Pakiet ustaw potocznie zwany Omnibus jest z nami już prawie od pół roku, ale to nie oznacza, że wszystko i u wszystkich wdrożone. W ostatnich dniach przeprowadzaliśmy konsultację sklepu internetowego, również od strony podstawowych wdrożeń związanych właśnie z Omnibusem. Jednym z elementów, który musieliśmy umieścić na liście zadań do zrobienia, był moduł odpowiedzialny za opinie. Niby funkcjonujący prawidłowo, ale właśnie – niby…
Spis treści w artykule
Opinie w sklepie internetowym na WooCommerce zgodne z Omnibusem
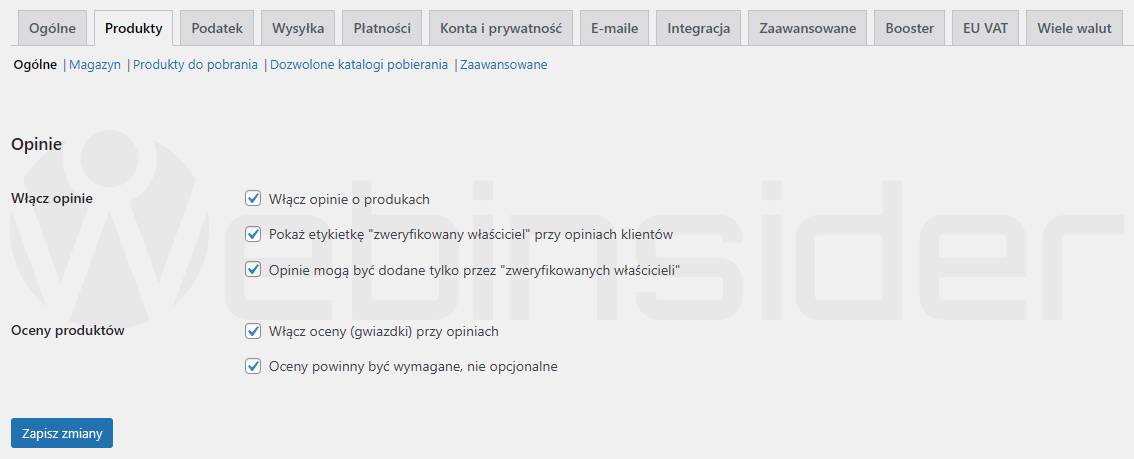
Sklep działa na WooCommerce (wtyczka do WordPressa), oraz ma aktywne opinie o produktach. Tutaj właściciele sklepu wykazali się rozsądkiem, i od początku pisanie opinii było dostępne tylko dla osób, które wcześniej kupiły w tym sklepie dany produkt. W czym pomogły ustawienia dostępne w samym WooCommerce:
Bo wystarczy zaznaczyć, że opinie mogą być dodawane tylko przez „zweryfikowanych właścicieli”, czyli osoby, które wcześniej w danym sklepie dokonały zakupu danego produktu, oraz by taka opinia była oznaczona, jako „zweryfikowany właściciel”:
Natomiast to, co wystarczyło „kiedyś”, i to na zasadzie dobrego zwyczaju, a nie obowiązku wynikającego z prawa, od wejścia w życie przepisów wprowadzających do krajowego porządku prawnego dyrektywy Omnibus (w uproszczeniu), to jest za mało.
Tematy praktycznego wdrożenia tzw. Omnibusa w sklepie internetowym opartym o WooCommerce poruszamy również w naszym kursie internetowym „Wdrożenie Omnibusa w WooCommerce”, w którym znajdziesz nie tylko konkretne informacje, w tym gotowe do zastosowania kody, ale również gotowe wtyczki do zainstalowania. Kliknij i sprawdź szczegóły…
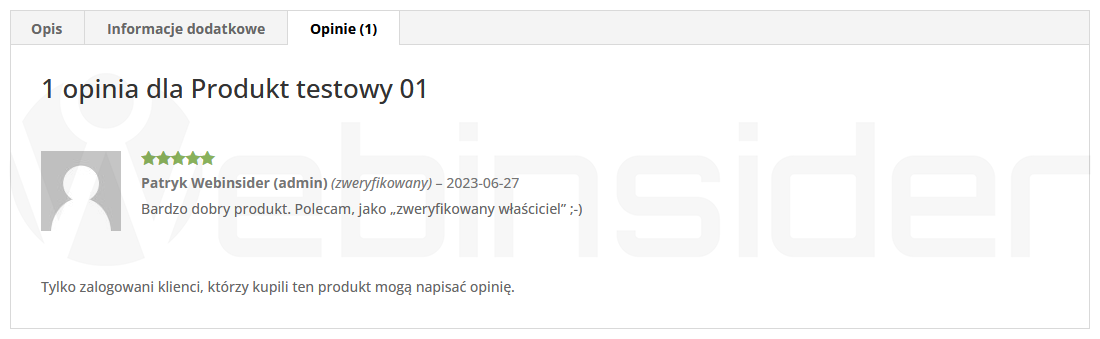
Obecnie, oprócz oznaczenia, że opinia jest zweryfikowana, potrzebna jest ogólna informacja, czy opinie weryfikujemy, a jak tak, to jak. I nie „gdzieś tam w regulaminie”, ale np. w oknie z listą opinii.
