WordPress 5.0 zbliża się wielkimi krokami, co zwiastuje nie tylko plan wydawczyni, ale również pierwsza publiczna beta, która się właśnie (w nocy lub nad ranem) pojawiła. Zmiany oczywiście są, ale gdybym musiał, to bym w jednym zdaniu je opisał. Przynajmniej te widoczne dla „zwykłego użytkownika”.
Spis treści w artykule
WordPress 5.0 Beta 1
Ogólnie wszystkie nowości (nowy edytor treści, nowy motyw domyślny) już widziałem, bo są dostępne od jakiegoś czasu do pobrania dla zainteresowanych. Jednak WordPress 5 (beta1) oznacza, że to co do tej poty można było (i nadal można w starszych wersjach) zainstalować jako niezależny składnik, teraz dostajemy w standardzie.
Udział w programie testowym WordPressa
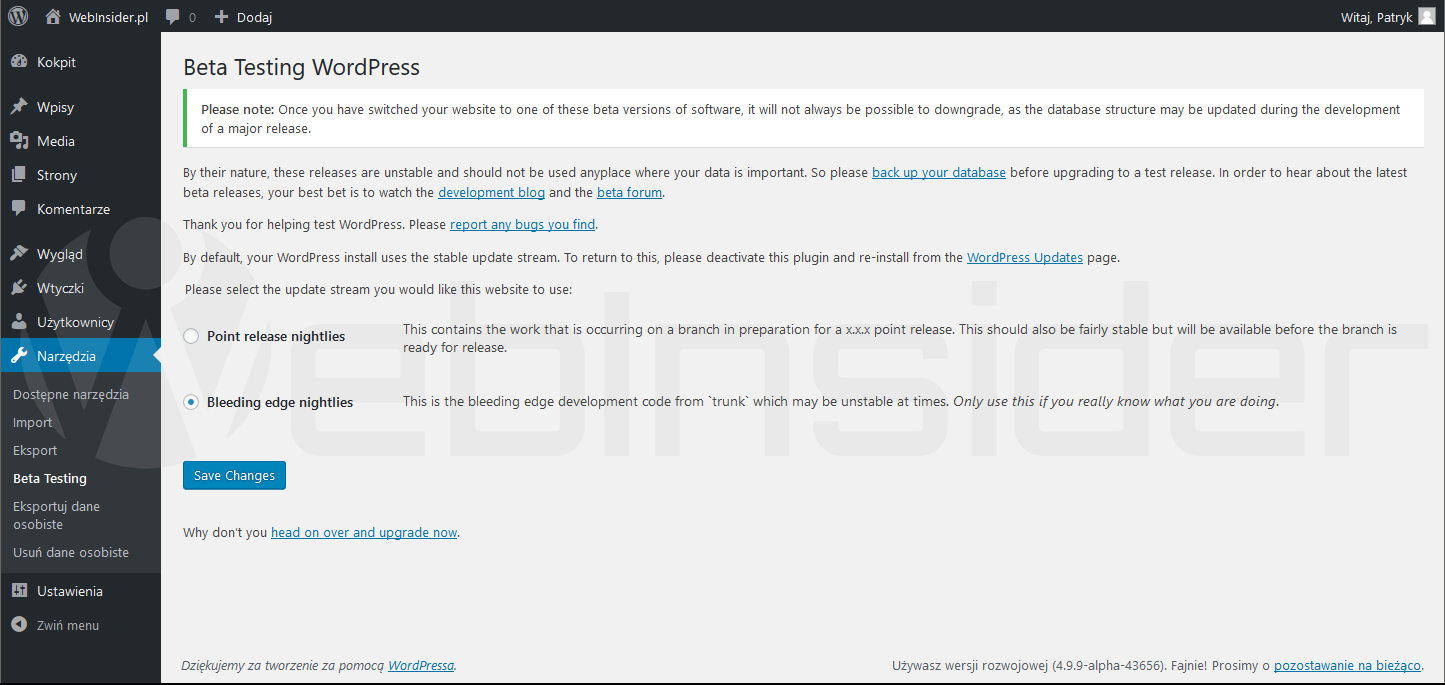
Nowe, testowe wydanie WordPressa można albo zainstalować ręcznie, kopiując na serwer nowe pliki, lub skorzystać z aktualizacji automatycznej. W tym celu należy pobrać wtyczkę „WordPress Beta Tester”, dzięki której testowe wydania WordPressa pojawią się w kanale aktualizacji naszej strony (testowej strony, na środowisku produkcyjnym lepiej korzystać z wydań stabilnych).
