Trafiłem dziś na pytanie na temat zmiany kolejności wyświetlania paska bocznego (sidebar) i listy produktów w widoku archiwum WooCommerce (sklep internetowy na WordPressie) dla urządzeń mobilnych, gdzie w standardzie wyświetlają się najpierw produkty, a potem zawartość paska bocznego (widżety), niezależnie od tego, czy będzie on standardowo po lewej, czy prawej stronie. Co ma zresztą sens, bo nawet jeśli w bocznej sekcji – tak jak w tym przypadku było – są filtry produktów, to jednak produktami będą zainteresowani raczej wszyscy odwiedzający sklep, a filtrami tylko niektórzy.
Spis treści w artykule
Modyfikacji układu kolumn na urządzeniach mobilnych przy użyciu CSSa
Oczywiście w sytuacji, gdy ktoś duży nacisk kładzie na filtrowanie, bo produktów ma setki czy tysiące, to może to nie być idealna sytuacja, bo bez filtrów może być ciężko potencjalnemu nabywcy trafić na produkt, który może go zainteresować. Dlatego często również w widoku mobilnym, filtry trafiają na górę listy produktów. Warto jednak wtedy zadbać o to, by odpowiednio całość uformować, tak by z jednej strony były dostępne od razu, ale jednocześnie nie przeszkadzały tym, którzy nie są nimi zainteresowani – np. tworząc dodatkowe menu filtrów.
Tym jednak nie będziemy się teraz zajmowali, bo temat zmiany kolejności wyświetlania elementów w widoku mobilnym jest zdecydowanie szerszy, niż pasek boczny w WooCommerce.
Standardowe i zmodyfikowane wyświetlanie kolumn (w widoku mobilnym)
Przykładowa strona w wersji na komputery może wyglądać np. tak:
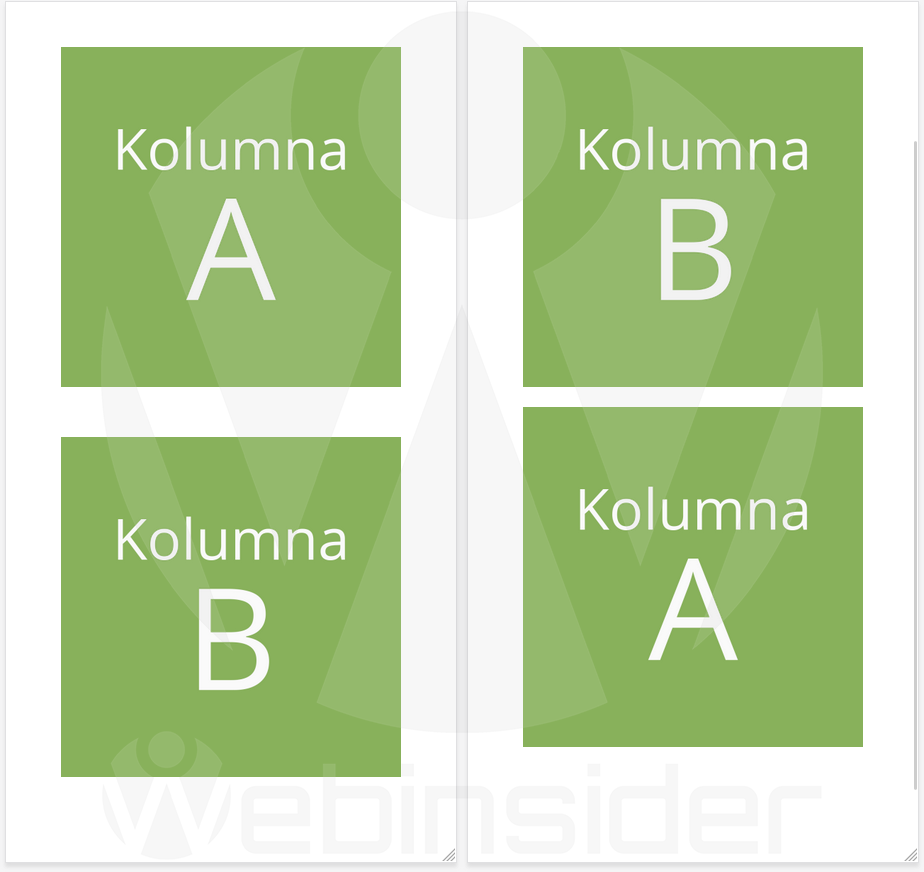
Mamy tu ekran podzielony na 2 sekcjie – kolumna A po lewej stronie i kolumna B po prawej. W widoku mobilnym, gdy szerokość ekranu zostanie znacznie zredukowana, nastąpi dopasowanie treści do tego widoku (mobile) i kolumna B znajdzie się pod kolumną A, tak, jak na poniższej grafice po lewej stronie:
Może się jedna zdarzyć, że z pewnych powodów – wizualnych, użytkowych – będzie potrzeba odwrócić kolejność kolumn, tak by to kolumna B znalazła się nad kolumną A.