Standardowe rozwiązania WooCommerce to za mało
I tu pojawia się pewna komplikacja, a właściwie 2. Pierwsza jest taka, że to kolejna rzecz, która powinna być dostępna w WooCommerce w standardzie, ale ekipa odpowiedzialna za rozwój zbyt zajęta Gutenbergiem się wydaje, by mieć czas na takie drobiazgi. Drugi problem jest taki, że nie ma jakiegoś filtra, który pozwoliłby łatwo wstrzyknąć ten komunikat w kartę z opiniami.
Modyfikacja szablonu karty z opiniami
Potencjalnie najprostsza metoda, to skopiowanie szablonu odpowiedzialnego za wyświetlanie opinii na stronie produktu do motywu potomnego, i tam dokonanie odpowiednich zmian.
Wystarczy skopiować plik:
/wp-content/plugins/woocommerce/templates/single-product-reviews.phpdo motywu potomnego, z którego korzystamy (a jak nie, to trzeba zacząć), np.:
/wp-content/themes/motyw-potomny/woocommerce/single-product-reviews.phpNastępnie otwieramy ten plik do edycji (tego w motywie potomnym) i np. nad linijką:
<?php if ( have_comments() ) : ?>dodajemy coś w stylu:
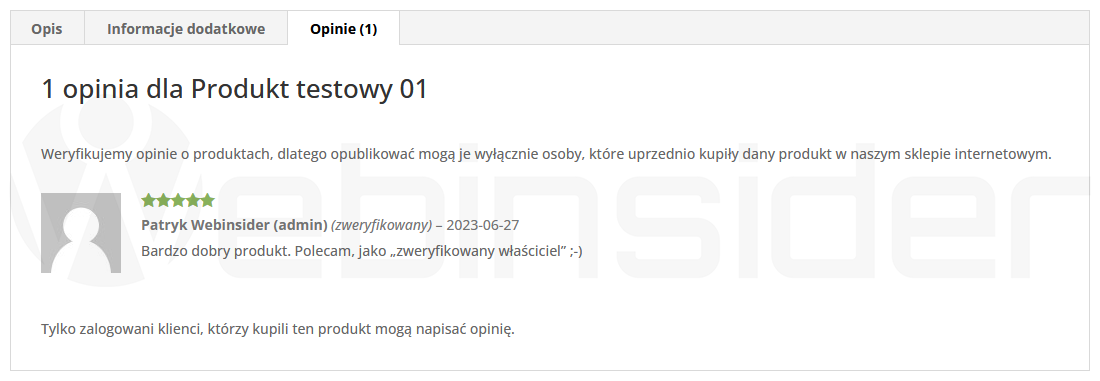
<p style="margin-bottom: 2em !important;">Weryfikujemy opinie o produktach, dlatego opublikować mogą je wyłącznie osoby, które uprzednio kupiły dany produkt w naszym sklepie internetowym.</p>Co spowoduje wyświetlenie dodatkowego tekstu nad opiniami:
Oczywiście jest to przykładowy tekst i należy go zmienić wedle potrzeb. Zresztą tak samo, jak zmienić można jego wygląd, za pomocą CSSa.
Dodanie informacji za pomocą JavaScript
Z racji tego, że z modyfikacji oryginalnych szablonów korzystam tylko w ostateczności, bo nigdy nie wiadomo, czy w kolejnych aktualizacjach nie pojawią się jakieś większe zmiany, które sprawią, że „wszystko się rozjedzie”, to pod rozwagę zasugerować mogę metodę z wykorzystaniem kodu JavaScript, o której już kiedyś pisałem.
W tym przypadku np. w pliku functions.php motywu potomnego można dodać np. taki kod:
function webinsider_wp_add_code2footer() {
if ( is_product() ) {
?>
<script type="text/javascript">
document.querySelector('h2.woocommerce-Reviews-title').insertAdjacentHTML('afterend','<p style="margin-bottom: 2em !important;">Weryfikujemy opinie o produktach, dlatego opublikować mogą je wyłącznie osoby, które uprzednio kupiły dany produkt w naszym sklepie internetowym.</p>');
</script>
<?php
}
}
add_action( 'wp_footer', 'webinsider_wp_add_code2footer' );W efekcie jego działania, tuż za elementem H2 o klasie „woocommerce-Reviews-title”, czyli tytułem karty z opiniami, powinien pojawić się dodatkowy tekst, z informacją o tym, że opinie są weryfikowane, bo mogą je wystawić tylko osoby, które faktycznie zakupiły dany produkt w naszym sklepie internetowym.
Oczywiście tak jak przy pierwszej metodzie, tak i tutaj, można tekst właściwie dowolnie modyfikować, tak samo, jak jego wygląd.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01