Jednym z częstszych tematów, z jakimi zwracają się do mnie „osoby z zewnątrz” w kontekście WooCommerce, jest wyrównanie wysokości, na jakiej znajdują się przyciski „dodaj do koszyka” i „wybierz opcje” w widoku listy produktów, czyli archiwum, w przypadku, gdy produkty mają różnej długości tytuły. I choć jest to właściwie tylko kwestia wizualna, niemająca żadnego przełożenia na działanie sklepu, to rozumiem problem, bo sam też tak preferuję. I choć są to łatwe i szybkie pieniądze, do tego z łatwym do osiągnięcia efektem zadowolenia po stronie klienta, to zamykam ten „kran z pieniędzmi” i pokażę, jak taki efekt uzyskać samodzielnie. Do tego w bardzo prosty sposób, bo za pomocą odrobiny CSSa…
Wyrównanie wysokości wierszy w widoku katalogu produktów w WooCommerce za pomocą CSSa
Choć sam WooCommerce, tak samo, jak różne motywy, daje sporo z siebie, jeśli chodzi o wygląd produktów, to są takie miejsce, gdzie w standardzie wychodzą pewne braki. Takim brakiem może być brak jednokolumnowego widoku na urządzeniach mobilnych, może też być brak wyrównania elementów – z naciskiem na przyciski „dodaj do koszyka” i „wybierz opcje” – w widoku listy produktów (archiwum).
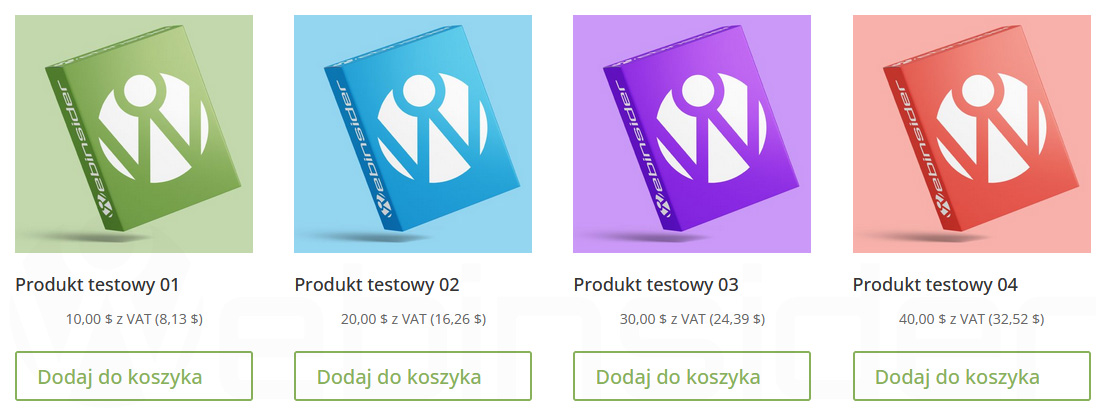
Gdy mamy szczęście i/lub sporo samodyscypliny w kontekście nadawania nazw produktom, to całość prezentuje się dość dobrze beż żadnych modyfikacji:
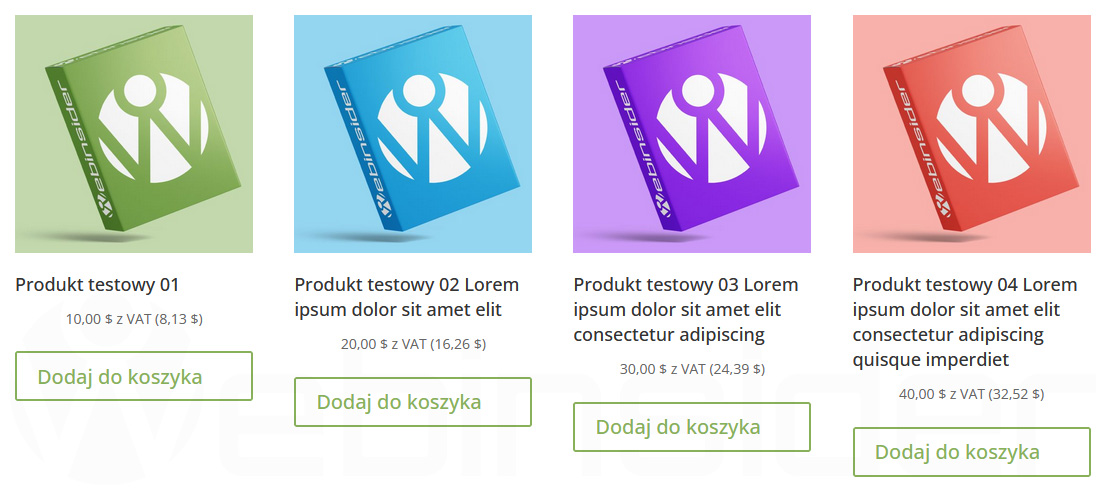
Problem – przynajmniej jeśli chodzi o walory wizualne – pojawia się, gdy tytuły produktów mają na tyle różną długość, że zmienia się liczba linijek, w jakich są wyświetlane:
Na szczęście z pomocą przychodzi CSS, za pomocą którego możemy dokonać odpowiednich korekt. Zaczynając od teoretycznie najprostszej, czyli ustawienia minimalnej wysokości np. dla tytułu:
.woocommerce ul.products li.product .woocommerce-loop-product__title {
