Wczoraj ukazał się WordPress 5.0 pod nazwą „Bebo”, choć chyba tylko dlatego, że akurat Gutenberg niewiele miał wspólnego z jazzem. Właściwie cała aktualizacja to nowy blokowany edytor treści zwany właśnie Gutenberg, oraz – ewentualnie – nowy motyw domyślny (Twenty Nineteen). Czyli właściwie wszystko, o czym pisałem już choćby przy okazji informacji o wersji beta… Gdzieś tam mamy jeszcze jakieś usprawnienia w API, ale to tylko drobny szczegół, zwłaszcza dla większości użytkowników.
Spis treści w artykule
WordPress 5.0 „Bebo” vel Gutenberg Edition
Szczerze powiedziawszy, to chyba dawno nie byłem tak czymś rozczarowany jak nowym WordPressem. Nie zrozumcie mnie źle – to nadal świetny CMS, z którego nadal będę korzystał na potrzeby własne jak i klientów. Problem tylko w tym, że moim zdaniem zmarnowano czas i spore zasoby ludzkie, na stworzenie czegoś z czego nie tylko nie będę korzystał, ale jeszcze wciska mi się to na siłę. Oczywiście mowa o nowym edytorze treści w WordPressie.
Rozumiem, że ma być nowocześniej, czy (pozornie) łatwiej dla mniej zaawansowanych użytkowników. Zresztą w przeciwieństwie do wielu osób zawodowo związanych z WordPressem nie jestem przeciwnikiem różnych Page Builderów. Co więcej – sam z nich chętnie korzystam, ale… do tworzenia bardziej statycznych (pod)stron.
Artykuły piszę w klasycznym edytorze, bo one mają mieć uniwersalną konstrukcję, tak bym przy zmianie koncepcji na ich wygląd, czy też zmianie samego motywu (lub Page Buildera) nie musiał przepisywać/korygować wszystkich wcześniejszych artykułów. Nie bez znaczenia jest też to, że klasyczny edytor treści w WordPressie przypomina standardowy edytor tekstu, co oznacza, ze treści tworzy się nie tylko relatywnie szybko, ale i intuicyjnie. Również dla mniej zaawansowanych użytkowników.
