Ukazała się trzecia dev-beta motywu Divi 5 od Elegant Themes, a więc nadchodzącej „dobrej zmiany”, jeśli chodzi o motyw Divi – ma być szybciej, nowocześniej, lepiej i ogólniej fajniej. Jednym z elementów tej zmiany jest program Shortcodes Minus, czyli odejście Divi Buildera (wizualnego edytora w Divi) od krótkich kodów, a przejście na bardziej nowoczesny i wydajny format, znany choćby z Gutenberga. I właśnie w Divi 5 dev-beta 3 można już sprawdzić, jak to wygląda i działa…
Divi 5 dev-beta 3, czyli pożegnanie z krótkimi kodami w edytorze Divi
Choć cały czas jeszcze Divi 5 dev-beta 3 to nie finalny produkt, więc niektóre elementy jeszcze nie działają, albo działają, ale nie do końca tak, jak powinny, to mimo wszystko już nawet teraz nowa wersja Divi sprawia dobre wrażenie. Oczywiście w kontekście testów, a nie zastosowań produkcyjnych.
A skoro mamy już odejście w edytorze Divi od krótkich kodów, to nie mogłem nie sprawdzić, jak to działa. I przy tej okazji pomyślałem, że zrobię małą prezentację – jak jest i jak będzie w tym kontekście.
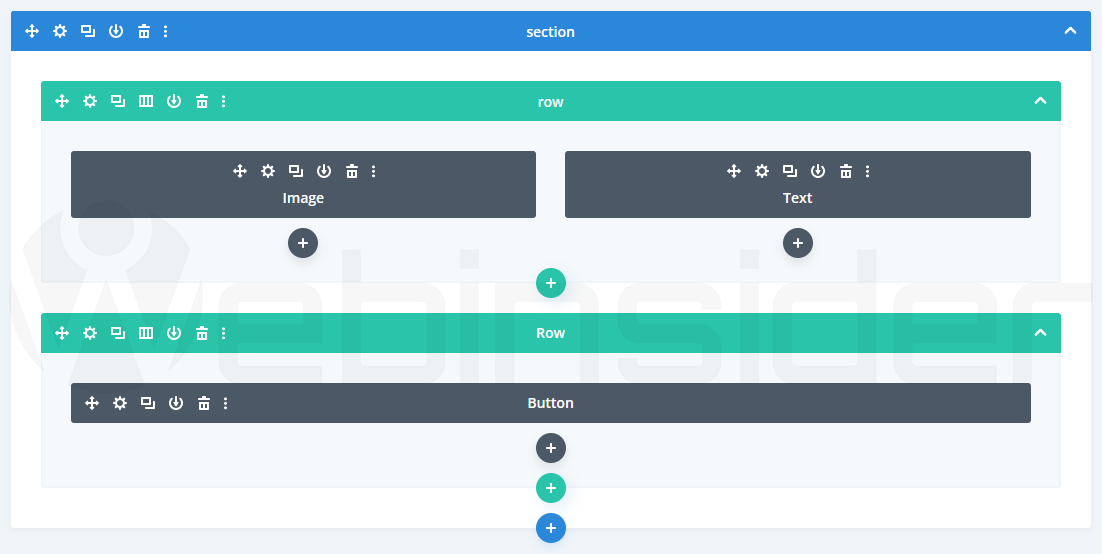
Tak więc przygotowałem prosty układ strony w aktualnej wersji Divi (4), z kilkoma zmianami w standardowych ustawieniach modułów (tekst, przycisk):
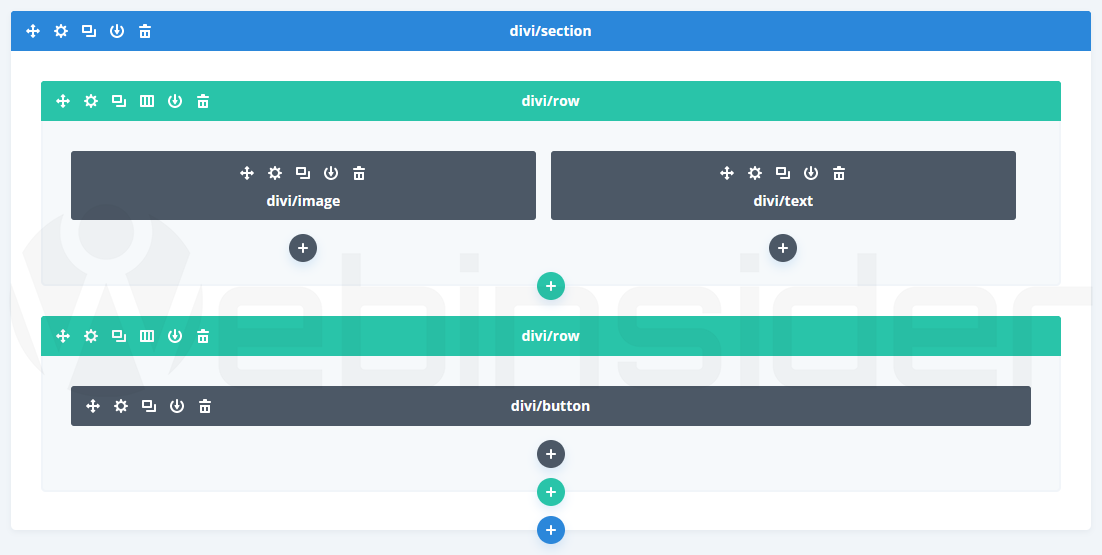