Jednak przy standardowych ustawieniach wersja 5.0 jeszcze się nie pojawia, trzeba wcześniej w ustawieniach wtyczki (narzędzia -> Beta Testing) wybrać kanał aktualizacji jako „bleeding edge nightlies”. Po zapisaniu zmian, można dokonać aktualizacji do najnowszego, mocno testowego wydania nocnego…
Gutenberg – nowy edytor blokowy
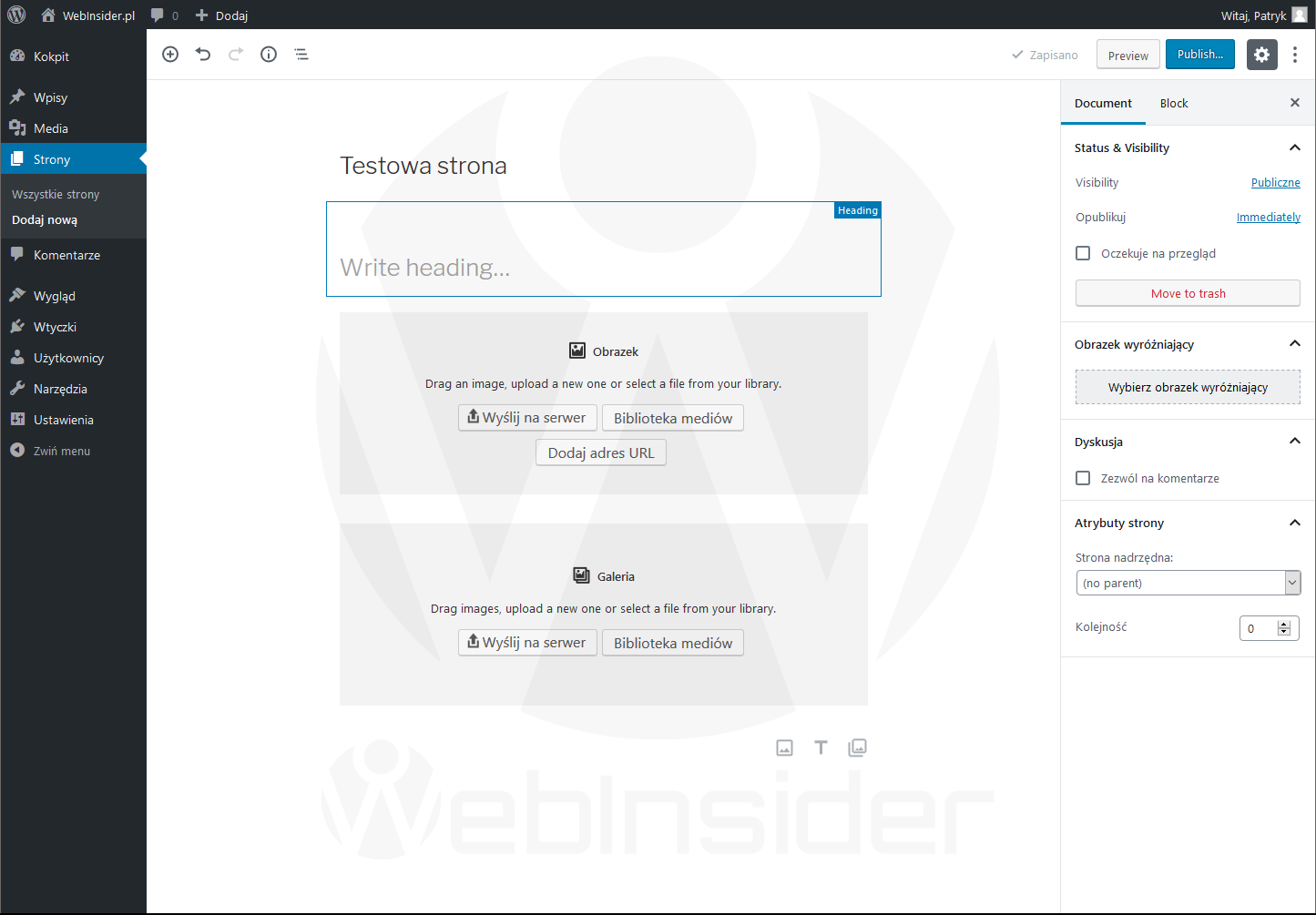
Chyba największą nowością, którą dostrzegą wszyscy zainteresowani będzie nowy graficzny edytor stron, czyli Gutenberg, który może nie radykalnie, ale znacznie zmienia sposób tworzenia treści – wpisów i stron.
