Jakieś 3-4 miesiące temu na Webinsider.pl i kilku innych stronach rozpocząłem „wielki test bezpłatnych wtyczek cache” do WordPressa. W trakcie tego testu miałem wybrać kilka moim zdaniem najlepszych, by opisać je w zestawieniu podobnym do poradnika dotyczącego walki ze SPAMem w komentarzach (WordPress). Jednak w tracie testu szybko się okazało, że większość wtyczek sprawia jakieś problemy – mniejsze, lub większe, ale jednak. Czasem były to jakieś niuanse związane z prawidłową konfiguracją, innym razem problemy z prawidłowym wyświetlaniem niektórych elementów strony. W każdym razie po krótszych lub dłuższych testach kolejne wtyczki wylatywały z zestawienia, aż w końcu stwierdziłem, że zamiast „wielkiego testu” przedstawię jedną wtyczkę, którą właściwie wystarczy tylko włączyć. Można, ale nie trzeba konfigurować, by wszystko działało jak należy…
Spis treści w artykule
Cache Enabler, czyli prosty i skuteczny cache w WordPressie
Decyzja, by wpis ten ograniczyć tylko do jednej wtyczki (Cache Enabler od KeyCDN) była dość łatwa – pozostałe wtyczki albo z jakichś przyczyn sprawiały problemy na niektórych stronach, albo ich prawidłowa konfiguracja, by uniknąć problemów, czy też umożliwić prawidłowe działanie niektórych/innych wtyczek (np. WooCommerce) często wymagała przetestowania masy ustawień.
A uznałem, że bardziej zaawansowani z Was, co mieliby szansę wycisnąć ostatnie soki z tego typu kombajnów, zapewne już je znają, a do tego w internecie jest pełno tego typu zestawień – często z bardzo szczegółowymi raportami, i pewnie nie napisałbym wiele/nic nowego na ten temat…
Dodatkowo w takim porównaniu/zestawieniu wielu (tego typu) wtyczek być może uciekłaby Wam ta, o której postanowiłem dziś napisać.
Prosta i skuteczna
Wtyczka Cache Enabler ujęła mnie na tyle prostą konfiguracją, że w wielu przypadkach właściwie nie trzeba było nic konfigurować – testowaliśmy wtyczkę np. na instalacji WordPress Multisite, gdzie na jednej instalacji WordPressa działa aktualnie ponad 80 stron, i cała konfiguracja sprowadziła się właściwie tylko do zainstalowania i uruchomienia wtyczki centralnie (tylko na jednej stronie wymagana była zmiana ustawień – dodanie kilku stron do wyjątków, by nie były keszowane).
Ustawienia wtyczki
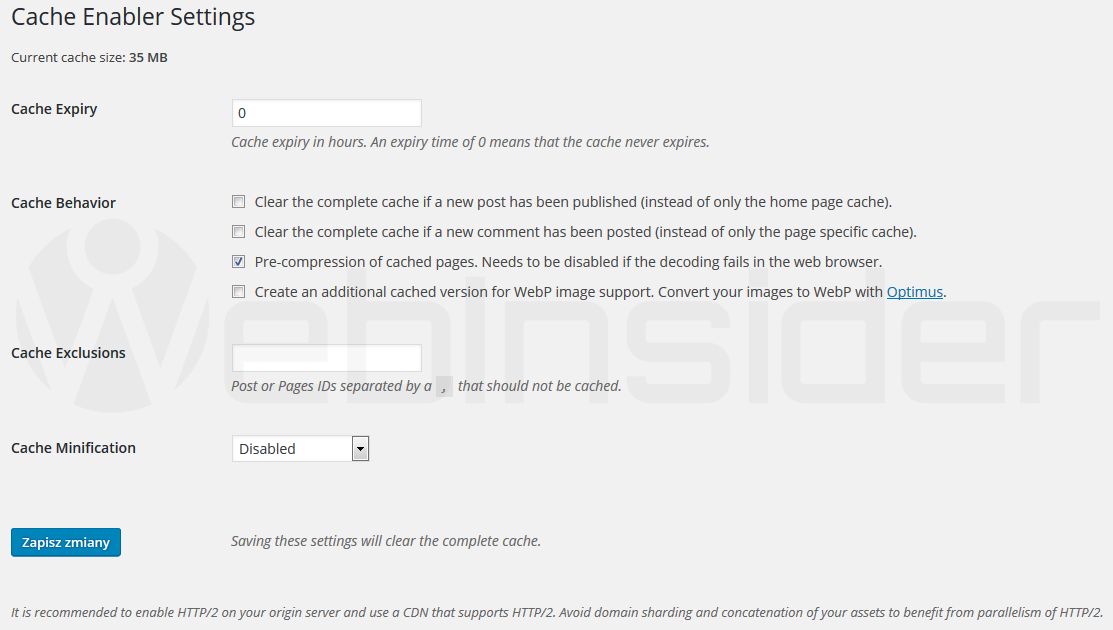
W ustawieniach wtyczki znajdziecie chyba tylko niezbędne elementy/opcje, ale dzięki temu wdrożenie keszowania na stronie powinno być ekstremalnie szybkie, a zarazem nie powinno sprawić problemów nawet mniej doświadczonym właścicielom stron:
Znajdziemy tu m.in. czas, po jakim ma wygasać cache (0, jeśli sam nigdy ma nie wygasać), czy opcje związane z czyszczenie całego cache (zamiast powiązanych elementów) po publikacji nowego postu/wpisu, czy gdy pojawi się jakiś komentarz. Znalazła się tu też opcja do wstępnej kompresji keszowanych stron do formatu gzip.