I identyczny układ, z identycznymi modyfikacjami ustawień (moduł tekst i przycisk) w Divi 5 dev-beta 3:
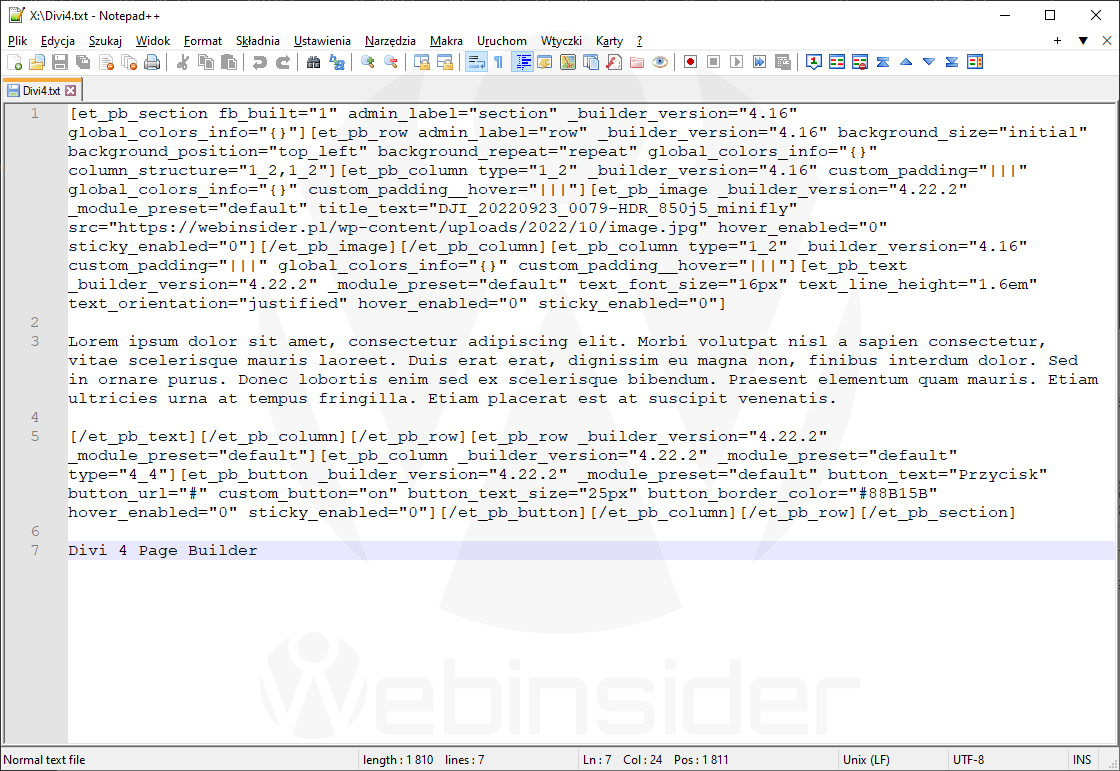
Następnie postanowiłem sprawdzić, jak wygląda „kod” takiego układu w Divi 4:
Cały kod na grafice powyżej, ale to dla przykładu sam moduł przycisku:
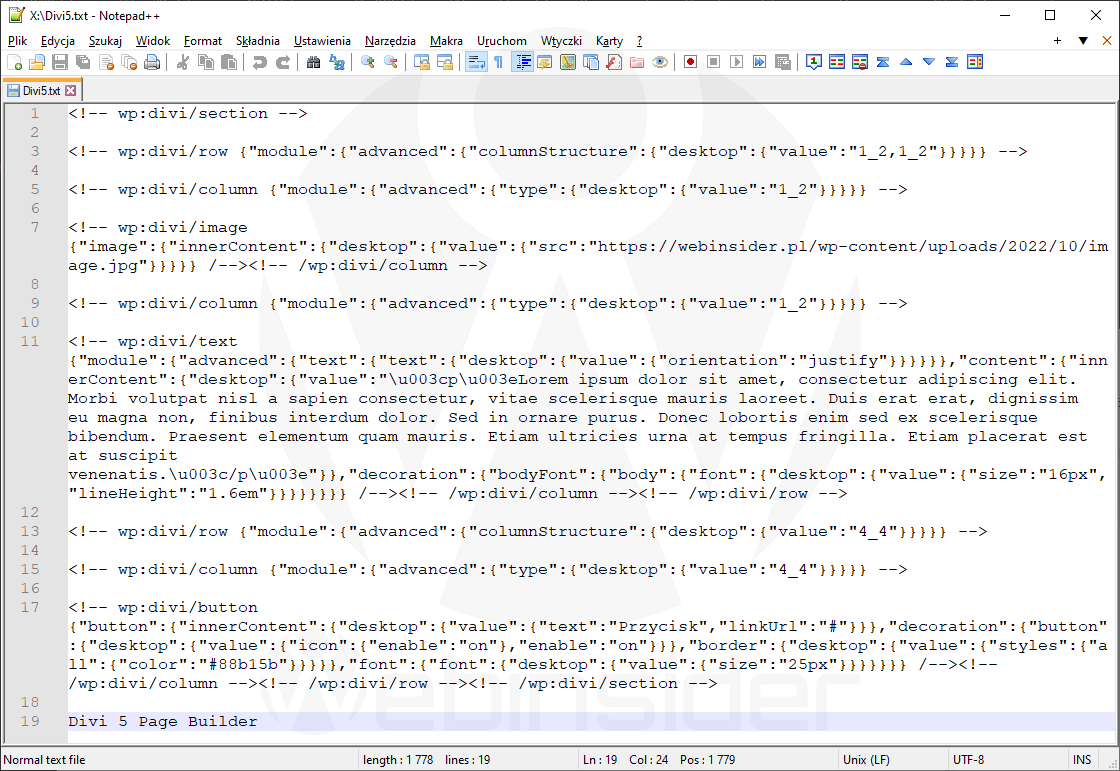
I jak wygląda w Divi 5 dev-beta 3, czyli już bez krótkich kodów:
Cały kod na grafice powyżej, ale to dla przykładu sam moduł przycisku:
<!-- wp:divi/button {"button":{"innerContent":{"desktop":{"value":{"text":"Przycisk","linkUrl":"#"}}},"decoration":{"button":{"desktop":{"value":{"icon":{"enable":"on"},"enable":"on"}}},"border":{"desktop":{"value":{"styles":{"all":{"color":"#88b15b"}}}}},"font":{"font":{"desktop":{"value":{"size":"25px"}}}}}}} /-->I faktycznie – w drugim przypadku widać, że nie mamy tutaj klasycznych krótkich kodów, a kod zbliżony do tego, co generuje Gutenberg:
<!-- wp:buttons -->
<div class="wp-block-buttons"><!-- wp:button {"style":{"border":{"width":"2px","radius":"3px"}},"className":"is-style-outline","fontSize":"large"} -->