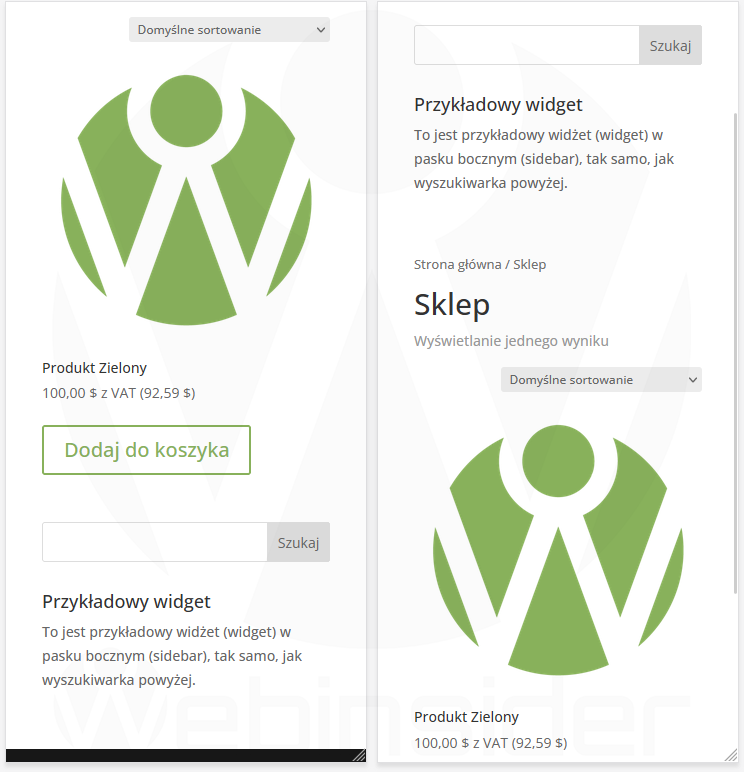
Np. we wspomnianych WooCommerce zmiana miejscami paska bocznego (sidebara) z główną zwartością (lista produktów), tak by zamiast tak, jak jest w standardzie pasek boczny z widżetami wyświetlał się nie pod list ą produktów (lewa strona grafiki poniżej), a nad (prawa strona grafiki):
Można to osiągnąć na kilka sposobów, ale najprostszy to chyba skorzystanie z CSSa, a konkretnie opcji „display: flex” i „flex-direction: column-reverse”:
.wiersz-z-kolumnami {
display: flex;
flex-direction: column-reverse;
}Choć jeśli ma to być tylko zmiana w widoku mobilnym – bo inaczej to można by zmienić ogólnie, w strukturze strony na stałe.