Być może dla niektórych z Was ciekawą opcją będzie wsparcie dla grafiki w formacie WebP, czy dla standardu HTTP/2. Do tego dochodzi jeszcze pole na wpisanie ID stron lub postów, które chcemy wykluczyć z keszowania, i ew. wybór minimalizacji HTML lub HTML + JavaScript.
Czyszczenie cache
Z poziomu panelu zarządzania WordPressem cache możemy wyczyścić ręcznie za pomocą linku „clear cache” na górnej belce, jak i również – co moim zdaniem może być jednak trochę mylące, i być może warto to zmienić – w przypadku skorzystania z przycisku „zapisz zmiany” na ekranie ustawień wtyczki (obok przycisku jest stosowna informacja, ale jednak…).
Oczywiście cache wyczyścimy też korzystając z ustawienia „cache expiry”, choć moim zdaniem w większości przypadków jest to raczej zbyteczna opcja, i śmiało można wstawić tam cyfrę zero.
Aktywacja keszowania w wp-config.php
Pamiętajcie, by dodać do pliku konfiguracyjnego WordPressa (wp-config.php) linijkę:
define('WP_CACHE', true);Dzięki czemu aktywujecie obsługę mechanizmu odpowiedzialnego za keszowanie w WordPressie (advanced-cache.php).
Ustawienia zaawansowane
Jeśli jednak jesteście fanami większej integracji w to, co i jak keszuje wtyczka tego typu, to możecie zajrzeć do dokumentacji wtyczki, gdzie znajdziecie również sekcję poświęconym dodatkowym/zaawansowanym ustawieniom dla webserwera Apache2 i Nginx.
Ustawienia dodatkowe dla Nginx
W przypadku korzystania z webserwera Nginx (akurat nie mam żadnego serwera z Apache2 pod ręką, ale podobną modyfikację można przeprowadzić również w tym przypadku) warto również lekko zmodyfikować plik konfiguracyjny wybranej domeny (vHosta) i zamiast standardowego wpisy typu:
location / {
try_files $uri $uri/ /index.php?$args;
}dać choćby ten proponowany przez KeyCDN:
set $cache_uri $request_uri;
# bypass cache if POST requests or URLs with a query string
if ($request_method = POST) {
set $cache_uri 'nullcache';
}
if ($query_string != "") {
set $cache_uri 'nullcache';
}
# bypass cache if URLs containing the following strings
if ($request_uri ~* "(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
set $cache_uri 'nullcache';
}
# bypass cache if the cookies containing the following strings
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_logged_in") {
set $cache_uri 'nullcache';
}
# custom sub directory e.g. /blog
set $custom_subdir '';
# default html file
set $cache_enabler_uri '${custom_subdir}/wp-content/cache/cache-enabler/${http_host}${cache_uri}index.html';
# webp html file
if ($http_accept ~* "image/webp") {
set $cache_enabler_uri '${custom_subdir}/wp-content/cache/cache-enabler/${http_host}${cache_uri}index-webp.html';
}
location / {
gzip_static on; # this directive is not required but recommended
try_files $cache_enabler_uri $uri $uri/ $custom_subdir/index.php?$args;
}Od razu warto ten kod do współdzielonego pliku konfiguracyjnego (Nginx Snippets), dzięki czemu będzie można go wykorzystać dla innych domen, a i ew. późniejsza zmiana/modyfikacja będzie szybsza/wygodniejsza.