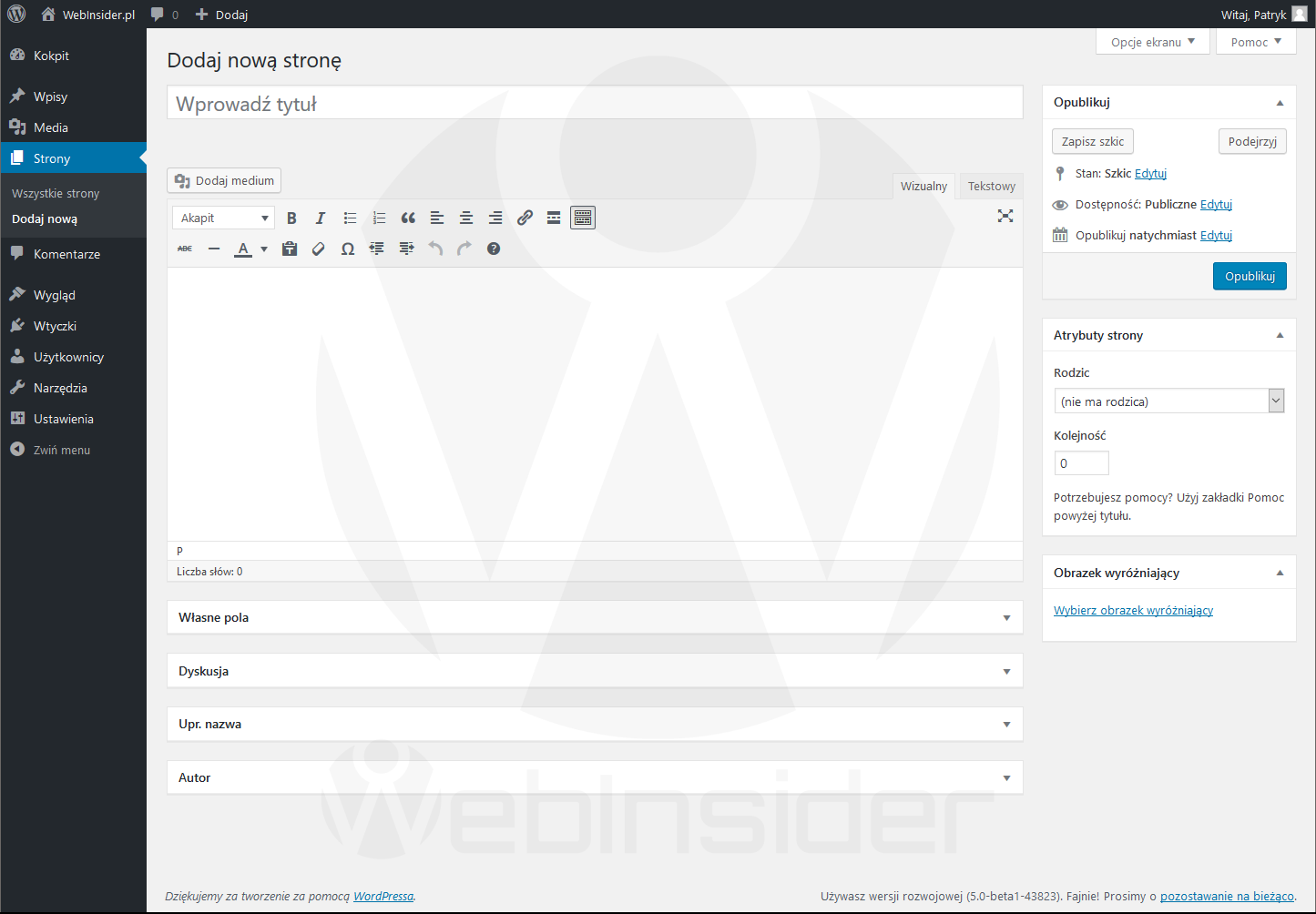
Dla mnie na tyle radykalnie, że – przynajmniej przez jakiś czas jeszcze – zostanę przy klasycznym edytorze, który można uruchomić w WordPressie 5.0+ instalując wtyczkę „klasyczny edytor” (classic editor), o której pisałem niedawno.
