaniu selektorów (nazw klas), bez problemu można pokazane kody wykorzystać na innych stronach. Niekoniecznie nawet sklepach internetowych…
Zmiana wyglądu zdjęcia produktu, którego nie ma na stanie na w WooCommerce
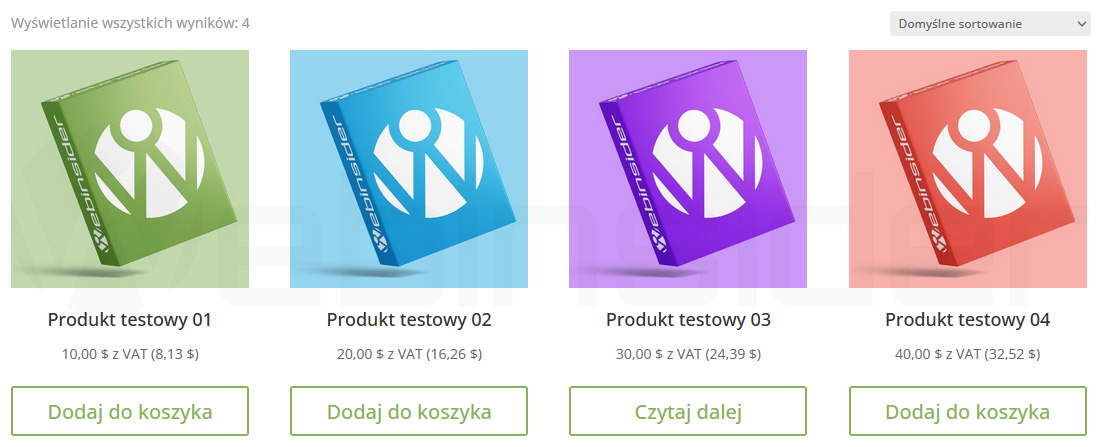
W standardzie WooCommerce powiedziałbym, że dość średnio informuje o tym, że jakiegoś produktu nie ma na stanie. Zwłaszcza w widoku katalogu/archiwum, czyli listy produktów. Właściwie jedyna zmiana, to zmiana tekstu przycisku z „dodaj do koszyka” na… „czytaj dalej” (swoją drogą, pomysł, by taki tekst właśnie w takim momencie i w takim kontekście się pojawiał, jest… hm… „oryginalny” ;-)):
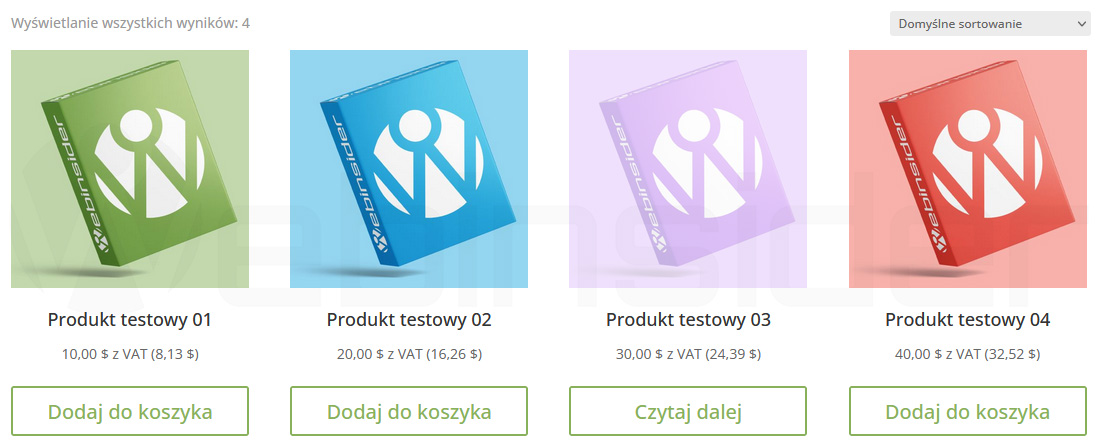
Na szczęście z odrobiną CSSa można to łatwo zmienić. Np. możemy grafikę (zdjęcie) lekko „wybielić”, dodając do niego odrobinę przezroczystości:
Wystarczy dodać np. do pliku style.css motywu potomnego albo w sekcji „dodatkowy CSS” na ekranie personalizacji taki kod CSS:
.product.outofstock img {
filter: opacity(30%);
