Sklepy internetowe są z nami od tak dawna, że nie tylko stały się naszą codziennością, ale też coraz trudniej wymyślić coś zupełnie nowego, co przy okazji faktycznie miałoby sens. Stąd wysiłek idzie raczej na dopieszczanie poszczególnych elementów, procesów, tak by zapewnić „jak najlepsze doznania dla kupujących” (czytaj: więcej sprzedać). I tak ostatnio, podczas prac nad jednym ze sklepów internetowych na WooCommerce pojawił się pomysł wdrożenia prostej grafiki, informującej kupującego, na jakim etapie składania zamówienia aktualnie się znajduje. Niby nic nadzwyczajnego, bo takie rozwiązania stosuje się dość często, ale przy tej okazji pomyślałem sobie, że jest to temat ciekawy, a zarazem do tej pory na łamach Webinsider.pl się nie pojawił.
Spis treści w artykule
Treść dopasowana do etapu procesu zakupowego w WooCommerce
Teoretycznie sprawa jest prosta, bo zarówno stronę koszyka (cart), jak i zamówienia (checkout) można edytować właściwie dowolnie. Ważne, by w jakimś miejscu wstawić odpowiedni krótki kod (shortcode), który wyświetli niezbędne informacje. A nad czy pod tym kodem możemy wstawić np. odpowiednią grafikę.
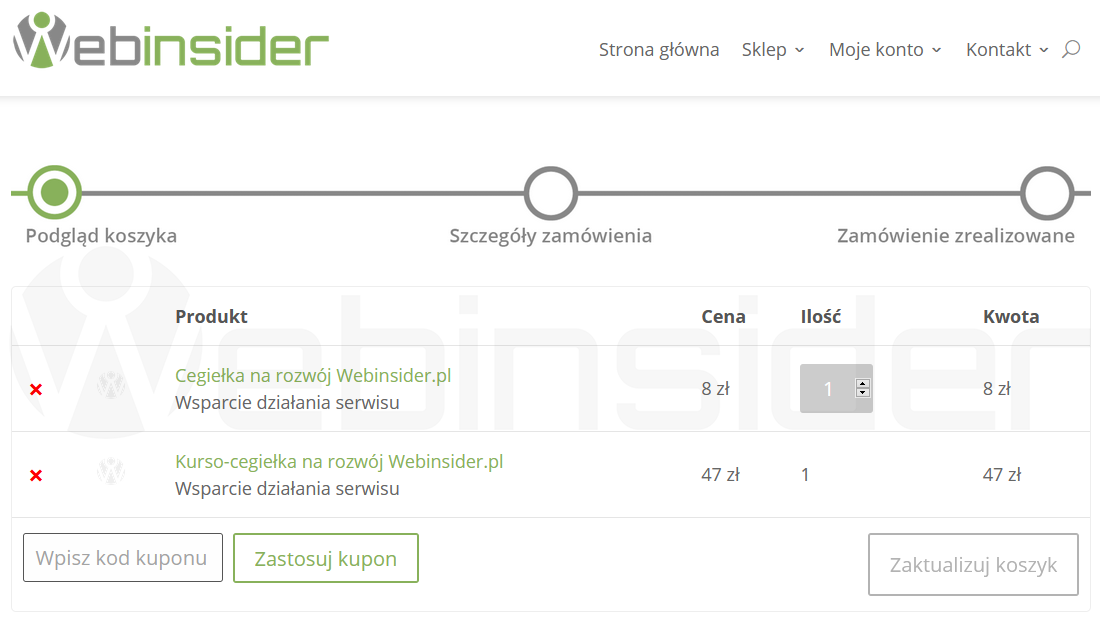
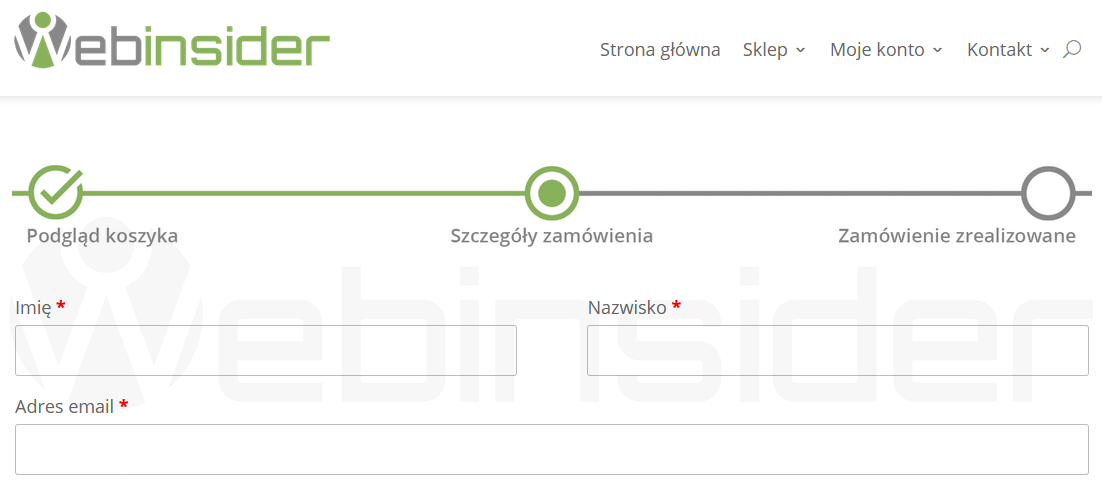
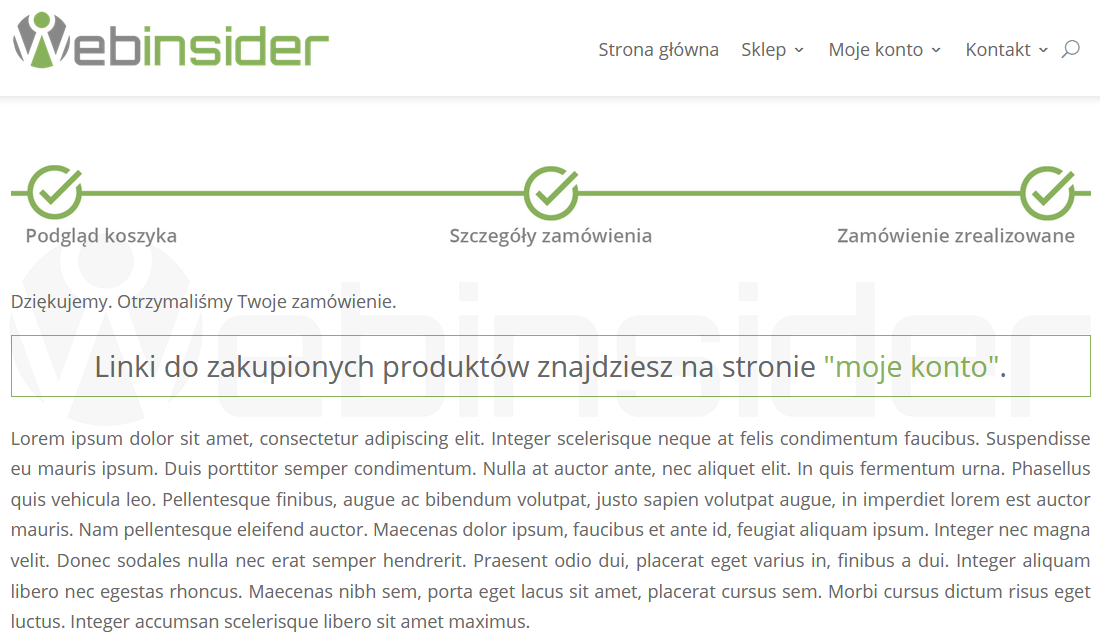
Np. po to, by uzyskać taki efekt (strona koszyka, strona zamówienia, strona z podziękowaniem za zamówienie):