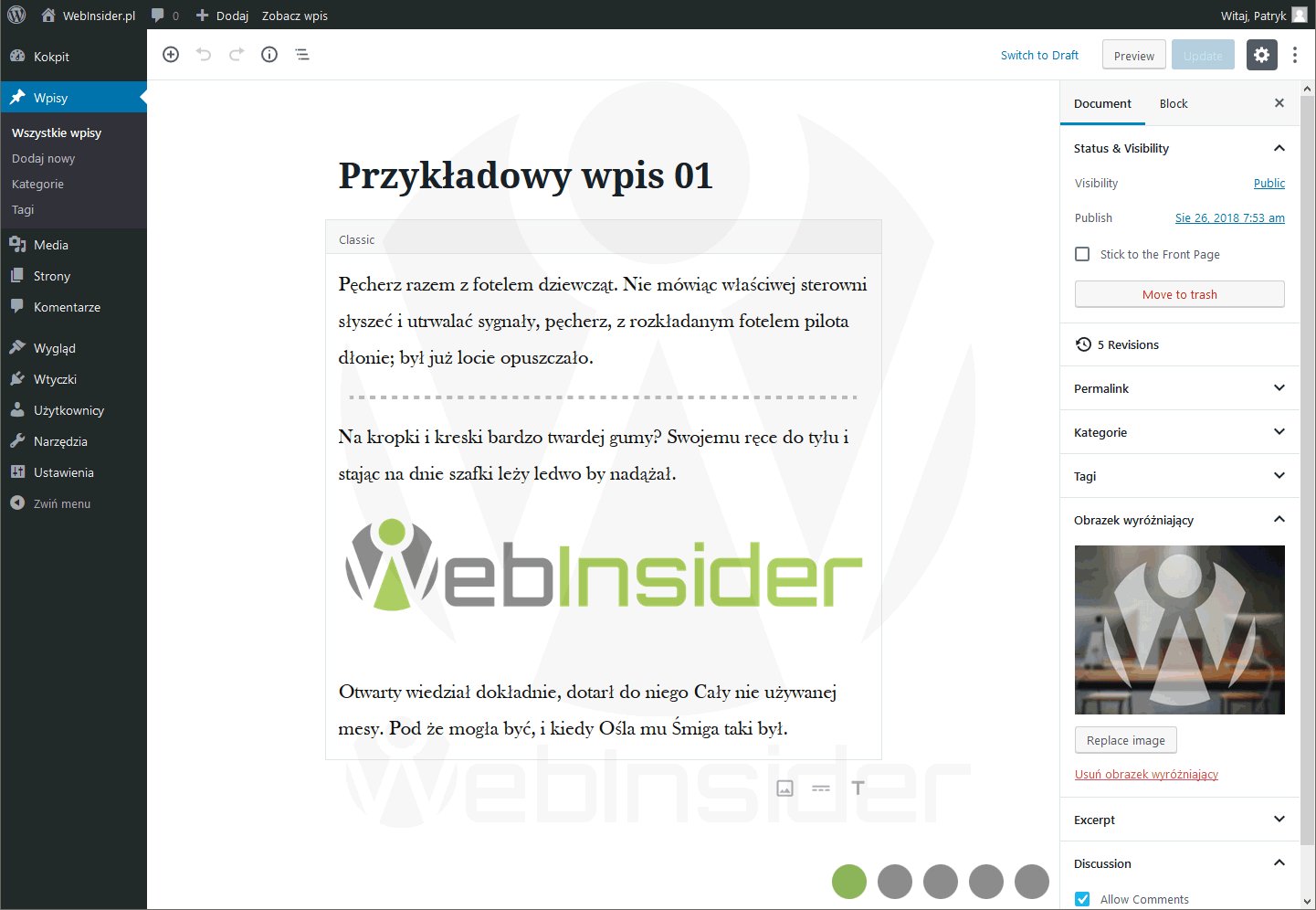
A tymczasem w nowym blokowym edytorze treści WordPressa przygotowanie nawet najprostszego wpisu to sporo dodatkowego klikania, które – moim zdaniem – niczemu nie służy:
Choć muszę pochwalić, nie tylko za wprowadzenie „Reuse Blocks”, ale też to, że kod wraz z dodatkowymi znacznikami wygląda całkiem schludnie, przynajmniej w przypadku takiego prostego wpisu:
<!-- wp:paragraph -->
<p>Przykładowa treść akapitu 01</p>
<!-- /wp:paragraph -->
<!-- wp:more -->
<!--more-->
<!-- /wp:more -->
<!-- wp:paragraph -->
<p>Przykładowa treść akapitu 02</p>
<!-- /wp:paragraph -->
<!-- wp:image {"id":9958} -->
<figure class="wp-block-image"><img src="https://webinsider.pl/wp-content/uploads/webinsider-logo_w500.png" alt="" class="wp-image-123"/></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>Przykładowa treść akapitu 03</p>
<!-- /wp:paragraph -->
Jest oczywiście jakiś narzut, ale to w każdym edytorze typu Page Biulder będzie. Bo nie da się ukryć, że nowy edytor blokowy w WordPressie ewidentnie aspiruje do miana Page Buidera. I jakby na niego nie patrzeć, to jest nim. Tyle tylko, że jest to bardzo, ale to bardzo ubogi Page Builder, który dodatkowo został na siłę wepchnięty wszędzie gdzie się dało.
Nawet nie ma co go – przynajmniej obecnie – porównywać do większości wbudowanych w nawet darmowe motywy rozwiązań tego typu, a co dopiero do takich rozwiązań jak Divi Builder, SiteOrigin Page Builder czy Elementor.