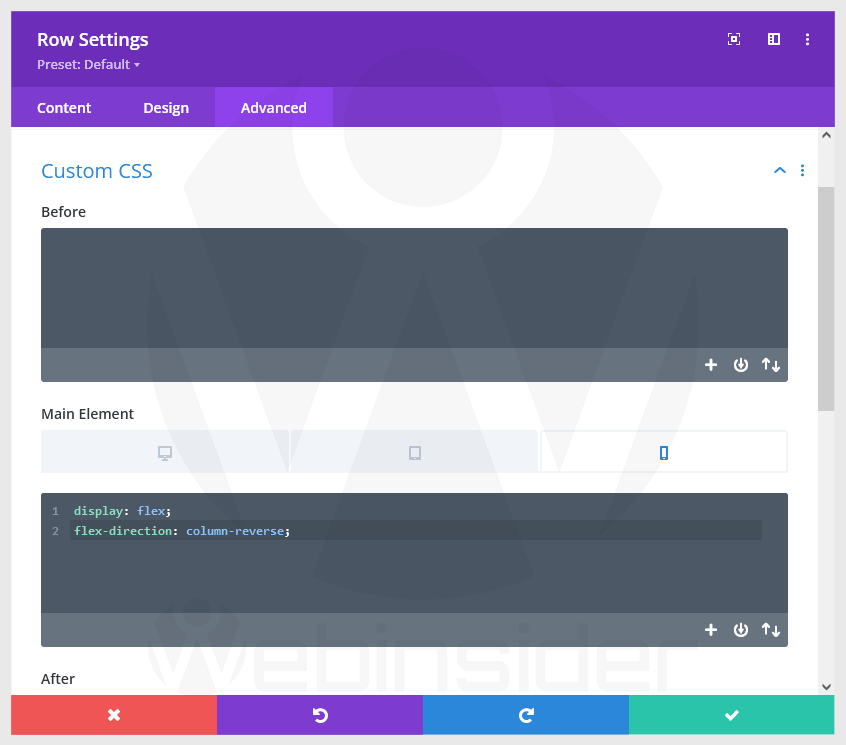
Jeśli motyw – tak jak np. Divi – umożliwia wstawianie kodu CSS do wybranych sekcji z podziałem na widok standardowy i mobilny, to można też skorzystać z takiej opcji, dodając do wybranej sekcji (wiesza) tylko kod definiujący wyświetlanie kolumn:
W innym przypadku kod CSS trzeba ubrać w dodatkowy warunek, np. warunkujący szerokość okna przeglądarki:
@media screen and (max-width: 980px) {
.wiersz-z-kolumnami {
display: flex;
flex-direction: column-reverse;
}
}W tym konkretnym przypadku modyfikacja będzie dodawana do wiersza o klasie „wiersz-z-kolumnami” tylko w przypadku ekranów o rozdzielczości poziomej mniejszej niż 980 pikseli (980px).
By zmodyfikować, należy dobrze w odpowiedni obiekt wycelować
W powyższych kodach kod celuje w obiekt (np. DIV) o klasie „wiersz-z-kolumnami”, co oczywiście jest tylko na potrzeby tego artykułu, i ciężko przyjąć, że na realnej stronie tak będzie. Dlatego by zastosować kod, trzeba ustalić, w co go wycelować.
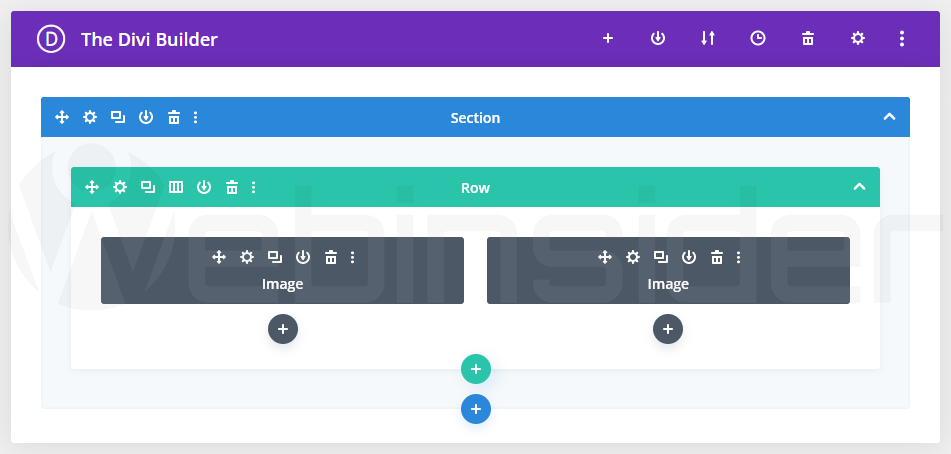
Testowa strona, działająca na motywie Divi, zbudowana za pomocą Divi Buildera ma taką strukturę:
Jak widać struktura wręcz modelowa, czyli mamy sekcję, w niej wiersz, a w środku 2 kolumny z grafikami.
