Właśnie jestem po aktualizacji Divi Buildera (a więc i motywów Divi i Extra) na stronach, którymi zarządzam, a na których działają te motywy. Nie byłoby w tym nic nadzwyczajnego, gdyby nie to, że przy okazji aktualizacji motywów dokonałem kilku zmian w graficznej strukturze stron. I choć była to dodatkowa praca, to wykonałem ją z przyjemnością, bo wreszcie w edytorze graficznym Divi (Divi Builder) pojawiły się 2 moim zdaniem ważne opcje, dzięki czemu nie trzeba będzie się bawić w bajpasy, by dopasować zawartość poszczególnych modułów do typu urządzenia (telefon, tablet, komputer).
Spis treści w artykule
Zmiana zawartości modułu zależnie od urządzenia (telefon, tablet, komputer)
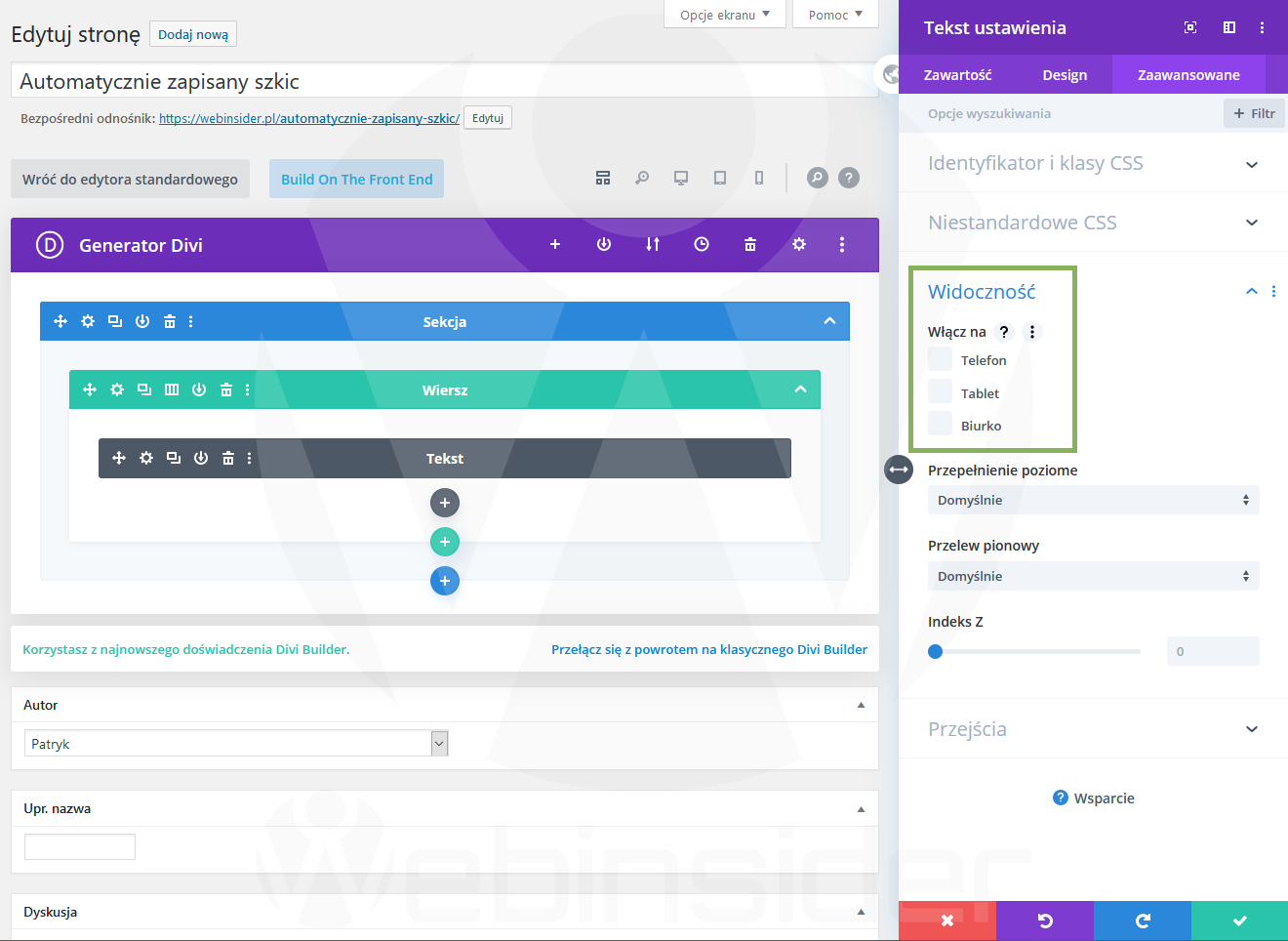
Przed tą aktualizacją Divi Buildera do aktualnej wersji, gdy jakiś moduł miał mieć inną zawartość (grafika, tekst czy wideo) na urządzeniach