Jeden z uczestników naszego kursu „Wdrożenie Omnibusa w sklepie na WooCommerce” zapytał, czy faktycznie – w przypadku informowania o zniżce – trzeba wyświetlać informację o najniższej cenie również w widoku archiwum, czyli katalogu produktów, bo to „trochę rozbija” wygląd tej listy. No cóż, dobre pytanie, bo też spotkałem się z różnymi interpretacjami dotyczącymi tego, gdzie w wyświetlać taką informację, by być „zgodnym z Omnibusem”. Ja uważam, że raczej powinniśmy taką informację wyświetlać wszędzie, gdzie komunikujemy a promocyjnej cenie, a już na pewno tak, skąd można produkt kupić, czyli dodać do koszyka.
Zmiana funkcji przycisku „dodaj do koszyka” w archiwum produktów w WooCommerce
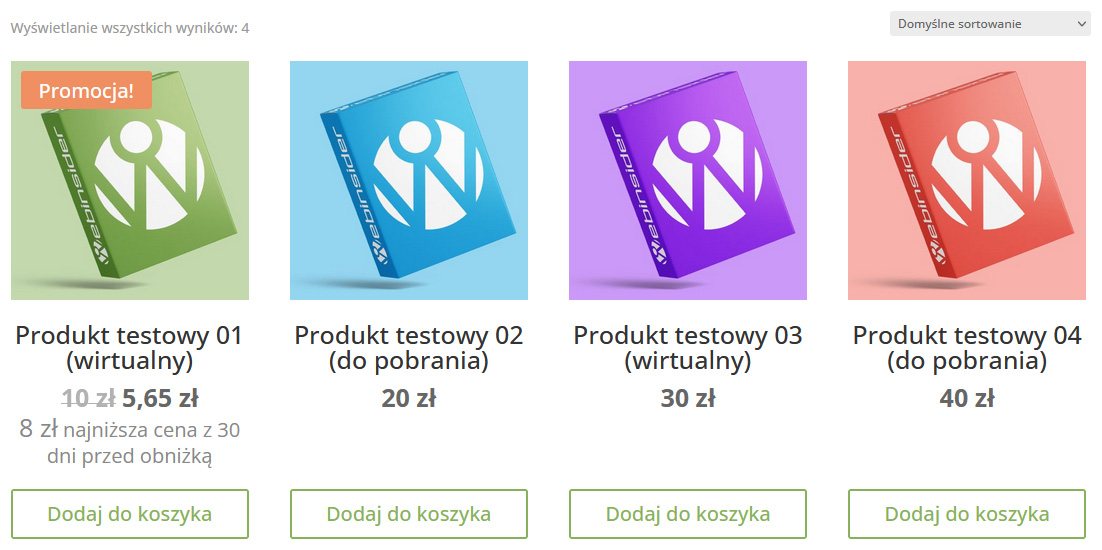
W standardowej konfiguracji WooCommerce, jeśli w widoku archiwum wyświetlają się przyciski, to w przypadku produktów prostych pozwalają one dodać dany produkt do koszyka bezpośrednio z widoku archiwum, a więc siłą rzeczy tam też powinna być odpowiednia informacja, bo nie ma pewności, że kupujący przejdzie na stronę danego produktu, by tam zapoznać się z odpowiednią informacją.
Jak widać, „rozjechaniem się” np. wysokości, na jakiej są przyciski „dodaj do koszyka” niekoniecznie trzeba się przejmować, bo to da się ogarnąć choćby kilkoma linijkami CSSa…
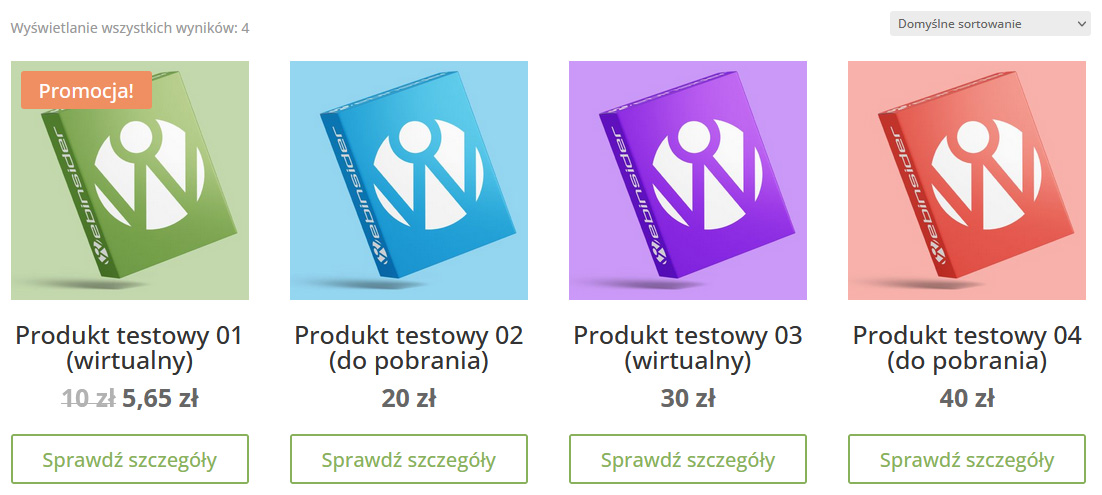
Natomiast można pójść trochę mniej rygorystyczną wykładnią, dotyczą prezentowania najniższej ceny z 30 dni przed obniżką i w widoku archiwum można się jej pozbyć. Ale wtedy sugeruję zastąpić przyciski „dodaj do koszyka” np. przyciskami „sprawdź szczegóły”.
function webinsider_wp_wc_loop_add_to_cart_link( $button, $product ) {
$button = '<a class="button product_type_simple add_to_cart_button ajax_add_to_cart" href="' . $product->get_permalink() . '">Sprawdź szczegóły</a>';
return $button;
}
add_filter( 'woocommerce_loop_add_to_cart_link', 'webinsider_wp_wc_loop_add_to_cart_link', 10, 2 );W efekcie czego widok archiwum będzie wyglądał np. tak:
Zamiast przycisków „dodaj do koszyka” mamy przyciski „sprawdź szczegóły”, które kierują do strony produktu, gdzie są odpowiednie informacje, m.in. o najniższej cenie z 30 dni przed obniżką. Oczywiście trzeba wcześniej zadbać, by taka informacja tam była. A jak to zrobić, pokazujemy m.in. w naszym kursie „Wdrożenie Omnibusa w sklepie na WooCommerce” (a teraz jest dostępny w promocyjnej cenie „na start”).

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01