I o ile w tym przypadku – jak pokazałem na jednej z grafik powyżej – można odpowiedni kod wstawić bezpośrednio do wiesza, dodatkowo go warunkując, by działał tylko na urządzeniach mobilnych, to zazwyczaj tak łatwo (wygodnie) nie będzie.
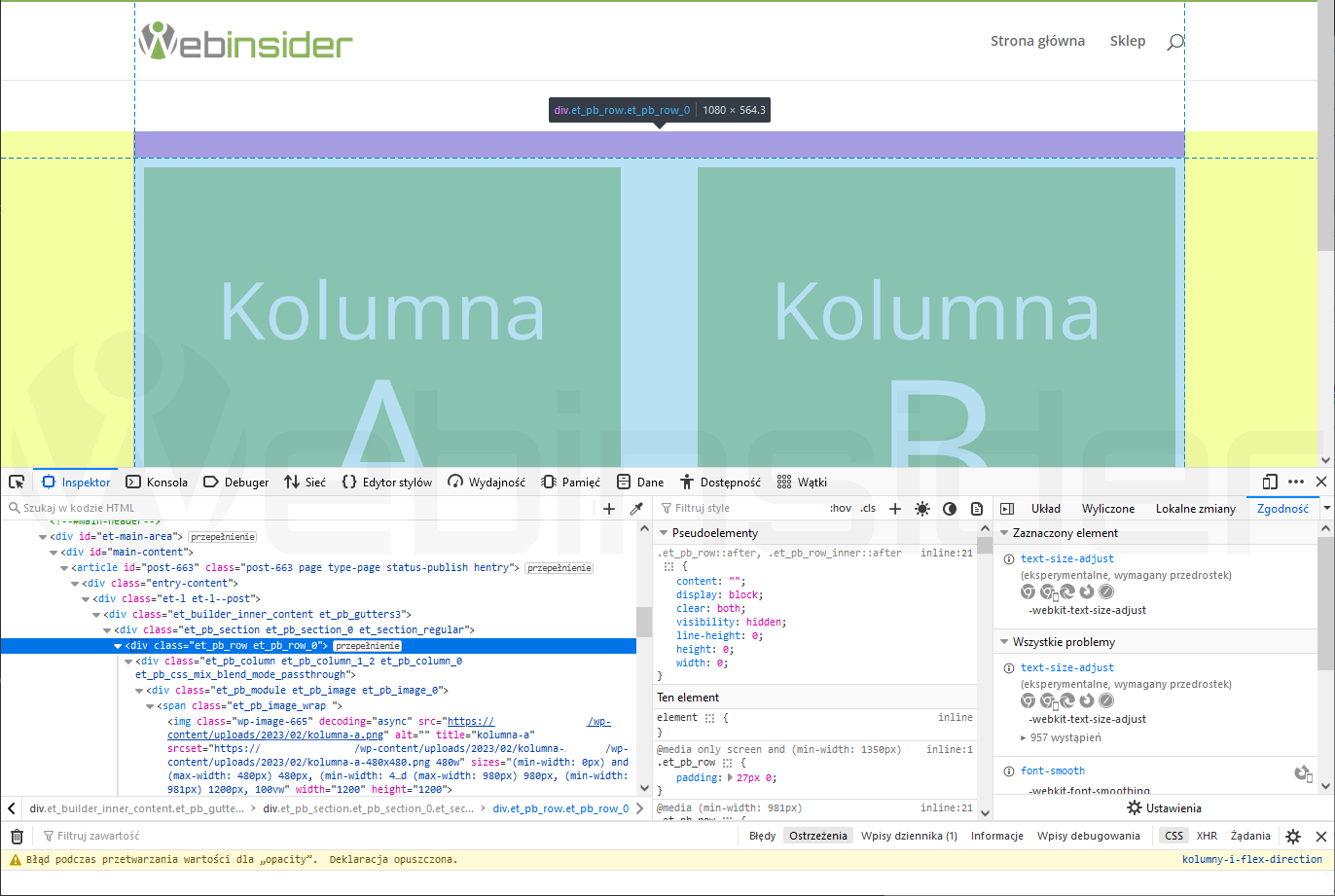
Na szczęście klasę (jeśli ma to dotyczyć wielu elementów) lub identyfikator (jeśli występuje i modyfikacja ma dotyczyć konkretnego elementu) można łatwo poznać np. za pomocą narzędzi dla deweloperów, wbudowanych chyba w każdą sensowną przeglądarkę (zazwyczaj – przynajmniej na Windowsie – klawisz F12 je uruchamia):
W tym przypadku obiekt ma 2 klasy: et_pb_row i et_pb_row_0, więc kod CSS wyglądać mógłby tak:
@media screen and (max-width: 980px) {
.et_pb_row.et_pb_row_0 {
display: flex;
flex-direction: column-reverse;
}
}Oczywiście tutaj celujemy dość ogólnie, ale w końcu to strona testowa. W przypadku standardowej strony możliwe, że będzie trzeba całość doprecyzować, o dodatkowe klasy, identyfikatory, czy nawet typu obiektów…