Wtedy kod do dodania w pliku konfiguracyjnym domeny będzie wyglądał np. tak:
# ----- Ustawienia "location /" dla wtyczki WP KeyCDN Cahe Enabler -----
include snippets/wordpress-keycdn-cache-enabler.conf;
# ----- Ustawienia "location /" dla wtyczki WP KeyCDN Cahe Enabler -----W tym przykładzie odpowiedni kod został zamieszony w pliku snippets/wordpress-keycdn-cache-enabler.conf – Wy oczywiście możecie skorzystać z własnej nazwy.
Dzięki temu, gdy np. z jakichś przyczyn zrezygnujecie z wtyczki, to zamiast ponownie modyfikować pliki konfiguracyjne wszystkich stron (WordPress + Cache Enabler) wystarczy w tym pliku wpisać:
location / {
try_files $uri $uri/ /index.php?$args;
}I mimo, że jest to krok opcjonalny, to z moich testów wynika, że w dopiero po dodaniu tego kodu webserwer Nginx + PHP-FPM dostaje prawdziwego kopa.
Czy wtyczka działa?
By sprawdzić, czy wtyczka działa, czyli do przeglądarki trafiła skeszowana wersja strony wystarczy sprawdzić źródło strony – jeśli znajdziecie na samym dole jakąś linijkę podobną do tych, to znaczy, że dostaliście stronę z cache:
<!– Cache Enabler by KeyCDN @ 17.03.2016 18:04:21 (webp gzip) –>
<!– Cache Enabler by KeyCDN @ 17.03.2016 18:04:21 (webp) –>
<!– Cache Enabler by KeyCDN @ 17.03.2016 18:04:21 (html gzip) –>
<!– Cache Enabler by KeyCDN @ 17.03.2016 18:04:21 (html) –>Oczywiście warto wcześniej się upewnić, że dana strona była już choć raz odwiedzana (choćby przez Was samych), by podczas tej operacji wtyczka zrzuciła ją do cache… ;-)
Zresztą to, że działa poznacie również po informacji (w ustawieniach wtyczki, jak i na głównej stronie panelu WordPressa) o ilości danych wykorzystywanych na potrzeby cache stron(y).
Test wydajności/szybkości
Z racji tego, że większość z Was zapewne szuka wtyczki cache do swojej stronie nie po to by tylko i wyłącznie miała prostą konfigurację, ale by działała, postanowiłem zrobić mały test – wybrałem całkiem rozbudowaną stronę na WordPressie, która działa na niedużym serwerze VPS, ale przy ruchu, jaki generuje wystarczającym (nawet ze sporym zapasem).
W ustawieniach domeny (vHosta) został użyty dodatkowy/opcjonalny kod dla serwera Nginx, bez niego różnice wprawdzie były, ale były dość niewielkie.
Test wykonałem za pomocą programu Apache HTTP server benchmarking tool, konkretnie polecenia:
ab -n 500 -c 10 http://adres-strony/Wyniki – powtórzone kilkukrotnie – prezentowały się następująco:
Bez żadnej wtyczki cache:
Obciążenie CPU: 100%
Concurrency Level: 10
Time taken for tests: 209.773 seconds
Complete requests: 500
Failed requests: 0
Requests per second: 2.38 [#/sec] (mean)
Time per request: 4195.453 [ms] (mean)
Time per request: 419.545 [ms] (mean, across all concurrent requests)
Transfer rate: 117.96 [Kbytes/sec] receivedZ wtyczką Cache Enabler:
Obciążenie CPU: 5-7%
Concurrency Level: 10
Time taken for tests: 17.030 seconds
Complete requests: 500
Failed requests: 0
Requests per second: 29.36 [#/sec] (mean)
Time per request: 340.591 [ms] (mean)
Time per request: 34.059 [ms] (mean, across all concurrent requests)
Transfer rate: 1463.36 [Kbytes/sec] receivedJak widać różnica jest znaczna – nie tylko w czasie, w jakim został wykonany test, czy ilości operacji na sekundę, ale co być może jeszcze istotniejsze – w obciążeniu procesora, jakie wygenerował testowy ruch.