<div id="" class="wp-block-button has-custom-font-size is-style-outline has-large-font-size"><a class="wp-block-button__link wp-element-button" style="border-width: 2px; border-radius: 3px;">Przycisk</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->I oczywiście wizualnie, zwłaszcza pod względem czytelności, a więc też możliwości „ręcznej modyfikacji” kod pierwszy, wygenerowany przez Divi 4 na krótkich kodach może sprawiać wrażenie dużo czytelniejszego, a nawet lżejszego, bo w końcu jest najmniejszy, jeśli chodzi o liczbę znaków (Divi 4: 228; Divi 5: 317; Gutenberg: 427), to w tym przypadku, choć rozmiar kodu oczywiście nie jest bez znaczenia, to ma mniejsze znaczenie, niż odejście od krótkich kodów.
Bo o ile krótkie kody same w sobie nie są niczym złym (choć ich dni w WordPressie raczej „są policzone”), sam często z nich korzystam dla swoich rozwiązań, to w przypadku edytora odpowiedzialnego za wygląd strony nie jest to rozwiązanie najlepsze, bo wymaga sporo (niepotrzebnej) pracy, by każdy z tych kodów przetworzyć. Do tego sam edytor ma ograniczenia, wynikające choćby z możliwości zagnieżdżania obiektów wewnątrz innych obiektów…
Dlatego, choć fanem Gutenberga nie jestem, to za te zmiany w Divi trzymam kciuki, bo są potrzebne (a fanem Gutenberga nie jestem nie ze względu na kod, a ze względu na jego interfejs, oraz nachalność, z jaką jest wciskany w kolejne elementy WordPressa).

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01