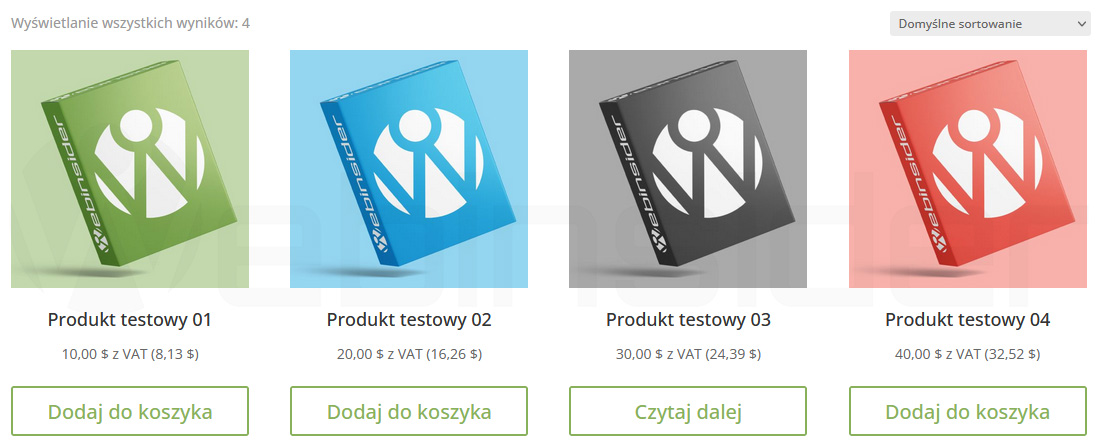
}Możemy też pozbyć się kolorów, czy częściowo, czy w całości:
Tu z pomocą przychodzi taki kod CSS:
.product.outofstock img {
filter: grayscale(100%);
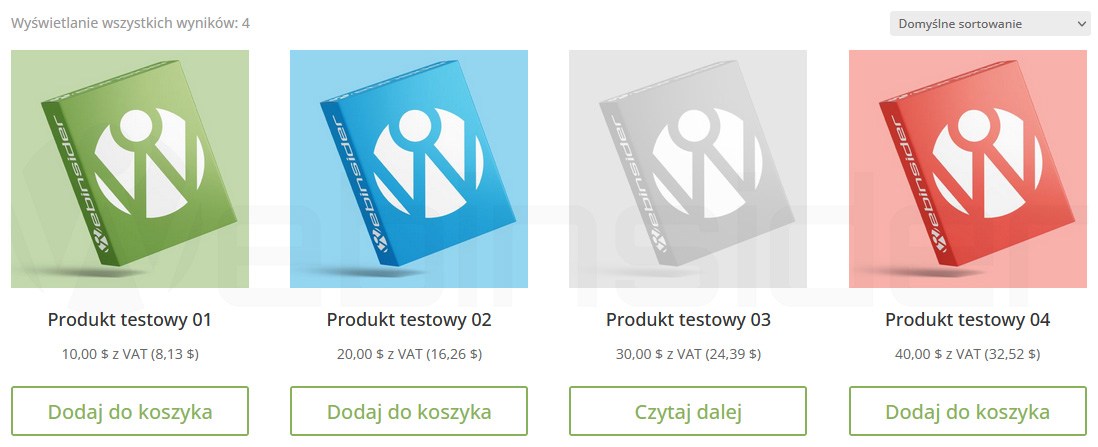
}Albo – jesli np. nie możemy się zdecydować co będzie lepsze – możemy zastosować jedną i drugą technikę:
Wystarczy połączyć 2 filtry:
.product.outofstock img {
filter: opacity(30%) grayscale(100%);
}Oczywiście to tylko przykład, bo modyfikacji jest dużo więcej, bo właściwie cały CSS stoi otworem i właściwie tylko wyobraźnia nas może powstrzymać… ;-)
A jakby nie działało, to możliwe, że wykorzystywany motyw coś mocniej odbiega od standardu WooCommerce. Wtedy trzeba sprawdzić klasy CSS dla zdjęć, np. za pomocą narzędzi dla deweloperów w przeglądarce (klawisz F12) i je zmodyfikować z powyższym kodzie. Może też być kwestia cache – tu pomoże czyszczenie pamięci podręcznej strony i/lub przeglądarki.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01