Wśród sklepów na WooCommerce, z którymi mam styczność w mniejszym lub większym stopniu, w części z nich, są używane opisy kategorii. W większości przypadków tylko i wyłącznie pod pozycjonowanie (SEO), więc teksty tam są, jakie są, niekoniecznie mają faktyczny sens dla zwykłego klienta sklepu, przeglądającego ofertę. Dlatego jedną z częstszych modyfikacji, o jakie jestem proszony w takim przypadkach, jest przeniesienie opisów kategorii pod listę produktów w widoku archiwum kategorii (i tagów).
Opis kategorii (i tagów) pod listą produktów w WooCommerce
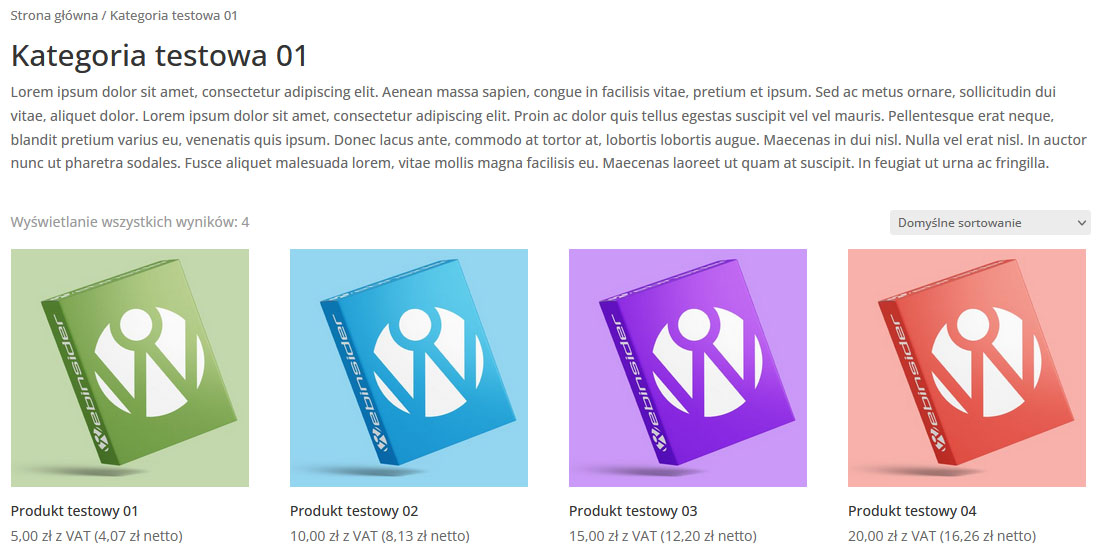
Bo ekipa odpowiedzialna za rozwój WooCommerce najwidoczniej wymyśliła sobie to inaczej niż reszta świata, i w standardowej konfiguracji, w przypadku archiwum kategorii i tagów, opisy wyświetla nad listą produktów, co najczęściej nie tylko nie ma sensu, ale też sprawia, że całość nie tylko wygląda „słabo”, ale też z racji „jakości tekstów” (pod SEO) nie ma żadnej wartości dla użytkownika sklepu internetowego:
Na szczęście z pomocą przychodzą filtry i akcje, których zarówno w WordPressie, jak i WooCommerce pełno, dzięki czemu za pomocą jednej linijki dodanej np. do pliku functions.php motywu potomnego możemy taki opis kategorii i tagów wyłączyć:
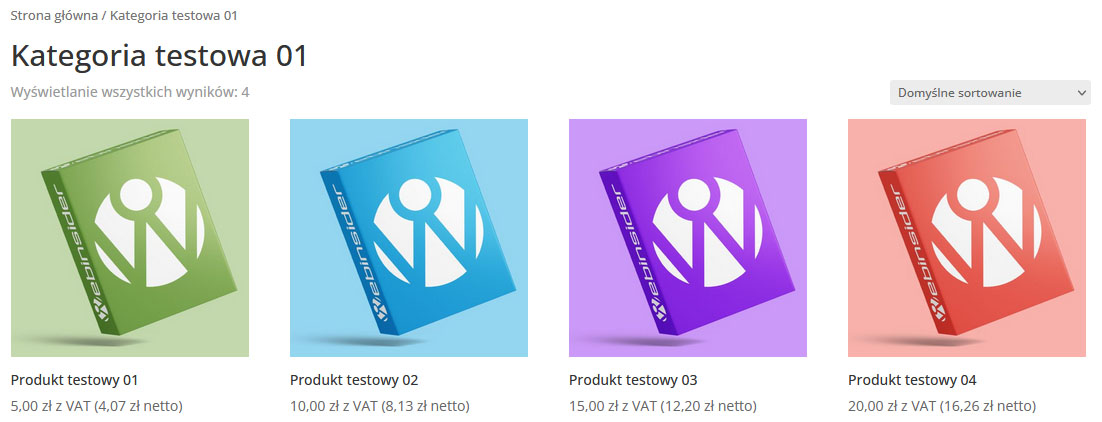
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );W efekcie był opis, i go nie ma:
Natomiast samo wyłączenie opisu sens będzie miało tylko w sytuacji, gdy mamy takie opisy, nie chce nam się ich usuwać, ale już nie chcemy ich wyświetlać. W innym przypadku, po usunięciu z pozycji nad listą produktów, należy je dodać pod tę listę.