min-height: 6.5em !important;
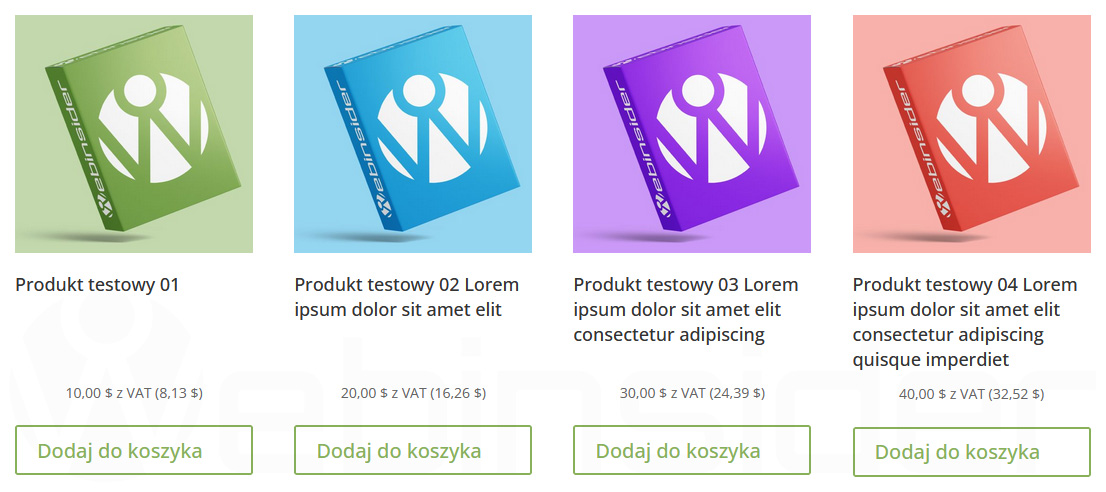
}Co w efekcie da np. takie efekt:
I choć wygląda to dobrze, to jest haczyk – gdy pojawi się produkt z jeszcze dłuższym tytułem, trzeba będzie kod zmodyfikować, by dopasować minimalną wysokość tytułu do nazwy tego produktu. A do tego jeszcze dochodzi zabawa z responsywnością.
Dlatego być może lepiej sięgnąć po tzw. flexbox, gdzie wszystko odbywa się automatycznie:
.woocommerce ul.products {
display: flex;
flex-flow: row wrap;
}
.woocommerce ul.products li.product {
display: flex;
flex-flow: column nowrap;
}
.woocommerce ul.products li.product .button {
margin-top: auto;
display: table;
}
.woocommerce ul.products li.product .price {
margin-bottom: 20px !important;
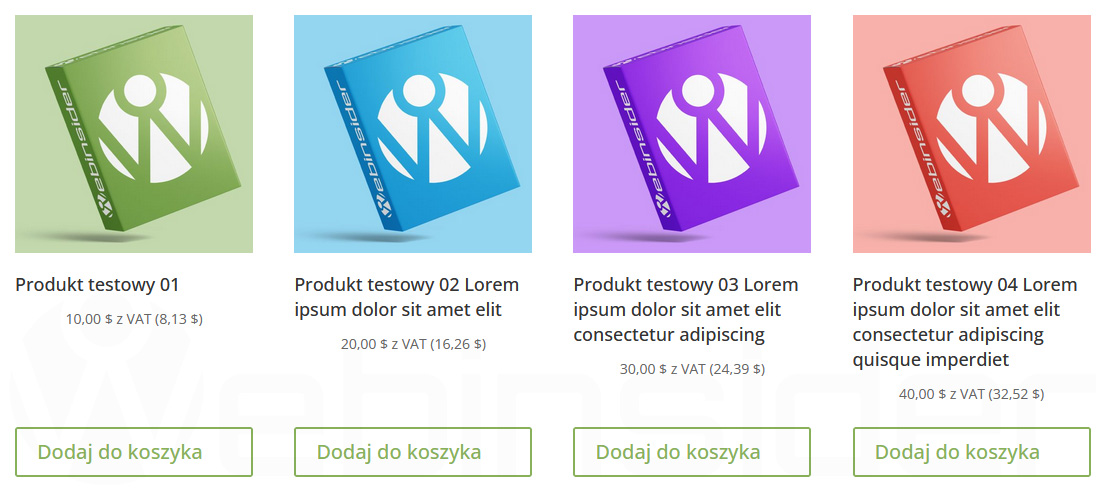
}Linijek trochę więcej, ale mamy właściwie pełny automat, a i sam efekt również jak najbardziej zadowalający:
Całość można uzupełnić jeszcze o kilka dodatkowych linijek, by w „widoku mobilnym” – np. dla ekranów poniżej 640 pikseli szerokości – produkty wyświetlać we wspomnianym widoku jednokolumnowym:
@media (min-width: 641px) {
.woocommerce ul.products {
display: flex;
flex-flow: row wrap;
}
.woocommerce ul.products li.product {
display: flex;
flex-flow: column nowrap;
}
.woocommerce ul.products li.product .button {
margin-top: auto;
display: table;
}
.woocommerce ul.products li.product .price {
margin-bottom: 20px !important;
}
}
@media (max-width: 640px) {
#page-container #main-content .woocommerce ul.products li.product {
float: none !important;
width: 100% !important;
}
}I choć w artykule jest o WooCommerce, to opisana metoda – po lekkiej modyfikacji klas CSS – moze być zastosowana właściwie z dowolnym innym oprogramowaniem sklepów internetowych, gdzie można dołożyć własny kod CSS.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01