Artykuł ten powinien pojawić się na przełomie sierpnia, gdy WordPress w wersji 5.5 (Eckstine) miał swoja publiczną premierę. Ale ze względu na zmiany w moim życiu takiej możliwości nie było. Mógłbym więc temat tej wersji pominąć, jak to czynię z większością, ew. dać w ramach newsloga, ale jest w tej aktualizacji kilka zmian – i to nie w obrębie Gutenberga, jak to ostatnio zazwyczaj bywa – o których warto napisać. Tak więc może z lekkim poślizgiem, przedstawiam…
Spis treści w artykule
WordPress 5.5 Eckstine
I choć mój stosunek do Gutenberga cały czas jest bez zmian, czyli do artykułów edytor klasyczny, a gdzie trzeba dodać bajerów (strony) to zdecydowanie chętnie sięgam po Divi Buildera, to ciężko nie zauważyć, że Gutenberg już nie tylko doczekał się pierwszych piórek, ale na swój sposób zaczyna coraz bardziej przypominać „złowrogie page buildery”.
I tak Gutenberg oprócz modyfikacji interfejsu, czy edycji obraz(k)ów bezpośrednio z edytora bloków, doczekał się 2 elementów, które pokazuje, że nazywanie go page builderem nie jest pomyłką (choć edytora motywów – jak np. w Divi – jeszcze się nie doczekał, ale to kwestia czasu):
- Wzorce bloków – w skrócie (i delikatnym uproszczeniu) są to wstępnie predefiniowane układy bloków, czyli swego rodzaju gotowe do wykorzystania layouty/układy, które można wykorzystać do wstępnego załadowania czy to konkretnej sekcji, czy nawet całej strony
- Biblioteka bloków – jak sama nazwa wskazuje, bloki trafiają do swego rodzaju galerii, z której możemy je – wedle potrzeb – pobierać, co ma niebagatelne znaczenie w momencie, gdy różnego rodzaju bloków – w tym instalowanych dodatkowo – przybywa i przybywa…
I gdy Gutenberga mamy odhaczonego, można przejść do tego, co interesuje większość (;-)), czyli:
Lazy-loading dla obrazów
Jest to opcja, która odpowiada za wstrzymanie wczytywania obrazów (grafik) znajdujących się poza widocznym w oknie przeglądarki obszarem, co pozwala na przyspieszenie wczytywania się strony, a co do niedawna wymagało instalowania dodatkowej wtyczki.
Wbudowana obsługa mapy stron(y)
Choć każdy, kto choćby lizną temat pozycjonowania (SEO), wie, że mapa strony ma znaczenie, to z jakiegoś powodu w WordPressie takiej funkcji nie było dane nam do tej pory uświadczyć. Teraz ma być, co powinny docenić zwłaszcza osoby „mniej techniczne” może nie docenią, które być może nawet nie widzą, że coś takiego istnieje.
A jak ktoś korzysta do generowania mapy strony (sitemap.xml) z jakiejś wtyczki, to może chyba śmiało podziękować za nowość, która właśnie pojawiła się w WordPressie, i to za pomocą jednej linijki kodu w pliku functions.php:
add_filter( 'wp_sitemaps_enabled', '__return_false' );Należy też mieć na uwadze, że „plik” z mapą strony generowaną przez WordPressa ma trochę inną nazwę (wp-sitemap.xml), niż standardowy (sitemap.xml)
Automatyczna aktualizacja wtyczek i motywów
I tak dochodzimy chyba do największej zmiany, która zresztą była zapowiadana od dłuższego czasu (tak mniej więcej ;-)), czyli do automatycznej aktualizacji nie tylko samego WordPressa, ale również wtyczek i motywów.
Przyznam, że choć uważam, że aktualizacje WordPressa i jego składników są wg mnie więcej niż wskazane, to zastanawiałem się, czy takie odgórne wymuszenie aktualizacji nie spowoduje więcej złego niż dobrego. Na szczęście ekipa odpowiedzialna za rozwój WordPressa najwidoczniej uznała podobnie, i nowy mechanizm choć istnieje, to wymaga wpisania danej wtyczki czy motywu na listę do aktualizacji (choć zdaje się, że może to odgórnie zrobić też deweloper danej wtyczki czy motywu).