Tu również wystarczy jedna linijka kodu:
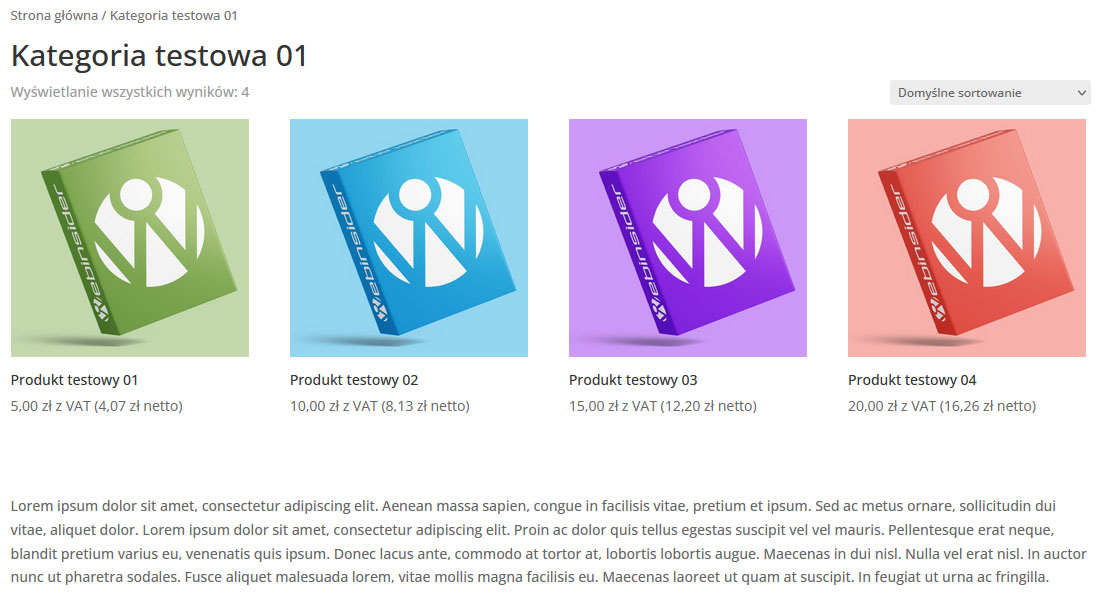
add_action('woocommerce_after_main_content', 'woocommerce_taxonomy_archive_description', 5 );W efekcie czego opis kategorii (lub tagu) pojawi się pod listą produktów:
I choć powyższe kody działają, to dobrą praktyką będzie ubranie ich w warunek, by wykonywały się tylko tam, gdzie faktycznie jest to potrzebne:
function webinsider_wp_wc_archive_description() {
[Tu wstaw kod pierwszy: remove_action...]
[Tu wstaw kod drugi: add_action...]
}
add_action( 'woocommerce_archive_description', 'webinsider_wp_wc_archive_description', 5 );A może nawet jeszcze lepiej dodać jeszcze jeden warunek, na wszelki wypadek:
function webinsider_wp_wc_archive_description() {
if ( is_product_category() ) {
[Tu wstaw kod pierwszy: remove_action...]
[Tu wstaw kod drugi: add_action...]
}
}
add_action( 'woocommerce_archive_description', 'webinsider_wp_wc_archive_description', 5 );Oczywiście to nie jedyny sposób, bo można np. edytować – również w motywie potomnym – szablon widoku archiwum produktów wtyczki WooCommerce, co jest często polecanym sposobem, ale ani nie jest to metoda lepsza, ani szybsza, od zaprezentowanej tutaj, a do tego każda ingerencja w pliki szablonów niesie większe ryzyko braku kompatybilności w przyszłości, niż operacja oparta na akcjach i filtrach wbudowanych w WordPressa i WooCommerce, jak w tym artykule.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01