mobilnych niż na komputerze, to najprościej – czyli bez zabawy w CSS – można było go sklonować, dopasować zawartość, a następnie ustawić widoczność – na urządzeniach mobilnych dla jednej wersji, na komputerach dla drugiej:
I choć jest to rozwiązanie (relatywnie) proste i skuteczne, to w niektórych przypadkach – np. inny tekst w nagłówku, na przycisku – przypominało strzelanie do wróbla z armaty, do tego generując dodatkowe segmenty, co przy bardziej rozbudowanych projektach mogło trochę komplikować czytelność struktury strony.
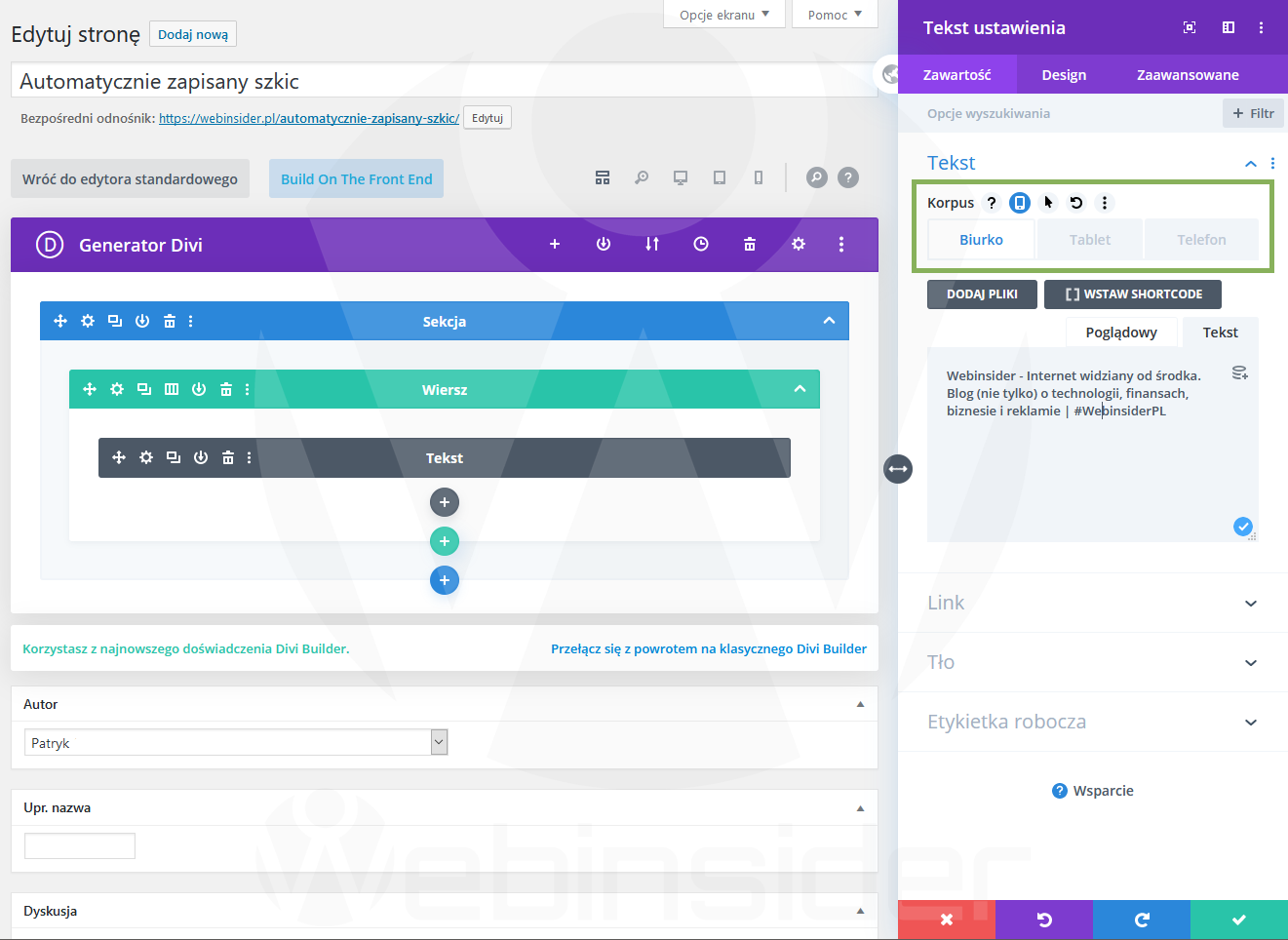
Od teraz zawartością (tekst, grafika, przyciski itp.) na różnych urządzeniach (telefon, tablet, komputer) poszczególnych modułów można zarządzać bezpośrednio z ich ustawień:
Po aktywacji opcji „responsive content” możemy ustawić treść/zawartość modułu niezależnie, dla każdego urządzenia, dzięki temu w widoku struktury strony cały czas mamy tylko jeden moduł, choć ma on różną treść, zależnie od urządzenia, na którym zostanie wyświetlona strona.
Oczywiście stary sposób cały czas jest dostępny, choć od teraz można z niego korzystać raczej do ukrycia modułów/elementów na danej grupie urządzeń, niż do wyświetlania innej treści. Chyba że zmiany są na tyle duże, że niezależna grupa modułów sprawdzi się lepiej. W każdym razie mamy wybór.
Zmiana zawartości modułu po najechaniu kursorem (hover)
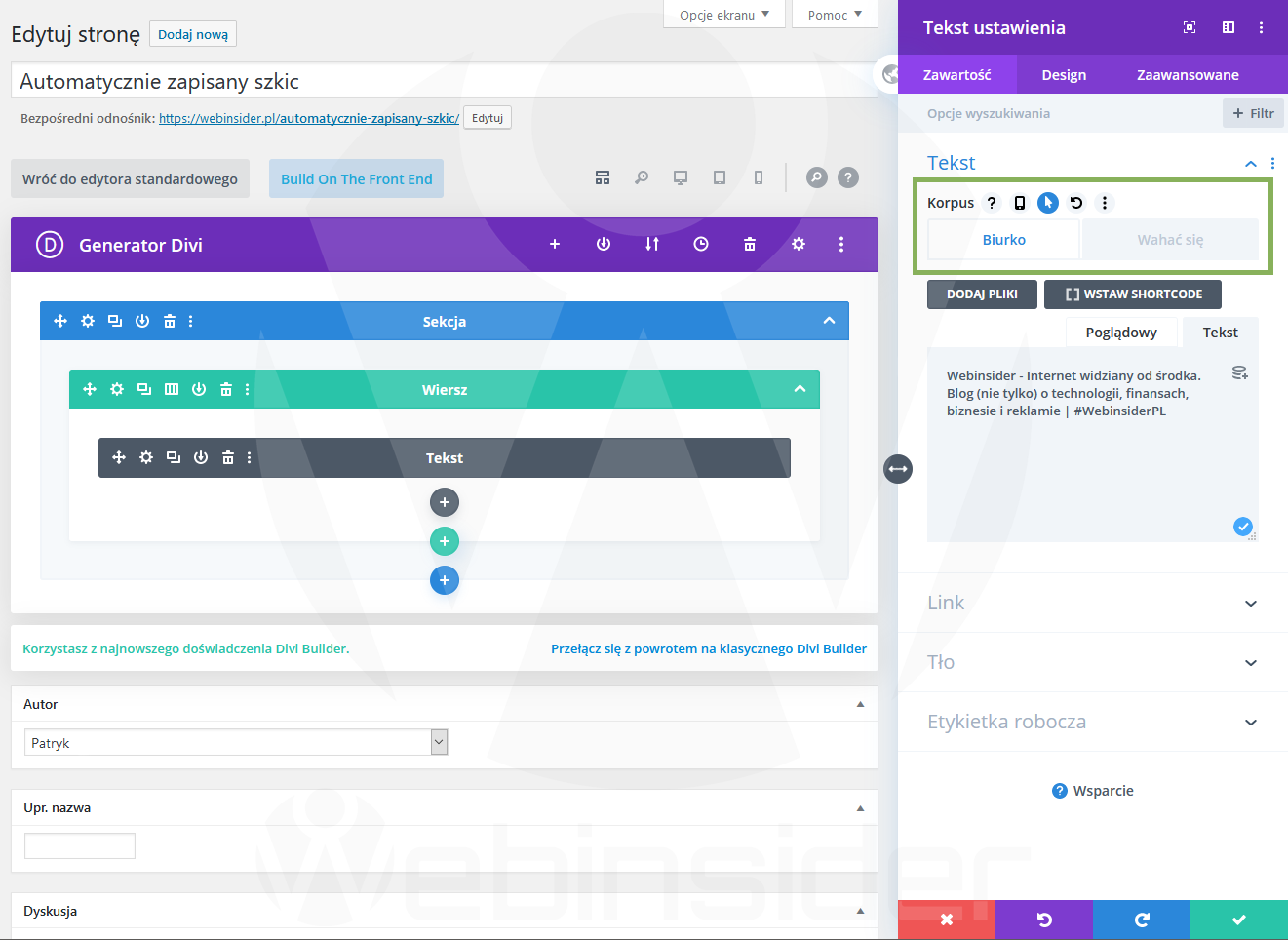
Ale to nie jedyna nowość w tej aktualizacji, jeśli chodzi zarządzanie zawartością modułów, bo pojawiła się również opcja, pozwalająca zmienić zawartość modułu (tekst, grafikę itp.) w przypadku najechania na dany element myszą (hover, choć w polskim tłumaczeniu na obecną chwilę mamy potworka „wahać się” ;-)):
Z doświadczenia wiem, że jest to nowość wyczekiwana nawet chyba bardziej niż zarządzanie zawartością modułów zależnie od urządzenia, bo tam można było sobie poradzić przez zaawansowane opcje modułu, a w tym przypadku trzeba było sięgać po dodatkowe triki (m.in. kod CSS).
SRCSET, czyli responsywne grafiki
Ostatnią zmianą, o której warto wspomnieć, jest pojawienie się wsparcia dla SRCSET, dzięki czemu grafiki używane w edytorze Divi (Divi Builder) od teraz będą automatycznie serwowane w odpowiedniej rozdzielczości dla danego urządzenia. Mały wyświetlacz o małej rozdzielczości dostanie mały obrazek, oszczędzając transfer swój i naszego serwera, a duży wyświetlacz o dużej rozdzielczości, dostanie duży obrazek, dopasowany do jego możliwości, tak by zapewnić jak najwyższej jakości doznania estetyczne… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01