Problem tylko w tym, że choć stronę koszyka i stronę zamówienia możemy właściwie dowolnie edytować, to strony z podziękowaniem za zamówienie już nie. Niby możemy, ale fizycznie jest to ta sama strona co zamówienia, tylko zmienia się jej zawartość generowana zamiast (w miejsce) krótkiego kodu. Stąd, gdy na stronie zamówienia wstawimy jakąś informację, to będzie ona również na stornie stronie z podziękowaniem za zamówienie/zakup (podsumowaniem zamówienia).
Na szczęście w WooCommerce, tak jak i w WordPressie, mamy całkiem sporo różnych funkcji, filtrów i akcji, które możemy wykorzystać do tego, by zdecydować jaką treść, na jakiej stronie wyświetlimy. W tym kontekście można użyć takich funkcji i wynikających z tego warunków:
// Koszyk (https://sklep.webinsider.pl/koszyk/)
if ( is_cart() ) { ... }
// Formularz zamówienie (https://sklep.webinsider.pl/zamowienie/)
if ( is_checkout() ) { ... }
// Podziękowanie za zamówienie (https://sklep.webinsider.pl/zamowienie/order-received/)
if ( is_wc_endpoint_url( 'order-received' ) ) { ... }Choć jest tutaj też mała pułapka, bo strona z podziękowaniem za zamówienie (is_wc_endpoint_url( 'order-received’ )) to również strona zamówienia (is_checkout()), i należy to uwzględnić w kodzie. Ale o tym za chwilę…
Krótki kod (shortcode) przychodzi z pomocą
Możliwości wykorzystania powyższych warunków jest pewnie kilka, ja zazwyczaj korzystam z mechanizmu definiowania własnych krótkich kodów w WordPressie. Dzięki temu wystarczy, że – w tym przypadku – na stronie koszyka i zamówienia dodam tak zdefiniowany krótki kod (np. nad krótkim kodem używanym przez WooCoomerce).
