Wtyczka WooCommerce jest rozwijana od dawna, regularnie pojawiają się aktualizacje, a i samo rozwiązanie jest na tyle dojrzałe, że nie tylko świetnie sprawdza się pod sklep internetowy (nie tylko w klasycznym rozumieniu tego określenia), ale też z tego co kojarzę, jest to obecnie najpopularniejsza platforma eCommerce, i to nie tylko ze względu na to, że WordPress jest najpopularniejszym silnikiem CMS. Nie oznacza to jednak, że nie ma elementów, które warto poprawić. Jednym z takich elementów może być informacja, która pojawia się na stronie podziękowania za zakup.
Spis treści w artykule
Podziękowanie za zamówienie w WooCommerce
To nie jest tak, że standardowa informacja jest zła. Ba, moim zdaniem zawiera wszystko, co jest potrzebne. Ale od kiedy internet stał się prawie tak powszechny jak woda w kranie, to przybyło użytkowników, którym często trzeba pewne informacje przekazywać bardziej… bezpośrednio. I nie mam tu na myśli (tylko) starszych użytkowników, dla których internet to cały czas pewnego rodzaju nowość, ale i młodszych, często wychowanych już niemalże z internetem zamiast smoczka, a od których w ramach „bezstresowanego wychowania” coraz rzadziej wymaga się myślenia…
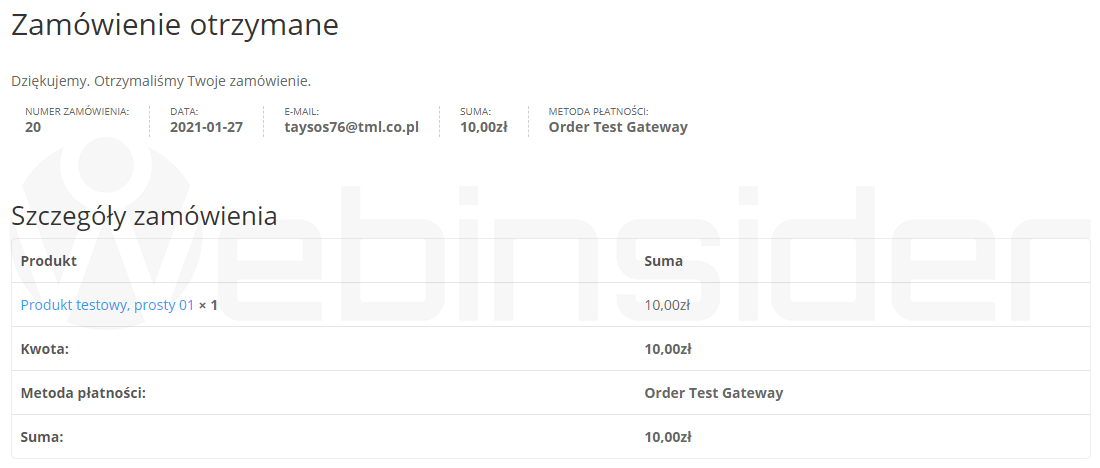
W każdym razie standardowa informacja WooCommerce po zrealizowaniu zakupu, jaka pojawia się na stronie, wygląda np. tak:
I z badań i analiz, jakie regularnie przeprowadzam(y) na stronach klientów, wynika, że zwłaszcza w przypadku sklepów oferujących produkty cyfrowe (np. eBooki, nagrania VOD, kursy internetowe) niektórzy użytkownicy w tym momencie nie bardzo wiedzą co dalej mają zrobić, gdzie kliknąć…
Niby wszystkie informacje dostają na e-mail, niby w menu mają odpowiednie pozycje, niby wszystko jest jak w innych sklepach, ale… Część dostaje jakby pomroczności jasnej, i podąża w innym kierunku, niż powinna. Często klikając nazwę zakupionego produktu, która jest linkiem. I choć wydaje się to nawet logiczne, to w standardzie ten link prowadzi ponownie do sklepu, a konkretnie do karty produktu. Ale o tym może kiedyś coś więcej, bo w Trello i taki artykuł czeka na napisanie… ;-)
To, co można zrobić, to np. dodać odpowiedni komunikat. Może to być klasyczny tekst, może być grafika, a nawet film wideo z instrukcją „co dalej” (można też przekierować na inną stronę).