Serdecznie polecam – Patryk z Webinsider.pl ;-)
Zwłaszcza, gdy korzystasz z niestandardowego Page Buildera
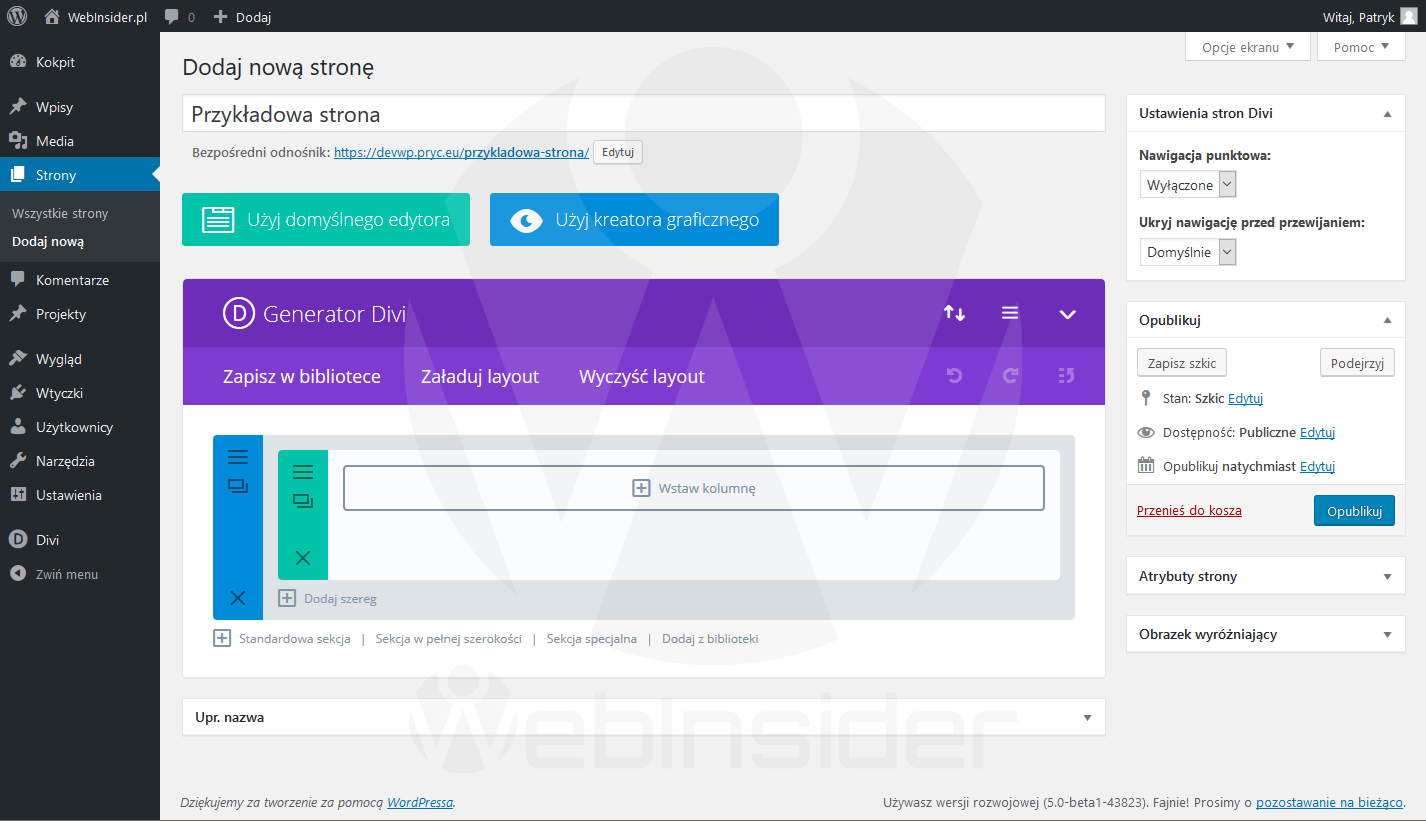
Aktywacja edytora klasycznego (za pomocą wtyczki) może być wręcz niezbędna, jeśli korzystacie z niestandardowego edytora stron, czyli jakiego Page Buildera.
