Dostałem wczoraj zapytanie, jakiej wtyczki do WordPressa użyć, by móc wyświetlać na stronie sklepu internetowego (WooCommerce) niektóre elementy warunkowo – w wybranych momentach, na wybranych stronach, i tylko zalogowanym użytkownikom, należącym do wybranych grup. I może mógłbym wdrożenie jakiegoś rozwiązania tego typu zaproponować, gdyby nie to, że ta osoba na swojej stronie korzysta z motywu Divi, a tam już od kilku miesięcy (wrzesień 2021) taka opcja jest w standardzie.
Spis treści w artykule
Divi Condition Options
I chociaż jest to tylko jedna z opcji motywu, to nie oznacza to, że mamy tutaj mniejsze możliwości, niż w innych – dedykowanych – rozwiązaniach tego typu. Wręcz przeciwnie, w końcu to Divi… ;-)
Z tym że omawiana funkcjonalność oczywiście nie dotyczy tylko Divi, ale również motywu Extra, a także stron zrobionych za pomocą Divi Buildera (wtyczka typu page builder, z której można korzystać w innych motywach).
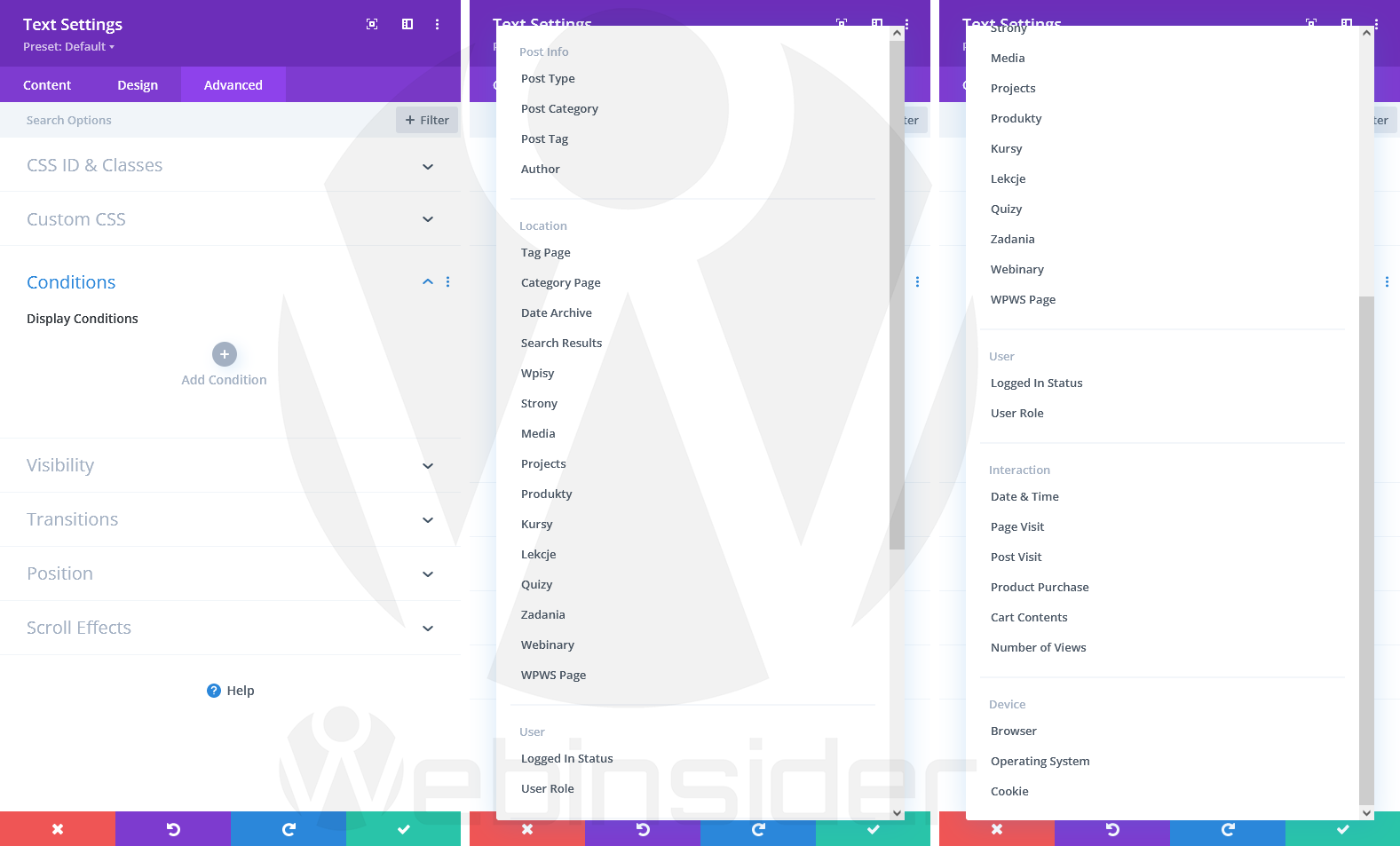
I tak właściwie dla każdego elementu – sekcji, wiersza, konkretnego modułu – możemy w prosty sposób, za pomocą kilku kliknięć ustawić to, kiedy, gdzie i komu ma się wyświetlać. A jest z czego wybierać:
