Koleżanka właśnie kończy jedną ze stron na WordPressie (landing page), którą od strony technicznej dla niej przygotowywałem. Ja odpowiadam za sprawy techniczne i co bardziej skomplikowane elementy na stronie, a ona zajmie się warstwą graficzną. Działa to całkiem sprawnie – ja lubię elementy techniczne, a koleżanka z chęcią „bawi się” wyglądem (zwłaszcza z motywem Divi, który bardzo, ale to bardzo jej w tym kontekście pasuje). Zainspirowana ikonami w menu, które zazwyczaj dodaje na stronach (np. w menu głównym na Webinsider.pl), postanowiła takie same ikony dodać u siebie…
Modyfikacja zawartości menu zależnie od (rozmiaru) urządzenia
Podrzuciłem jej kod HTML do wykorzystania w menu (jako etykietę), i właściwie na tym temat można by uznać za zamknięty. Ale to, że ikona bez tekstu w menu na komputerze wygląda fajnie, nie znaczy, że tak samo dobrze będzie wyglądać na komórce. I to, że na komórce wygląda dobrze z tekstem, nie oznacza, że na komputerze też tak będzie.
Tak np. wygląda menu Webinsider.pl na komputerze:
Ikony, o których mowa, to „domek” po lewej, oraz ikony portali społecznościowych po prawej stronie menu. I w tej formie jest tak, jak być powinno. Sprawa trochę się komplikuje, gdy otworzymy stronę na komórce (mobile).
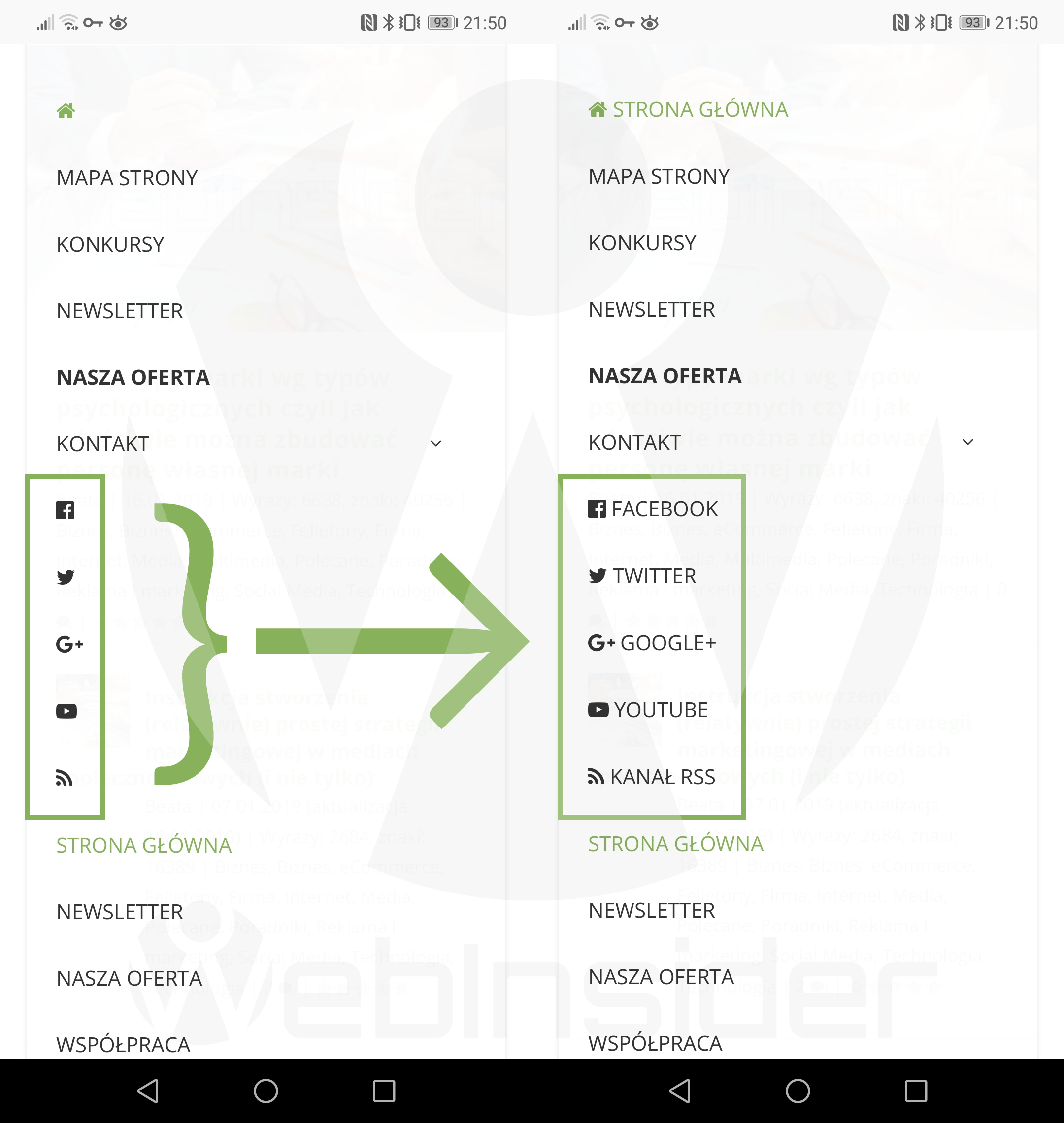
W standardowej postaci ikony pojawiają się w menu jedna po drugą, tworząc swego rodzaju dziurę (lewa strona grafiki poniżej), która wygląda średnio. A zdecydowanie sensowniej wygląda to z etykietą tekstową (prawa strona grafiki):
Ale z racji tego, że taki tekst jest często zbyteczny w przypadku menu „stacjonarnego”, warto skorzystać z małej sztuczki z CSSem (arkusz stylów), dzięki czemu dodatkowy tekst obok ikon będzie się wyświetlał tylko w przypadku menu „mobilnego”.
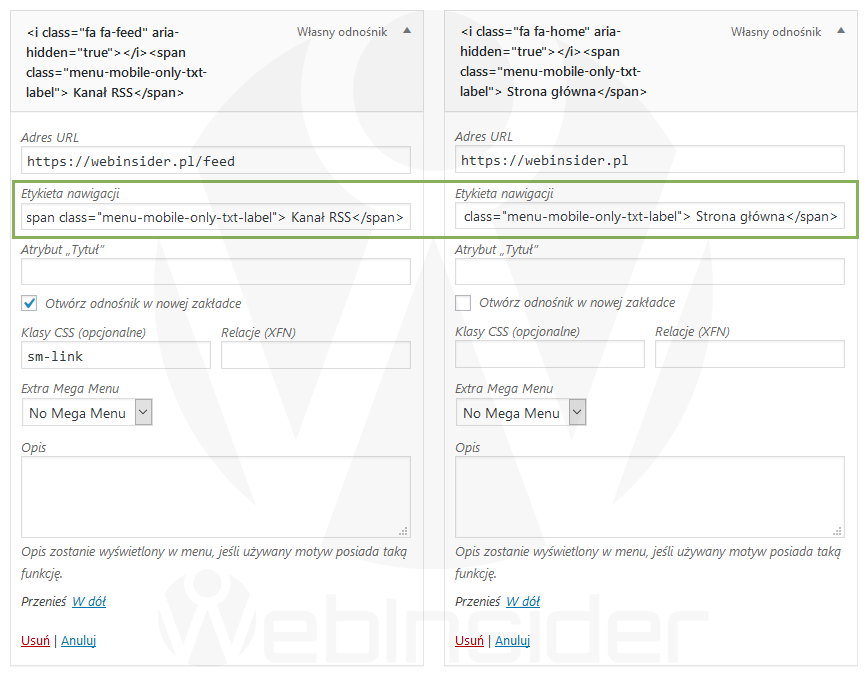
Zacznijmy jednak od menu (WP-Admin: Wygląd -> Menu), w którym dodajemy odnośnik (z dostępnych do wyboru lub własny), i jako etykietę ustawiamy np. domek (strona główna).