Tak jak np. w przypadku Divi od Elegant Themes, gdzie po aktualizacji do nowej wersji WordPressa znika możliwość edycji strony/wpisu w wbudowanym w motyw edytorze graficznym (Divi Builder), który pojawił się dopiero po aktywacji klasycznego edytora:
Choć np. edytor wizualny, czyli ten dostępny bezpośrednio z poziomu frontendu (od wizualnej strony) jest dostępny nawet przy aktywnym Gutenbergu.
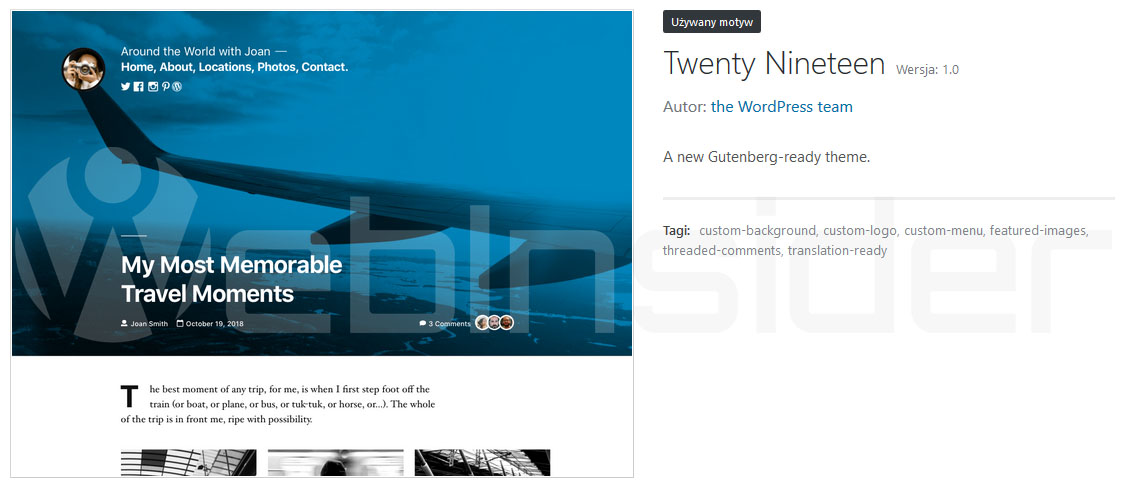
Twenty Nineteen – nowy motyw domyslny
Kolejną nowością (choć dostępna już od kilku dni dla zainteresowanych) jest nowy motyw domyślny, czyli Twenty Nineteen. Spotkałem się z różnymi „pierwszymi wrażeniami” na temat motywu – od umiarkowanie pozytywnych, po mocno entuzjastyczne.
Ja raczej należą do tej pierwszej grupy. Bawiłem się motywem przez dłuższą chwilę, jest OK – jak na moty domyślny, ale raczej nic w nim mnie nie urzekło. Raczej dla minimalistów, przynajmniej jeśli chodzi o możliwości personalizacji.
Może rozwinie skrzydła w połączeniu z Gutenbergiem, ale jak na razie nie przemawia do mnie ani Gutenberg, ani Twenty Nineteen… Oby podstawa – czyli sam WordPress – w wersji stabilnej działał poprawnie. W skrócie: gdyby nie Gutenberg, to przeciętny użytkownik pewnie by nawet nie zauważył, że to aż tak duża/ważna aktualizacja.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01























Długo już oczekujemy na ten 5.0. ;)