Test został powtórzony kilkukrotnie, w różnych porach, i za każdym razem wyniki były podobne.
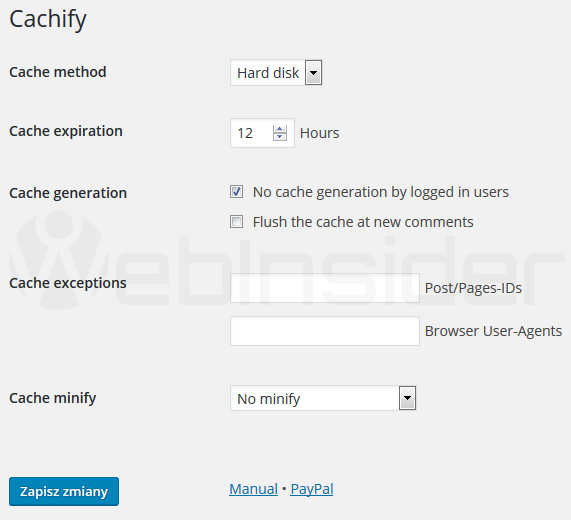
Cachify
Jak podają sami autorzy wtyczki Cache Enabler ich wtyczka bazuje na innej wtyczce – Cachify, napisanej przez Sergeja Müllera.
Niestety nie zdążyłem gruntownie przetestować wtyczki Cachify, przed trafieniem na Cache Enabler, ale krótki test na jednej ze stron nie wykazał jakichś problemów, a same ustawienia są dość podobne do ustawień wtyczki Cache Enabler:
Z pewnych względów raczej z tej dwójki zostanie ze mną Cache Enabler, ale zachęcam do samodzielnego przetestowania również wtyczki Cachify…
KeyCDN
Za wtyczką Cache Enabler stoi ekipa odpowiedzialna za usługę KeyCDN, więc można przypuszczać, że do keszowania naszej strony przyłożą się na tyle solidnie, by była to reklama dla ich głównej usługi…
I na razie to działa – bo wprawdzie każda moja strona działa z wykorzystaniem usługi Cloudflare (głównie ze względu na bardzo szybką obsługę zmian w strefie DNS, jak i dodatkowe bezpieczeństwo), to w przypadku projektu, który mam nadzieję, niebawem wystartuje, a gdzie prawdopodobnie będzie potrzebna usługa CDN w bardziej klasycznym/standardowym znaczeniu niż tylko Cloudflare, to prawdopodobnie skorzystam z usługi KeyCDN zamiast… ;-)
Przetestuj bezpłatnie (również) KeyCDN
Jeśli ktoś z Was chciałby przetestować nie tylko ich wtyczkę keszującą, ale również ich główną usługę (tak, mają dla niej również wtyczkę do WordPressa :-)), to możecie to zrobić bez ponoszenia jakichkolwiek kosztów (czy choćby podawania numeru karty kredytowej).
Konto testowe i dodatkowe 10 $ do wykorzystania
Możecie założyć konto testowe, gdzie otrzymacie 25 GB transferu (a dokładnie 1 $ do wykorzystania) na 30 dni – bez żadnych zobowiązań (nie musicie później nawet konta kasować).
Ale wystarczy, że założycie konto z tego linka, a dostaniecie dodatkowe 10 $ do wykorzystania, co zależnie od ruchu, jaki generuje Wasza strona, może Wam starczyć nawet na kilka miesięcy korzystania z usługi:
- 10 GB kosztuje 0,40 $
- 25 GB kosztuje 1 $ (konto testowe)
- 250 GB kosztuje 10 $ (dodatkowe kredyty, gdy założycie konto z tego linka)
Jeśli nie wiecie jaki ruch generuje Wasza strona, to powiem tylko, że strona typu Webinsider (kilka tysięcy wyświetleń dziennie) generuje wg KeyCDN jakieś 25-35 GB ruchu, a więc 10 $ w takim przypadku starczyłoby na jakiś rok…

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01



















Rozumiem, że ta wtyczka według Państwa jest lepszym wariatem
Co do samej wtyczki – nie wiem czy jest to obiektywnie/ogólnie najlepsza wtyczka cache do WordPressa (z tych bezpłatnych), ale ja na razie jestem z niej zadowolony – a przetestowałem tego typu wtyczek niemało, zwłaszcza w ostatnich miesiącach.