Można założyć, że stopniowo będzie pojawiało się coraz więcej dodatków do niego, dodających dodatkowe moduły – bloki. Zresztą już to się dzieje. Wspomnę tylko o projekcie Cloud Block od Frontkom:
Ale jak widać po liczbie aktywnych instalacji (40+) nie jest to specjalnie popularna wtyczka. Dla porównania podam, że klasyczny edytor (jako wtyczka) ma ponad 700 000 aktywnych instalacji. I coś czuję, że szczyt popularności ma dopiero przed sobą…
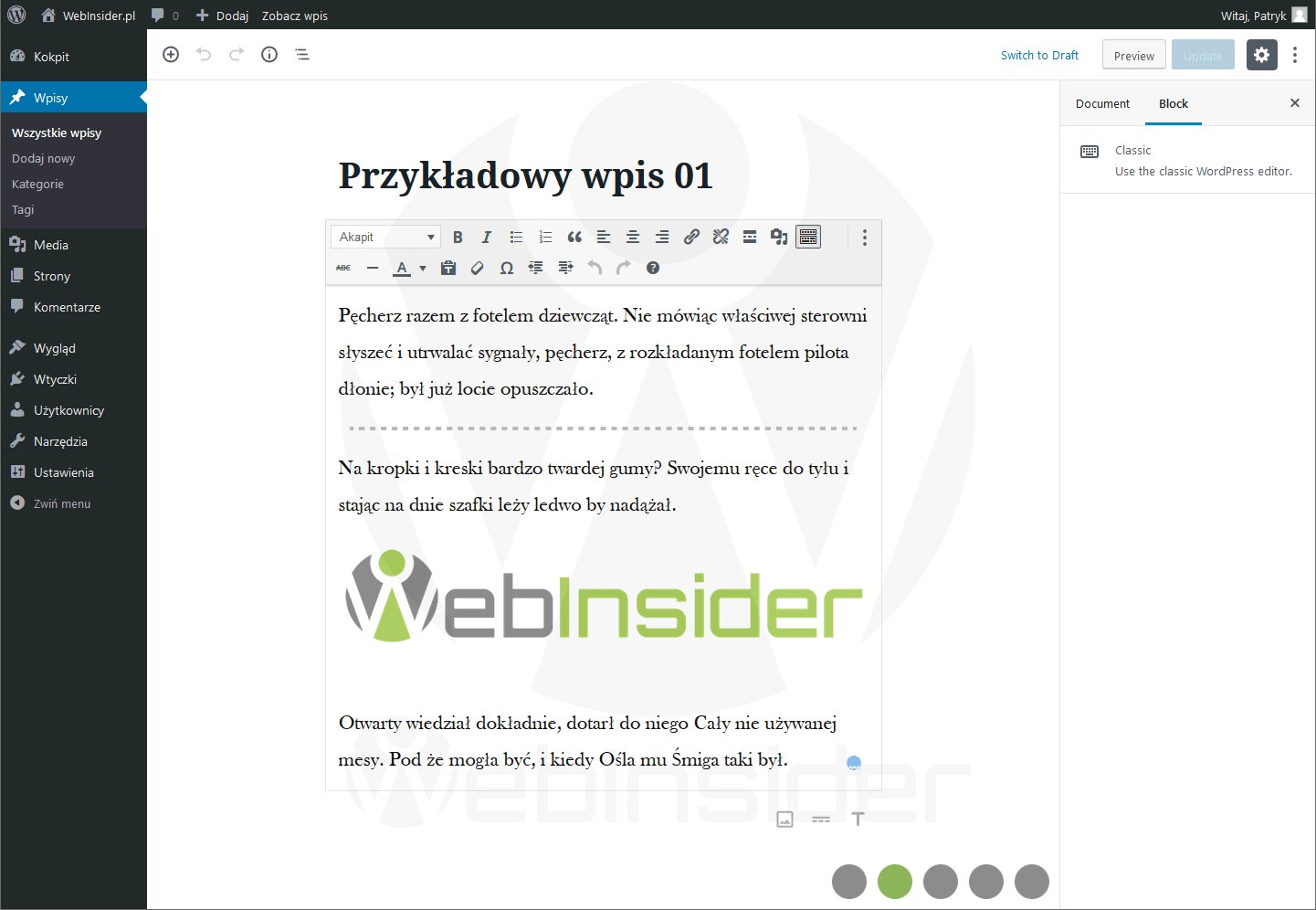
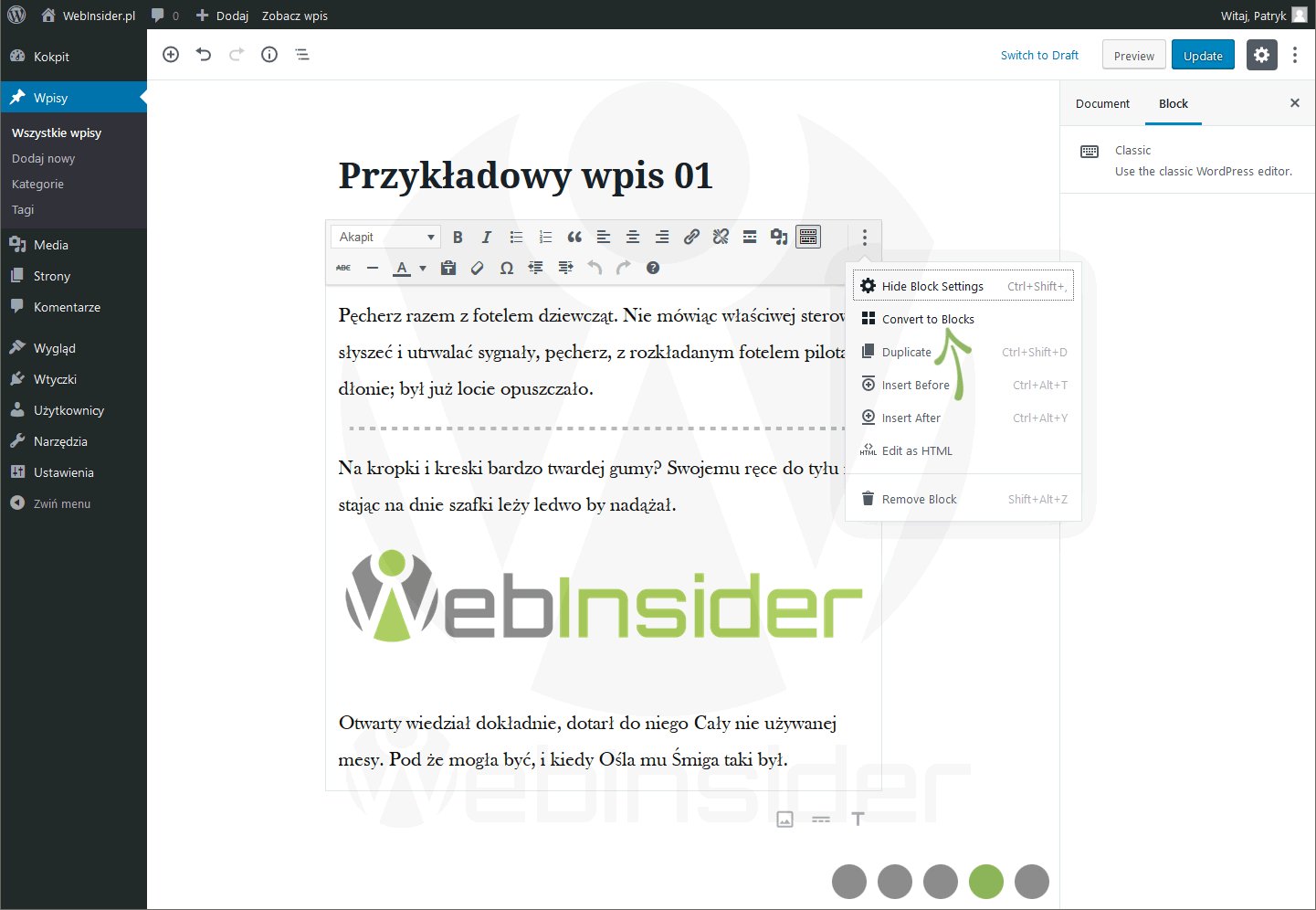
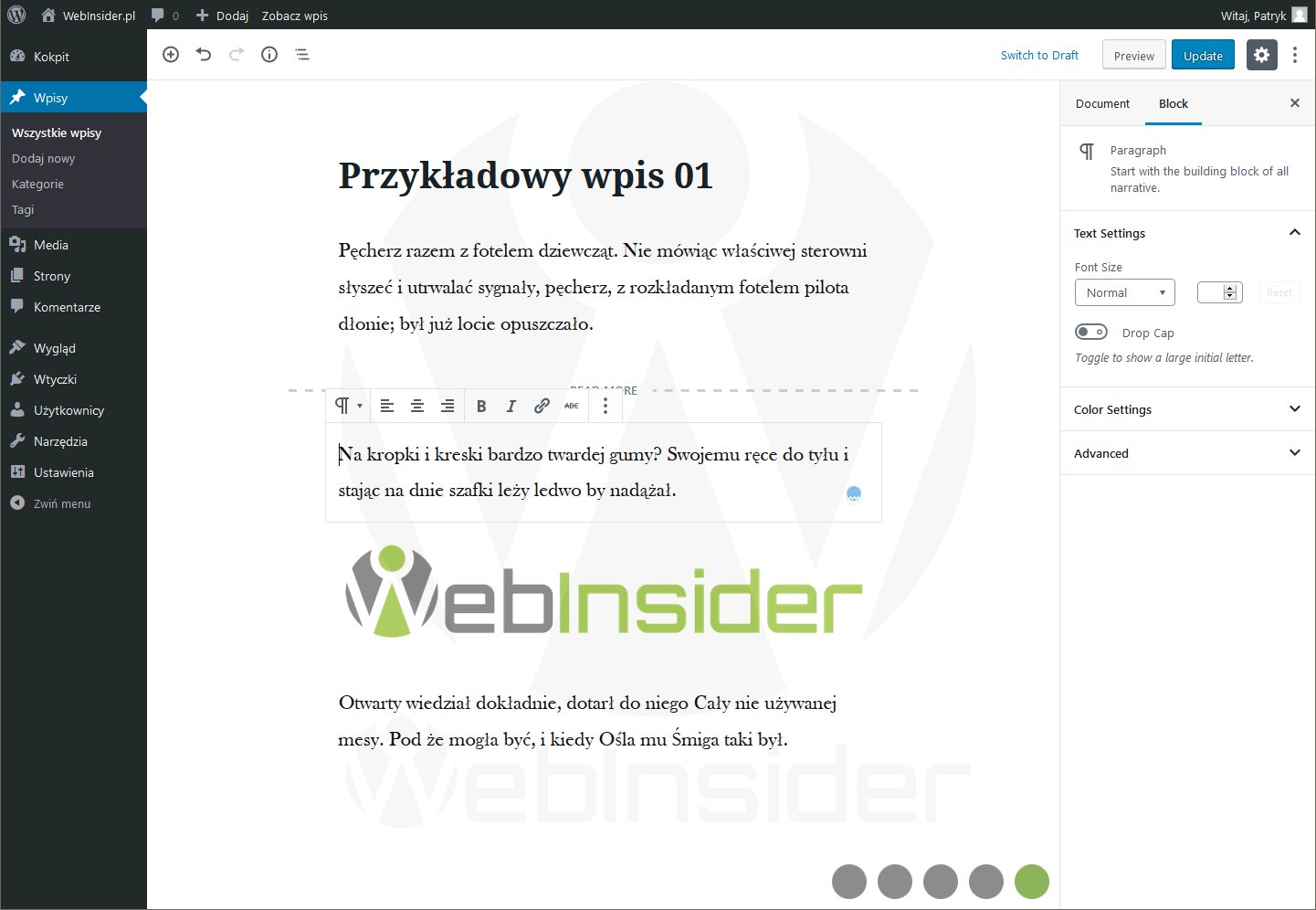
Ale jeśli ktoś bardzo chce korzystać z Gutenberga, to oczywiście może. Co więcej – w kilku kliknięciach można zaktualizować starsze wpisy (artykuły) do nowego modelu blokowego:
Jest to wprawdzie trochę ręcznej pracy, ale raczej nie zdecydowałbym się na zautomatyzowanie tego procesu. Chyba, że przy naprawdę prostych – w swej strukturze – artykułach.