Mamy do dyspozycji takie warunki jak typ postu, kategoria, tag czy autor. Możemy też wskazać konkretne lokalizacje, bazując na tagach, kategoriach, typach stron i wpisów (w tym również różne Custom Post Type, takie jak lekcje i kursy z Tutor LMS, czy produkty z WooCommerce).
Możemy wybrać, czy treść ma się wyświetlać wszystkim, tylko niezalogowanym, albo tylko zalogowanym W takim przypadku możemy też wybrać konkretne uprawnienia, jakie użytkownik musi posiadać, by zobaczyć element.
Kolejny blok opcji (warunków) dotyczy daty i czasu, odwiedzonych przez użytkownika stron (i postów), produktów zakupionych bądź znajdujących się w koszyku (WooCommerce), czy też liczby wizyt na stronie (całej, lub konkretnych, bo warunki można łączyć).
Na koniec znajdziemy opcje (warunki) związane bezpośrednio z urządzeniem użytkownika, czyli przeglądarka, system operacyjny, czy konkretne ciasteczko (cookie).
Kilka kliknięć i warunki gotowe
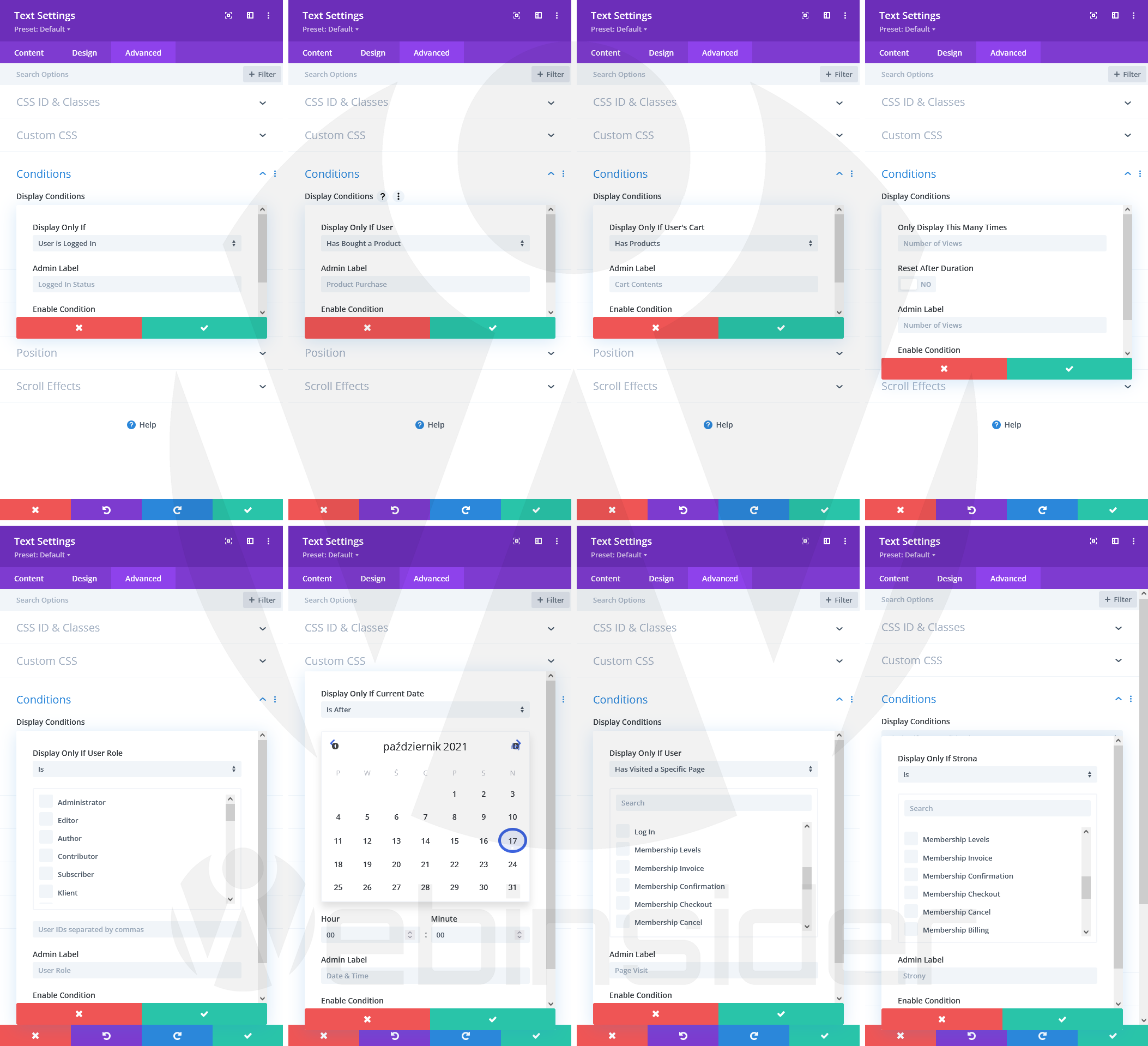
