Niedawno pisałem jak ustawić by bezpośrednio z poziomu WordPressa móc aktualizować wtyczki i motywy od Elegant Themes (m.in. Divi, Extra, Bloom, Monarch), oraz motyw Avada od Theme Fusion. Nadszedł czas na kolejnego dostawcę, czyli TemplateMonster, i ich najnowsze motywy (m.in. Monstroid2 i Woostroid).
Aktualizacji motywów Monstroid2 i Woostroid w WordPressie
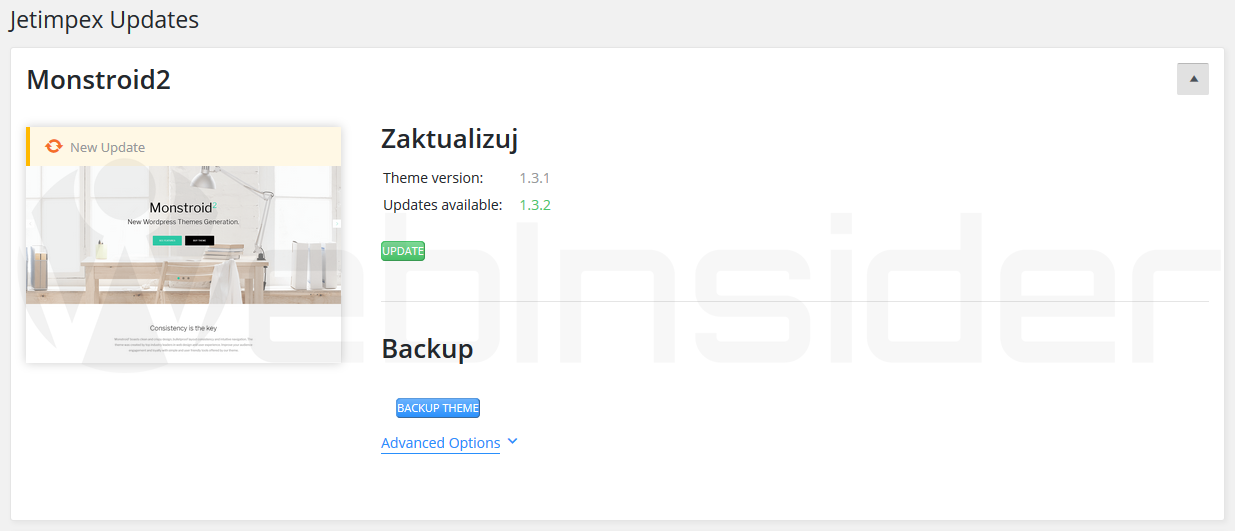
W przypadku motywów Monstroid2 i Woostroid możemy aktualizację sprowadzić do jednego kliknięcia (i to nawet z opcją automatycznego wykonania kopii zapasowej przez aktualizacją) w panelu zarządzania WordPresse, w sekcji Jetimpex Updates:
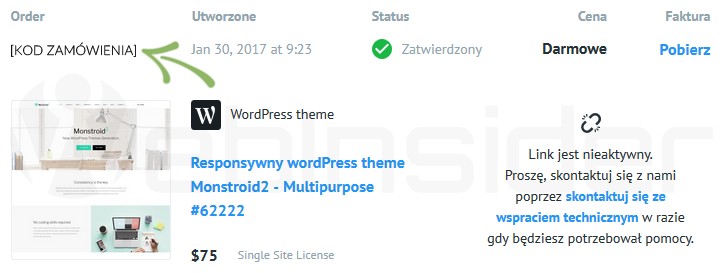
Ale by ta opcja się uaktywniła najpierw potrzebujemy kod zamówienia – znajduje się na fakturze/rachunku za motyw, w wiadomościach e-mail potwierdzających zakup. Znajdziemy go również na naszym koncie, na liście zakupionych produktów (do pobrania):
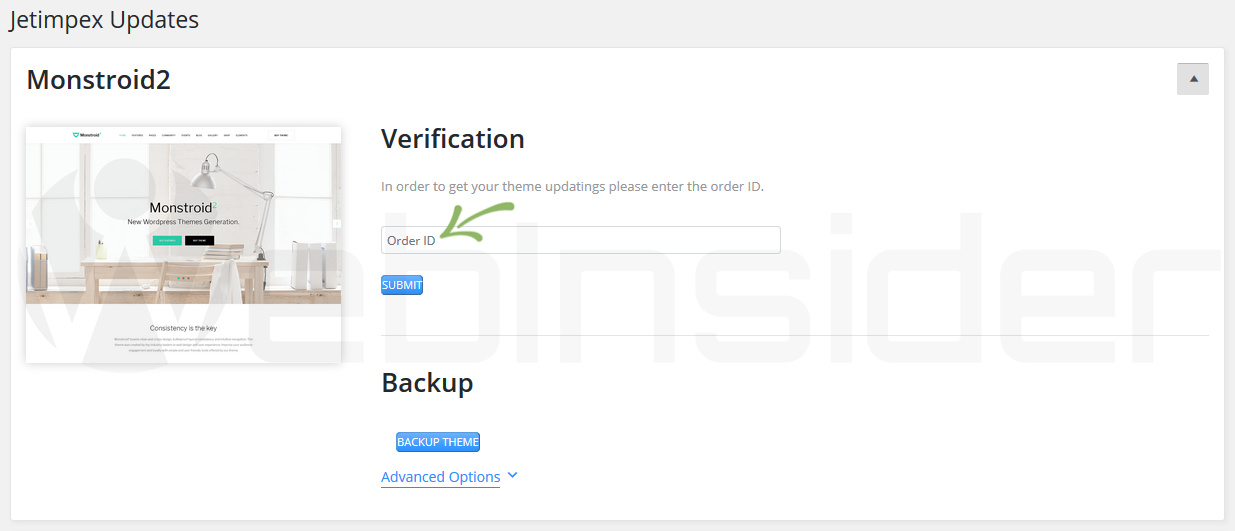
Kod ten należy wprowadzić we wspomnianych już ustawieniach Jetimpex, w sekcji Jetimpex Updates:
Minusa mogę dać jednak za to, że aktualizacja jest widoczna tylko w tym panelu, a nie w standardowych aktualizacjach WordPressa, przez co większość systemów do grupowego i globalnego zarządzania stronami na WordPressie takiej aktualizacji nie wykryje. Ale jeśli macie 1 czy 2 strony, to nie powinno to być problemem.
Z racji tego, że w TemplateMonster możemy nabyć motywy i szablony nie tylko do różnych systemów (CMS), ale i różnych autorów, to opisana powyżej metoda nie zadziała w przypadku każdego motyw/szablonu, nawet tego do WordPressa.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01




















Dzięki za wyświetlenie tematu. ;)
Spoko (za kilka dni będzie jeszcze jeden, wiesz jaki :-)). A jak możesz, to wpłyń na wiesz już kogo, by aktualizacje pojawiały się jako standardowe aktualizacje w WordPressie… ;-)