W tym celu wystarczy w pliku functions.php motywu potomnego (można też stworzyć z tego wtyczkę) dodać np. taki kod:
// Dodatkowy tekst na stronie z podziękowaniem za zamówienie
function webinsider_wp_wc_thankyou_order_received_text( $thankyoutext, $order ) {
$text2add = $thankyoutext . '<p style="text-align: center; padding: 15px; margint-top: 15px; margin-bottom: 25px; border: 1px solid #88b15b;">Dodatkowy tekst po realizacji zamówienia, np.:<br /><br /><span style="font-size: 1.6em">Linki do pobrania zakupionych produktów znajdziesz na stronie <a href="/moje-konto/">"moje konto"</a>.</span></p>';
return $text2add;
}
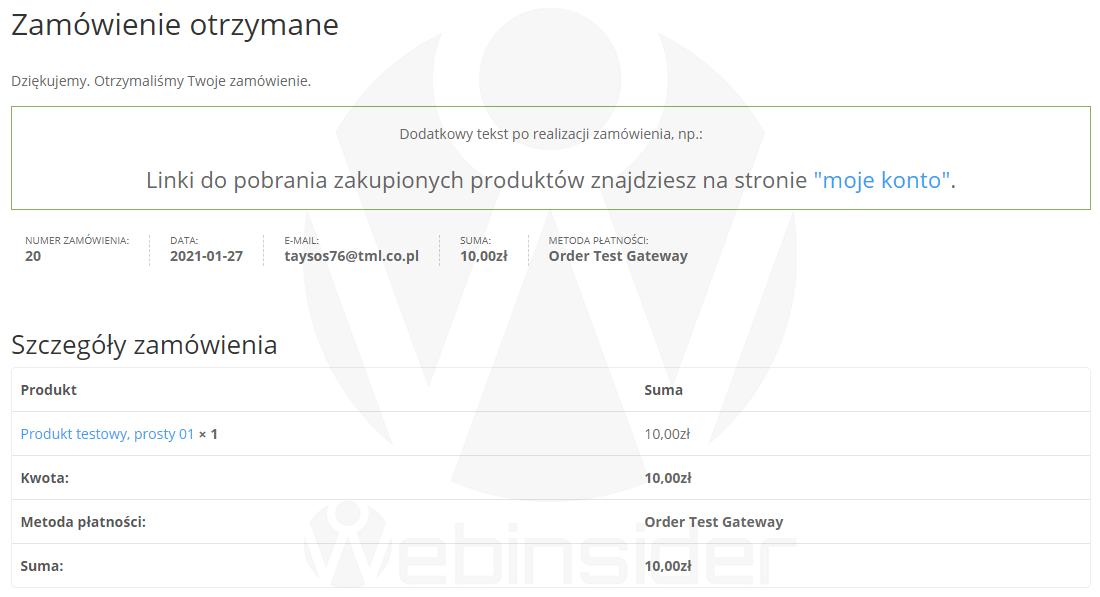
add_filter( 'woocommerce_thankyou_order_received_text', 'webinsider_wp_wc_thankyou_order_received_text', 10, 2 );W efekcie działania tego kodu na stronie z podziękowaniem za zamówienie otrzymamy coś takiego:
Oczywiście powyższy tekst można dowolnie zmieniać, czy ostylować (CSS), tak, by dopasować do potrzeb. Można też – jak już pisałem – wstawić grafikę, czy nawet – jeśli ktoś ma taką potrzebę – film wideo z podziękowaniem i instrukcją „co dalej”.
A może krótkim kodem?
Oprócz modyfikacji komunikatu wyświetlanego przez WooCommerce nic nie stoi na przeszkodzie, by zmodyfikować wygląd samej strony, która jest wykorzystywana przez WooCommerce do wyświetlania m.in. szczegółów zamówienia (robimy to w zaawansowanych ustawieniach WooCommerce). Ale to już jest mimo wszystko zwykła edycja zwykłej strony, na której po prostu w odpowiednim miejscu umieszczamy wymagany krótki kod (shortcode):
[woocommerce_checkout]I choć sam często korzystam z tej opcji, to należy mieć na uwadze, że taka modyfikacja jest globalna, tj. stale widoczna na stronie służącej do obsługi procesów związanych z zamówieniem, a więc nie tylko podczas wyświetlania podziękowania za złożone zamówienie…

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01



















Można też skorzystać z wtyczki do WP Desk. Wiesz której? :)
Wiem, ale nie dorobiłem się jej jeszcze… ;-)
Niestety, to nie działa 😦 komunikat pojawia się na stronie głównej w nagłówku a nie na podstronie z podsumowaniem zamówieniem 😦
To znaczy, że robisz coś źle. Nawet bardzo źle, zważywszy choćby na to, że tam jest filtr WooCommerce, który wykonuje się tylko na stronie z podsumowaniem zamówienie. Dodatkowo z tego rozwiązania korzystam nie tylko na kilku stronach klientów, ale również w swoim sklepie (https://sklep.webinsider.pl). Zachęcam do zakupów, by przetestować ;-)