I tak na liście zainstalowanych wtyczek, przy każdej z nich mamy opcję włączenia automatycznych aktualizacji (lub wyłączenia, gdy taka opcja jest już aktywna):
Można też skorzystać z zakładek „automatyczne aktualizacje włączone” i „automatyczne aktualizacje włączone” by w prosty sposób dokonać masowej zmiany. Choć tutaj byłbym ostrożny, i automatyczne aktualizacje włączałbym dla wtyczek „mniejszego kalibru” jeśli chodzi o działanie strony, zwłaszcza w przypadku sklepu internetowego…
Podobnie sytuacja wygląda jeśli chodzi o motywy, z tym że tutaj mamy cały czas działanie „per motyw”:
Bardziej zaawansowani/świadomi użytkownicy mogą wyłączyć automatyczną aktualizację motywów i wtyczek za pomocą 2 linijek dodanych do pliku functions.php:
// Off plugins
add_filter( 'plugins_auto_update_enabled', '__return_false' );
// Off themes
add_filter( 'themes_auto_update_enabled', '__return_false' );Czy ma to sens? Nie wiem, ale chyba dobrze, ze jest… ;-)
Ręczna aktualizacja wtyczek za pomocą archiwum
No i na koniec coś, czego od zawsze mi brakowało, czyli możliwość ręcznej aktualizacji wtyczek, przez wgranie z poziomu panelu zarządzania archiwum z nową wersją, co ma sens np. w przypadku wtyczek niepochodzących z repozytorium WordPress.org, i nieposiadających mechanizmu aktualizacji.
Dotychczas wgranie w ten sposób nowej wersji wtyczki było niemożliwe („istnieje już taka wtyczka”), i tym samym trzeba było ręcznie na podmieniać pliki na serwerze (hostingu). Na szczęście od wersji 5.5 WordPressa to się zmieniło.
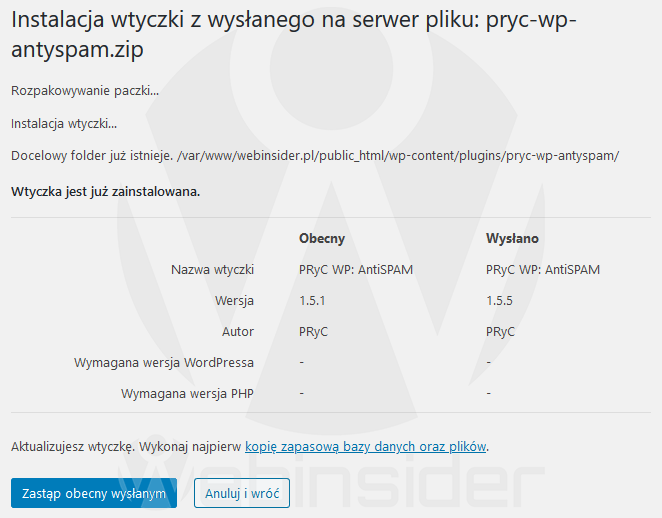
Archiwum z aktualizacją nowej wtyczki dodajemy tak, jakbyśmy dodawali nową wtyczkę przez opcję „wyślij wtyczkę na serwer”, ale w tym momencie WordPress po wykryciu, że taka wtyczka już istnieje, tylko w starszej wersji, zaproponuje jej aktualizację:
I to w sumie tyle, przynajmniej jeśli chodzi o większe nowości w nowym WordPressie. Po bardziej szczegółowy wykaz zmian odsyłam na stronę WordPress.org, gdzie nawet najmniejsza zmiana/nowość powinna być wyszczególniona… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01




















Fajnie by było, gdyby dało się sprawą aktualizacji konfigurować, tak by małe aktualizacje x.x.+1 przechodziły automatycznie, ale duże już wymagały ingerencji użytkownika – podobnie jak to jest z updatem samego wordpressa.
Tylko to by wymagało ujednoliconego (z góry określonego/narzuconego) wzorca wersji po stronie autorów wtyczek i motywów, bo obecnie jeśli o to chodzi – zwłaszcza jeśli chodzi o format zapisu – panuje wolna amerykanka. Ale nawet jakby narzucić jakąś spójną normę – np. bazującą na systemie używanym w samym WordPressie – to nadal po stronie autora wtyczki/motywu byłoby określenie czy to duża aktualizacja, czy mała. A co dla jednych jest małe, dla innych może być duże (pomijam aktualizacje wynikające z poprawki literówki, czy jakiegoś drobnego błędu). Tak więc choć to, co piszesz, ma sens, to obawiam się, że droga ku temu – jesli w ogóle – nie będzie ani krótka, ani prosta…