Dostałem wczoraj kolejne zapytanie o wdrożenie na stronie sklepu internetowego ikony koszyka w menu. I choć nie każdy pomysł „na wdrożenie” ma sens, to w tym wypadku zdecydowanie jest to gra warta świeczki. Zwłaszcza że takie wdrożenie w wersji podstawowej, korzystając z gotowej wtyczki to chwila. A co najważniejsze – działa.
Spis treści w artykule
Oczywiście można dodać statyczną ikonę koszyka do menu, ale zdecydowanie ciekawiej i praktyczniej prezentuje się interaktywna ikona, która nie tylko pojawia się, dopiero gdy coś znajduje się w koszyku (opcja), ale też wyświetla np. liczbę produktów w koszyku.
Przykładowe menu bez ikony koszyka:
A tutaj z ikoną koszyka, która pojawiła się automatycznie, po dodaniu pierwszego produktu do koszyka:
I jak napisałem powyżej – oprócz ikony koszyka, mamy też liczbę produktów (opcja) w koszyku. Ale można to jeszcze bardziej rozbudować, i oprócz liczby produktów wyświetlić też łączny koszt koszyka:
I choć ten wariant może kusić najbardziej, bo klient (kupujący) ma więcej informacji, to ja do niego zazwyczaj podchodzę dość sceptycznie, bo nie zawsze warto straszyć klienta ceną (nie dodam już nic do koszyka, bo i tak jest dużo ;-)).
I wszystko to, co powyżej zaprezentowałem, można zrobić kilkoma kliknięciami, za pomocą wtyczki WooCommerce Menu Cart. A co dla wielu może być istotne, to choć wtyczka występuje w wersji płatnej, która posiada dużo więcej opcji, to do tego, co powyżej zaprezentowałem, wystarczy wersja bezpłatna, dostępna w repozytorium wtyczek WordPressa.
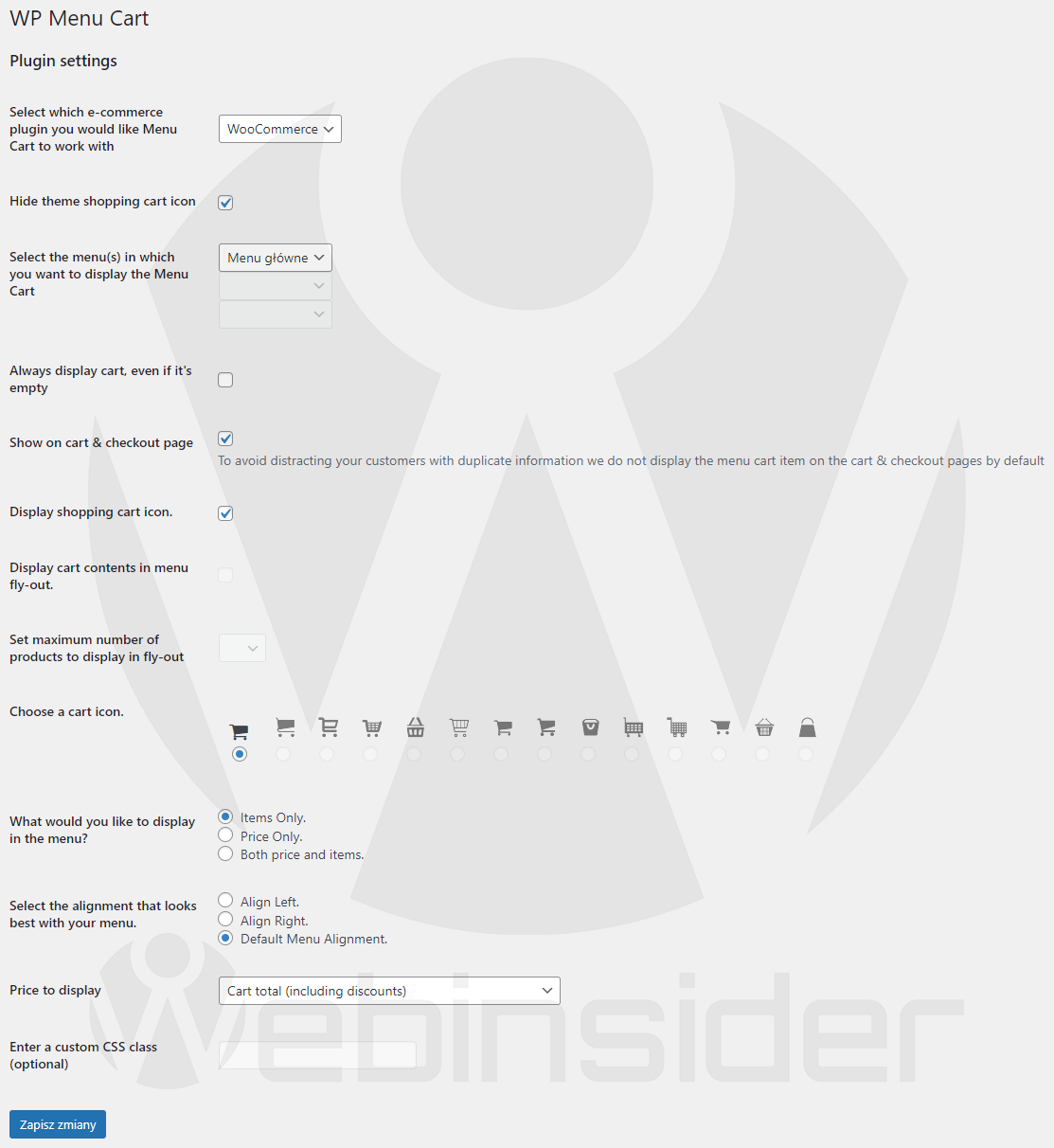
Po instalacji i aktywacji wtyczki, w menu WooCommerce w WP-Admin pojawi się nowa pozycja – Menu Cart Setup. I właśnie tam ustawiamy wszystkie parametry:
Ustawień pozornie jest sporo, choć niektóre są dostępne tylko w wersji płatnej. Te, na których na pewnie warto się skupić, to m.in.:
- Select which e-commerce plugin you would like Menu Cart to work with – podaje to tylko dla porządku, bo wtyczka wspiera kilka rozwiązań eCommerce dla WordPressa, ale raczej mało prawdopodobne, by na stronie było aktywne więcej niż jedno (np. WooCommerce)
- Hide theme shopping cart icon – warto aktywować, by ukryć ewentualną ikonę koszyka wyświetlaną przez motyw
- Select the menu(s) in which you want to display the Menu Cart – jeśli mamy na stronie zdefiniowane więcej niż jedno menu, to należy wybrać te, w którym ikona koszyka ma się pojawiać (najczęściej menu główne)
- Always display cart, even if it’s empty – czy ikona koszyka ma się wyświetlać, nawet gdy koszyk jest pusty (ja najczęściej nie zaznaczam tego pola, bo po co ;-))
- Show on cart & checkout page – czy ikona koszyka ma się pojawiać również na stronie koszyka i finalizacji zamówienia (dobra praktyka mówi, by na tych stronach było jak najmniej rozpraszaczy, więc raczej ta opcja powinna być niezaznaczona)
- Display shopping cart icon – czy ma się wyświetlać ikona, czy tylko tekst (ja wolę zdecydowanie wersję z ikoną)
- What would you like to display in the menu – co ma się wyświetlać (ikona + liczba produktów, ikona + wartość koszyka, ikona + liczba produktów + wartość koszyka)
- Select the alignment that looks best with your menu – wyrównanie (lewo, prawo, domyślnie)
I właściwie to tyle. Bo choć cały czas na wielu taki „bajer na stronie” robi wrażenie, to jak widać – przy wykorzystaniu odpowiedniego narzędzia (wtyczki) jest to bardzo proste.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01



















Wtyczka fajna, ale nie ma u mnie aktywnej tej dla mnie b.ważnej opcji „Hide theme shopping cart icon”. Czy tylko wersja płatna ją zawiera?
Zrzuty ekranu były robione na wersji bezpłatnej (widać ograniczenia). Możliwe, że opcja ta jest aktywna tylko na niektórych motywach, które są wspierane. Bo wtyczka musi widzieć jak wyłączyć ikonę wyświetlaną przez motyw, a to niekoniecznie jest ustandaryzowane.
Choć w takim przypadku można spróbować ukryć tę ikonę za pomocą CSSa albo jakiegoś filtra…