Jak już wspomniałem, dodawanie kolejnych warunków w Divi (Divi Builderze) większości przypadków sprowadza się do kilku kliknięć:
Jak widać na powyższej grafice, możliwości mamy naprawdę dużo, ale jednocześnie całość jest przygotowana w dość intuicyjny i wygodny sposób, tak, że nawet osoby „mniej techniczne” nie powinny mieć z tym problemów.
Różne kombinacje wielu warunków
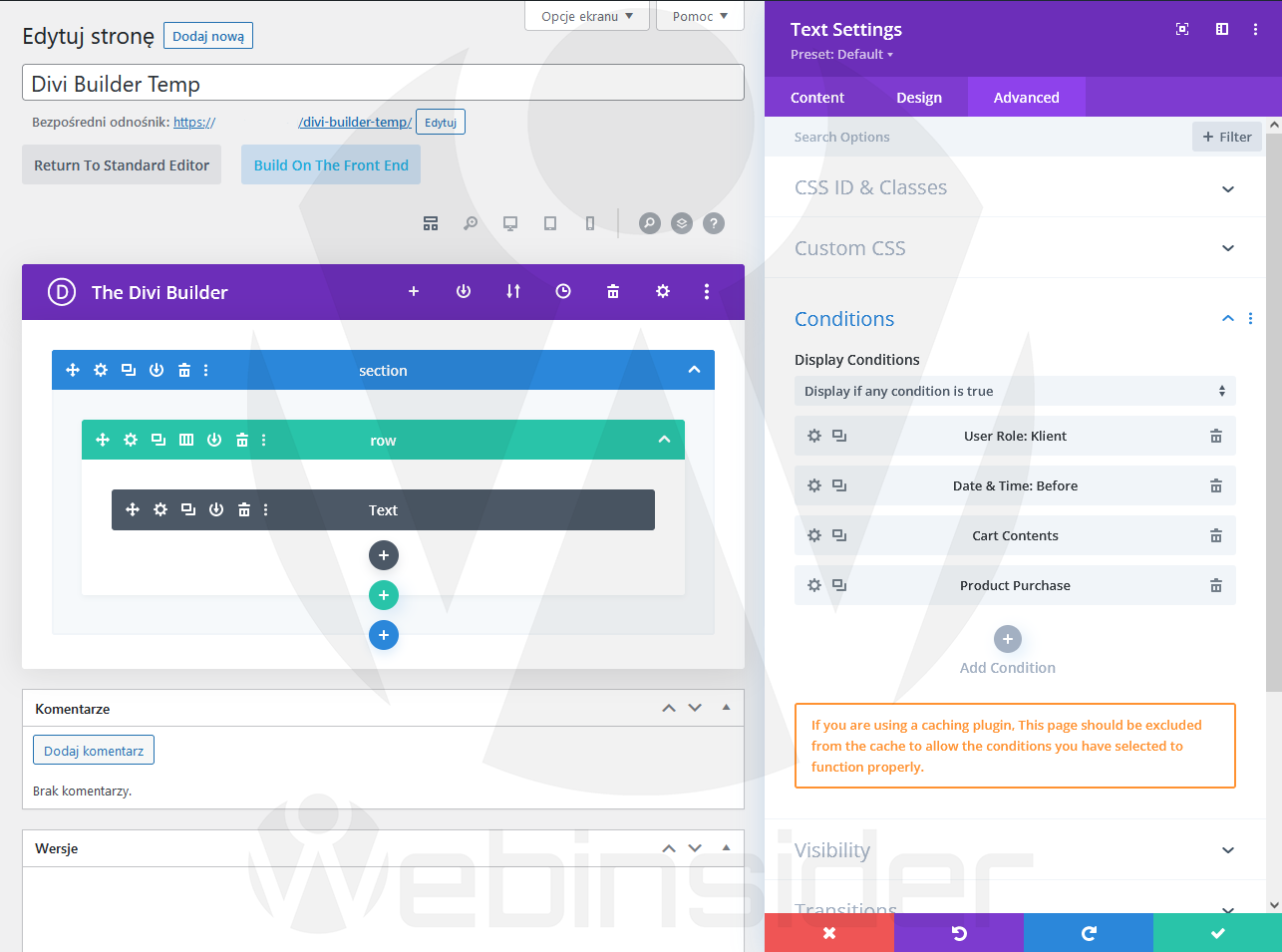
Co ważne, dla każdego elementu możemy zdefiniować właściwie dowolną liczbę właściwie dowolnych warunków (właściwie, bo niektóre ze względów logicznych mogą wzajemnie się wykluczać):
W takim przypadku możemy wybrać, czy dany element ma być widoczny, gdy dowolny warunek zostanie spełniony, czy tylko i wyłącznie wtedy, gdy wszystkie zdefiniowane warunki zostaną spełnione.
Potencjalnie problematyczna pamięć podręczna
Jest jednak pewien haczyk, i dotyczy on nie tylko tego rozwiązania dostępnego w Divi, ale ogólnie większości rozwiązań wyświetlających dynamicznie treść na stronie. Chodzi o sytuację, gdy na stronie korzystamy z wtyczek keszujących (np. Cache Enabler). W takiej sytuacji trzeba pamiętać o tym, że gdy strona zostanie zapisana w pamięci podręcznej, to przy następnych wizytach, nawet innych użytkowników będzie ona pobierana z tej pamięci.
Stąd, jeśli treść warunkową (dynamiczną) chcemy wyświetlać tylko na wybranych stronach, to należy albo je wykluczyć z keszowania (często można to zrobić również warunkowo), albo ustawić automatyczne czyszczenie pamięci w określonych momentach. W przypadku treści warunkowych, wyświetlanych globalnie, sytuacja jest bardziej złożona, bo może się zdarzyć, że nie wystarczy okresowe czyszczenie pamięci podręcznej, a może być nawet wymagane tymczasowe wyłączenie cache.
Z drugiej strony, w sytuacji stron eCommerce (sklep internetowy, platforma kursowa) i tak wiele podstron domyślnie jest wyłączona z keszowania (np. koszyk, strona finalizacji zamówienia, strony związane z kontem użytkownika), więc nie jest to aż takim ograniczenie. Zwłaszcza że właśnie w przypadku takich stron widzę największy potencjał dla tego typu rozwiązań (+ różnej maści strony lądowania (landing pages)).

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01