Przy większości wtyczek prędzej czy później trafiałem na jakiś problem, coś nie chciało prawidłowo działać, lub trzeba było metodą prób i błędów szukać przyczyny w jednej z dziesiątek/setek opcji, co nawet dla bardziej zaawansowanych może być problemem, lub wtyczka tylko udawała, że coś robi…
W przypadku Cache Enabler po prostu ją instalujesz, uruchamiasz… i to działa, nawet bez żadnej konfiguracji, i to jest też moim zdaniem duży plus, zwłaszcza dla mniej doświadczonych/początkujących użytkowników.
Mimo testu na kilku dość rozbudowanych stronach na razie zero problemów – zarówno w samodzielnej pracy, w duecie z Cloudflare czy tercecie z Cloudflare i KeyCDN (zresztą tak trafiłem na wtyczkę – przeglądając ich ofertę CDN, czytając ich bloga).
Choć oczywiście jest klika elementów/opcji które bym dodał czy nawet zmienił, ale może z czasem, bo wtyczka chyba dość młoda…
Na pewno warto ją przetestować/sprawdzić, zwłaszcza jak ktoś nie do końca dobrze orientuje się w zaawansowanych ustawieniach liderów tego segmentu :-)
Jestem wniebowzięty :) Serio – kolejny wpis, który mnie zaskoczył. Zainstalowałem obie wtyczki (CDN i Cache) – prędkość z dobrych 4 sekund według Pingdom-Amsterdam spadła do 2-2.6 sekundy, a do tego ulepszone cachowanie lokalne po stronie klienta przez co artykuły kolejne czyta się w sekundę po kliknięciu w polecenie. Mega :) Więc aktualnie konfiguracja Cloudflare+CDN Changer+Cache od KeyCDN, jednak musiałem wyłączyć Automize do zmniejszania plików css/js ponieważ gryzło się to z moimi wpisami, których slug kończy się .php
Ja Automize nie używam – to robi(ł) Cloudflare, ale bez ruszania JS, bo tu czasem pojawiały się problemy. Choć możliwe, że teraz przetestuje minimalizację we wtyczce cache, bo od wczoraj na Webinsider testuje Project Shield od Google, i tu nie ma CDNa jak w przypadku CF, co widać choćby po transferze z serwera (będzie niebawem o tym wpis, ale najpierw przynajmniej kilka dni testów :-)).
CDN Changer?
Być może Mateuszowi chodziło o wtyczkę CDN Enabler…
Dobra, jak mogę komentować, to mogę zadać pytanie.
Jak wdrożyć ustawienia zaawansowane na współdzielonym hostingu (serwer – Nginx, firma – mydevil)
W przypadku hostingu współdzielonego na czystym Nginx to nie wiem, nigdy z takiego rozwiązania nie korzystałem – jednak w przypadku hostingu współdzielonego chyba cały czas dominuje Apache2, a jeśli faktycznie jest tam inny webserwer, to zazwyczaj środowisko jest tak konfigurowane, że masz obsługę plików .htaccess, i z tego co widzę, to obsługa tego pliku również jest w przypadku wymienionego przez Ciebie dostawcy hostingu (obsługa pliku .htaccess i mod_rewrite), a co do niego dodać znajdziesz pod pierwszym linkiem w akapicie „ustawienia zaawansowane” (we wpisie powyżej :-)).
Sfokusowałem się na tym Nginx i zapomniałem, iż udaje on Apache
No właśnie na hostingach współdzielonych nawet jak już jest Nginx, to zazwyczaj udaje on w niektórych aspektach (obsługa .htaccess i mod_rewrite) Apache2, bo inaczej administratorzy takiego hostingu musieliby pewnie sporo zainwestować we wsparcie techniczne dla użytkowników… ;-)