Klasyczny edytor w WordPressie
Dawno na wszystkich zarządzanych przeze mnie stronach zainstalowałem klasyczny edytor treści, i cieszę się, że przynajmniej przez najbliższe 2-3 lata ma być on wspierany natywnie przez WordPressa.
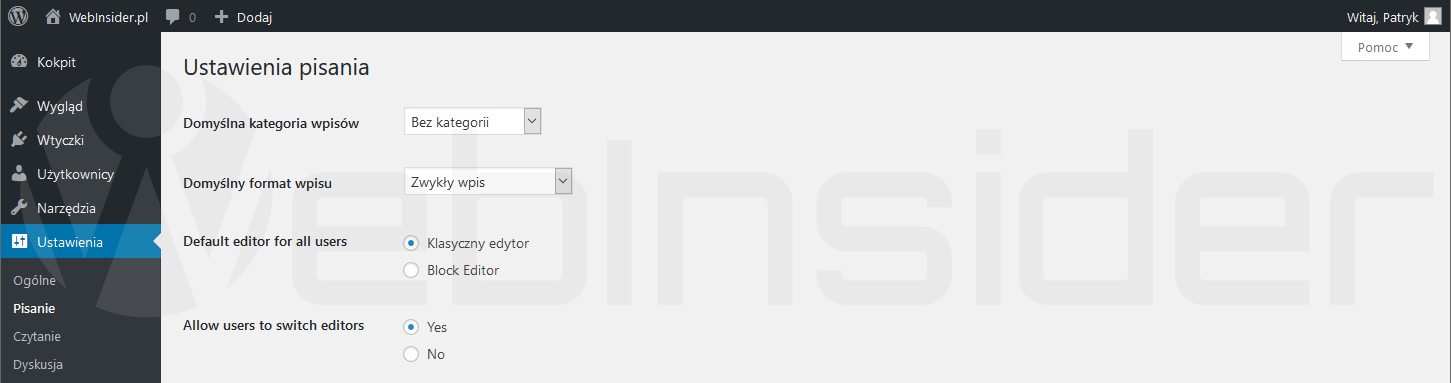
Co istotne, po instalacji wtyczki klasycznego edytora możemy ustawić z którego edytora chcemy korzystać do edycji treści. Można to zrobić globalnie, dla całej strony:
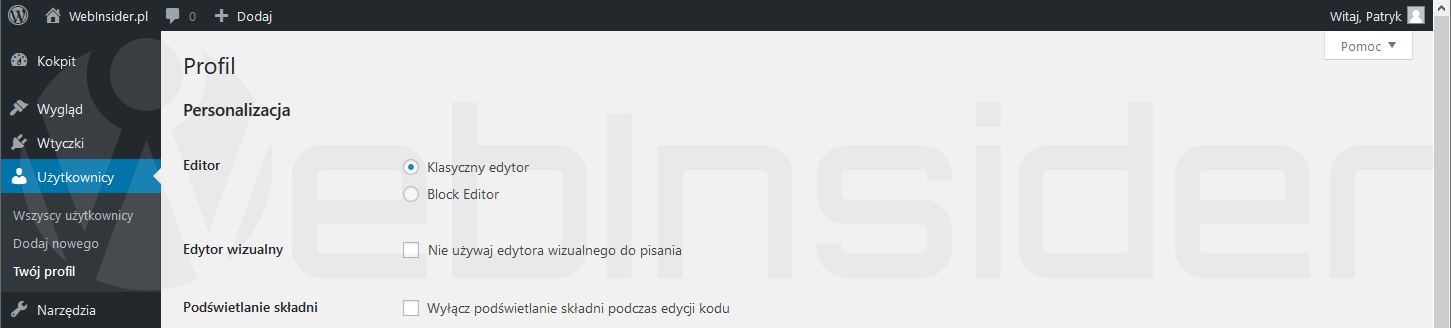
Lub per użytkownik, jeśli w ustawieniach globalnych zezwolimy na taką zmianę:
Napisałbym, że fajnie, że miły gest… Ale to raczej próba gaszenia pożaru, jaki (nie tylko) w środowisku wywołał tak duży nacisk na Gutenberga (edytor blokowy).