Przykładowa funkcja odpowiedzialna za wyświetlanie odpowiedniej zawartości zależnie od tego, na jakim etapie zamówienia jest użytkownik (koszyk, formularz zamówienia, podziękowanie za zamówienie), może wyglądać np. tak:
function webinsider_wp_shorcode_wc_order_process() {
if ( is_cart() ) {
return '<img class="aligncenter size-full" src="https://sklep.webinsider.pl/wp-content/uploads/2021/03/shop_order-step01_1980x180.png" alt="Podgląd koszyka" width="1980" height="180" />';
} elseif ( is_wc_endpoint_url( 'order-received' ) ) {
return '<img class="aligncenter size-full" src="https://sklep.webinsider.pl/wp-content/uploads/2021/03/shop_order-step03_1980x180.png" alt="Zamówienie zrealizowane" width="1980" height="180" />';
} elseif ( is_checkout() ) {
return '<img class="aligncenter size-full" src="https://sklep.webinsider.pl/wp-content/uploads/2021/03/shop_order-step02_1980x180.png" alt="Szczegóły zamówienia" width="1980" height="180" />';
} else { return ''; }
}
add_shortcode( 'webinsider_wp_shorcode_wc_order_process', 'webinsider_wp_shorcode_wc_order_process' );W powyższym kodzie zwracam uwagę na to, że podziękowanie za zamówienie, czyli krok trzeci, umieściłem przed formularzem zamówienia, czyli krokiem drugim.
Wynika to z tego, o czym już wspominałem – strona podziękowania za zamówienie jest również stroną zamówienia, więc warunek sprawdzający, czy jest to strona zamówienia, będzie prawdziwy zarówno dla strony z formularzem zamówienia, jak i strony z podziękowaniem za zamówienie. A taka kolejność sprawdzania warunków pozwala to obejść, bo choć strona z podziękowaniem za zamówienie jest również stroną zamówienia (checkout), to strona z formularze zamówienia nie jest „stroną” z podziękowaniem za zamówienie (nie jest tym endpointem, czyli „punktem końcowym” ;-)).
Można to wykorzystać jedna również do zmodyfikowania warunku, tak by podczas sprawdzania, czy jest to strona zamówienia, dodatkowo sprawdzić, czy nie jest to strona z podziękowaniem za zamówienie. Dzięki temu można w kodzie zachować kolejność zgodną ze ścieżką procesu zakupowego w sklepie:
function webinsider_wp_shorcode_wc_order_process() {
if ( is_cart() ) {
return '<img class="aligncenter size-full" src="https://sklep.webinsider.pl/wp-content/uploads/2021/03/shop_order-step01_1980x180.png" alt="Podgląd koszyka" width="1980" height="180" />';
} elseif ( ( is_checkout() ) && ( ! is_wc_endpoint_url( 'order-received' ) ) ) {
return '<img class="aligncenter size-full" src="https://sklep.webinsider.pl/wp-content/uploads/2021/03/shop_order-step02_1980x180.png" alt="Szczegóły zamówienia" width="1980" height="180" />';
} elseif ( is_wc_endpoint_url( 'order-received' ) ) {
return '<img class="aligncenter size-full" src="https://sklep.webinsider.pl/wp-content/uploads/2021/03/shop_order-step03_1980x180.png" alt="Zamówienie zrealizowane" width="1980" height="180" />';
} else { return ''; }
}
add_shortcode( 'webinsider_wp_shorcode_wc_order_process', 'webinsider_wp_shorcode_wc_order_process' );Każdy z powyższych kodów – dodany do pliku functions.php lub „przerobiony” na wtyczkę – zadziała tak samo, czyli utworzy nowy krótki kod:
[webinsider_wp_shorcode_wc_order_process]A w momencie, gdy zostanie spełniony któryś ze zdefiniowanych warunków (koszyk, formularz zamówienia, podziękowanie za zamówienie), zostanie wyświetlona zdefiniowana treść. W tym przypadku plik graficzny.
Strona koszyka, czyli krok pierwszy:
Strona z formularzem zamówienia, czyli krok drugi:
Strona z podziękowaniem za zamówienie, czyli krok trzeci:
Podany kod (PHP, czyli ten, co idzie do pliku functions.php, nie krótki kod ;-)) można uzupełnić dodatkowo np. o opcję wykrywania, czy (nie) mamy do czynienia z tzw. urządzeniem mobilnym (telefonem), tak by ze względu na inny rozmiar wyświetlacza wyświetlić inną grafikę niż dla „dużych” komputerów. Zwłaszcza że w WordPressie jest to dość banalne, bo istnieje do tego odpowiednia funkcja (wp_is_mobile()).

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01