Standardowe i zmodyfikowane wyświetlanie wielu kolumn (w widoku mobilnym)
I choć powyższy sposób zadziała również w sytuacji, gdy mamy wiele kolumn w danym wierszu, to ograniczeniem może być, to, że nie możemy dowolnie modyfikować kolejności kolumn. Zawsze będą w kolejności standardowej (np. A, B, C), lub odwróconej (C, B, A). A może się zdarzyć, że potrzeba bardziej elastycznego zarządzania kolejnością.
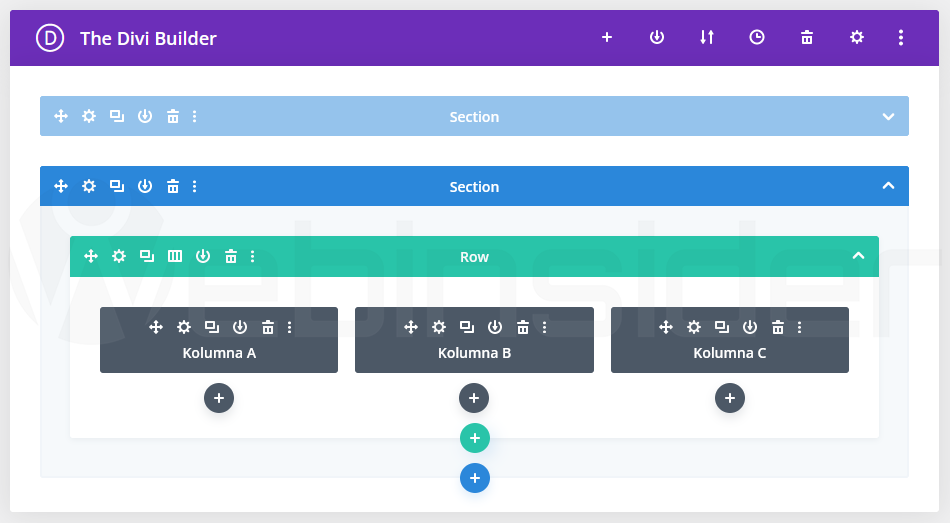
Weźmy np. taki układ, standardowo, wykonany w Divi Bilderze, by lepiej przedstawić strukturę HTMLa:
Po jego wyświetleniu – niezależnie czy w widoku standardowym, czy mobilnym, kolejność kolumn będzie jednakowa (A, B, C):
I tu z pomocą przychodzi ponownie „display: flex”, ale zamiast „flex-direction: column-reverse” skorzystamy z „flex-wrap: wrap”:
.wiersz-z-kolumnami {
display: flex;
flex-wrap: wrap;
}Z tym że w tym przypadku, to połowa pracy, bo jeszcze musimy dla poszczególnych kolumn ustawić kolejność:
.kolumna-A-w-wierszu-z-kolumnami {
order: X;
}
.kolumna-B-w-wierszu-z-kolumnami {
order: Y;
}
.kolumna-C-w-wierszu-z-kolumnami {
order: Z;
}A w wersji tylko dla urządzeń z rozdzielczością poziomą poniżej 980 pikseli będzie to wyglądało tak:
@media screen and (max-width: 980px) {
.wiersz-z-kolumnami {
display: flex;
flex-wrap: wrap;
}
.kolumna-A-w-wierszu-z-kolumnami {
order: X;
}
.kolumna-B-w-wierszu-z-kolumnami {
order: Y;
}
.kolumna-C-w-wierszu-z-kolumnami {
order: Z;
}
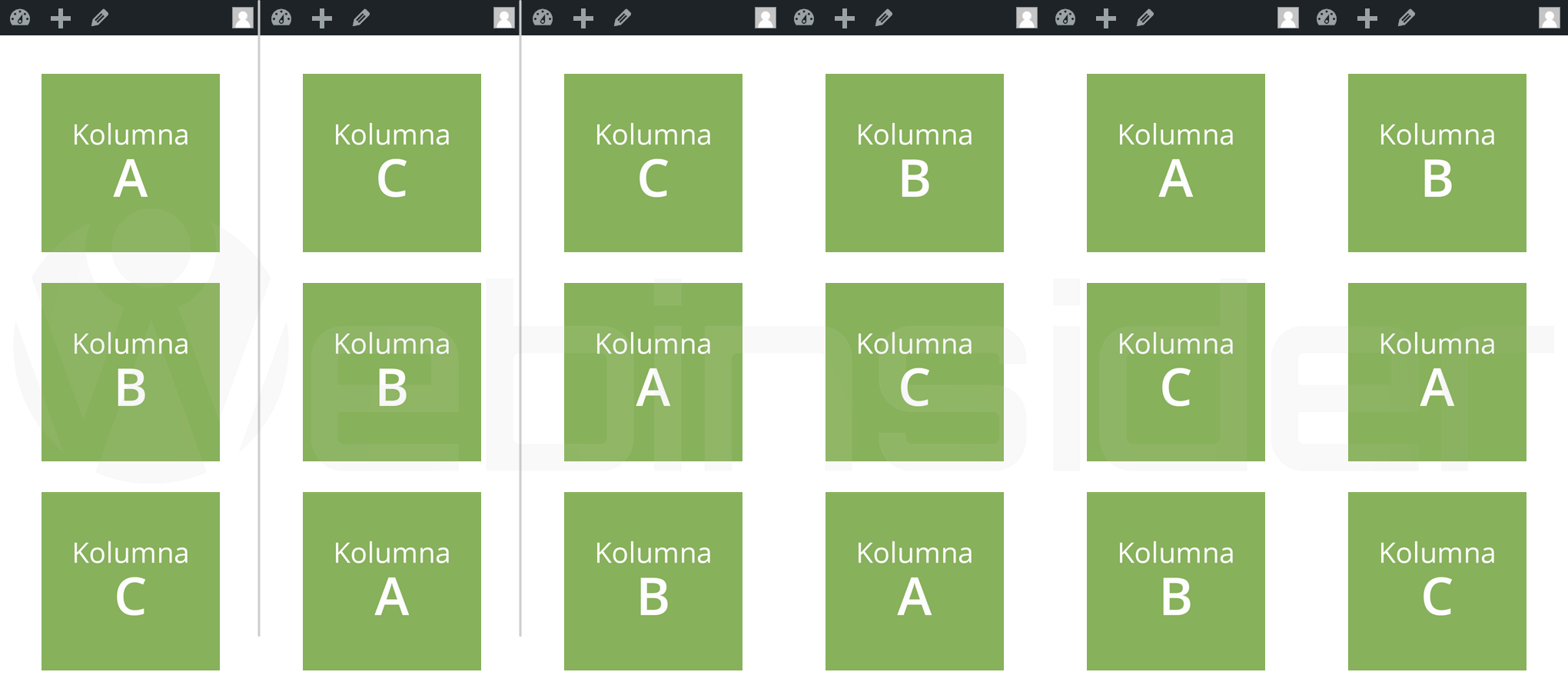
}Poza zmianą klas (lub identyfikatorów) na przypisany do kolejnych kolumn, w miejsce X, Y i Z trzeba wstawić liczby, które będą defilowały kolejność, w jakiej będą wyświetlane kolumny. A to pozwala już poszaleć:
Jak widać na obrazku powyżej, można definiować kolejność dowolnie. I choć na powyższym przykładzie ograniczyłem się do 3 kolumn, to może być ich właściwie dowolna liczba.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01