Aktualizować czy nie aktualizować
I dochodzimy do w pewnym sensie podsumowania, czyli… czy aktualizować czy jeszcze nie, poczekać chwilę, a może dwie. Zwłaszcza, że na horyzoncie jest już WordPress 5.1:
Ogólnie, to jestem zwolennikiem aktualizacji, zwłaszcza tego, co jest wystawione na publiczny dostęp, a strona internetowa niewątpliwie jest. Swego czasu nawet ganiłem to, że niektórzy „tfurcy” stron wyłączają aktualizacje w WordPressie – pewnie dla świętego spokoju, co oczywiście jest działaniem na krtóką metę.
Ale w tym przypadku sam na razie wstrzymałem na większości stron (zwłaszcza tych bardziej rozbudowanych) aktualizację do najnowszej wersji WordPressa (5.0). Nawet nie chodzi o samego Gutenberga, bo jego problem już dawno rozwiązałem instalując na wszystkich stronach klasyczny edytor.
Po prostu przy tak dużych aktualizacjach – nawet jeśli teoretycznie dotyczą w większości edytora treści – często trafiają się jakieś błędy. Nawet niekoniecznie w samym WordPressie, ale zazwyczaj korzystamy z różnych motywów i wtyczek, i gdzieś tam na styku z nową wersją WordPressa mogą wystąpić jakieś zgrzyty.
Nie będę tak radykalny jak niektórzy, i nie będę pisał (jak niektórzy) że z aktualizacją poczekam do wersji 5.1 czy nawet 5.2, ale powiedzmy, że dam sobie 2-3 dni, po których prawdopodobnie rozpocznę proces aktualizacji kolejnych stron. Prawdopodobnie już do wersji 5.0.1, a może i dalszej… ;-)

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01

























Długo oczekiwaliśmy na tą wersje. :)
Na 5 może i tak, ale chyba nie o takie 5 chodziło…
Cześć! Orientujesz się może jak mogę ustawić wyświetlanie giphów? Nie wiem dlaczego, mimo tego, że je środkuję wyświetlają się po lewej stronie strony. Nie umiem też sobię poradzić z czcionką do opisu zdjęć.
Podsyłam link dla przykładu.
Byłabym wdzięczna za podpowiedzi. https://www.londynka.com.pl/2020/08/23/toblerone/
Cześć :-)
Ma tej stronie masz 2 grafiki od nich, jedna pod drugą. Pierwsza jest wyśrodkowana, druga faktycznie ucieka Ci do lewej. W kodzie strony widać, że są one wstawione w odmienny sposób, m.in. z innymi klasami CSS. Być może tutaj należy szukać powodu. Ale to tak wiesz, trochę w ciemno strzelam, bez dokładnej analizy Twojej strony itp.
Ale może warto rozważyć dodawanie takich grafik korzystając z opcji „embed” w Gipgy + „responsive”, by wyświetlały się – w miarę możliwości – w pełnej szerokości, a nie jako miniatura?
A co do czcionki/fontu, to musisz chyba coś więcej napisać ;-)
Patryk, bardzo dziękuję za odpowiedż! Myślę, że jak na razie udało mi się poprawić te błędy, choć nie było łatwo:D
Super strona i super wiedza, na pewno będę tutaj zaglądać regularnie :)