W moim przypadku – korzystam z Font Awesome – tekst etykiety w formie podstawowej będzie wyglądał tak:
<i class="fa fa-home" aria-hidden="true"></i>Możemy dodać do tej ikony jakiś tekst:
<i class="fa fa-home" aria-hidden="true"> Strona główna</i>Ale efekt, jaki chcemy uzyskać to sama ikona na komputerach, i ikona + tekst na mobile. Dlatego dokonujemy małej modyfikacji kodu (tekstu etykiety):
<i class="fa fa-home" aria-hidden="true"></i><span class="mobile-only"> Strona główna</span>Utworzyliśmy nowy obiekt „span” o klasie „mobile-only”, i teraz musimy sprawić, by widoczny był tylko na mniejszych ekranach (mobile). W tym cel musimy dodać jeszcze kod CSS.
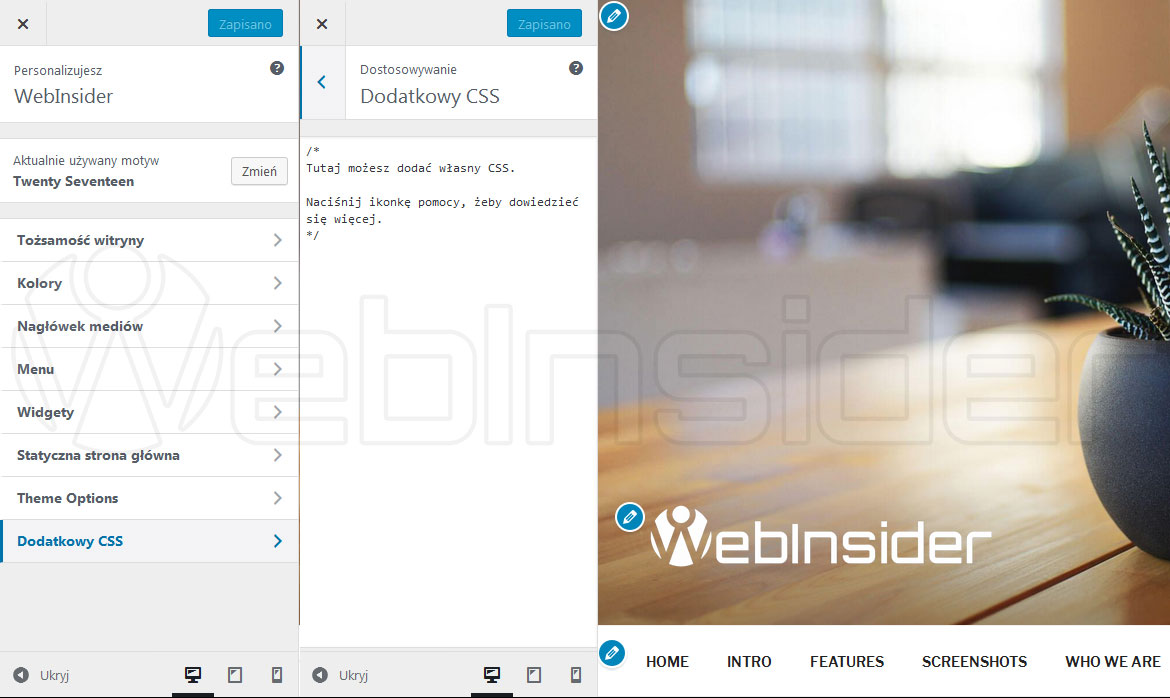
Kod możemy dodać w pliku „style.css” naszego motywu potomnego, w ustawieniach motywu (jeśli posiada taką opcję), czy też samego WordPressa, na ekranie personalizacji (WP-Admin: Wygląd -> Dostosuj: Dodatkowy CSS):
.mobile-only { display: none !important; }
@media (max-width: 980px) {
.mobile-only {
display: inline !important;
}
}Powyższy kod sprawia, że obiekt o klasie „mobile-only” jest domyślnie ukryty. Zmienia się to w sytuacji, gdy okno przeglądarki będzie miało rozmiar mniejszy lub równy 980 pikseli (ja taką wartość przyjąłem, możecie użyć innej).
Choć w tym artykule opierałem się na motywie Divi i WordPressie, to ta metoda powinna zadziałać nie tylko w przypadku innych motywów, ale również i systemów, czy wręcz na stronie pisanej „w czystym HTMLu”.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01