Choć można dyskutować nad warstwą merytoryczną wielu kursów (nie tylko) internetowych, to jakoś tak się przyjęło, że jak jest kurs, to dobrze, by był na koniec certyfikat. Nawet jeśli zazwyczaj jest on tak samo potrzebny, jak kolejne 1 000 zdjęć pstrykniętych telefonem z weekendowego wypadu do lasu. Oczywiście ta lekka ironia nie oznacza, że nie ma kursów, z których warto mieć certyfikat, bo tych też jest całkiem sporo (sam mam kilka, choć „na ścianie” wisi tylko „medal szczęścia” najpewniej z jakiegoś sklepu z upominkami). Ważne, że we wtyczce Tutor LMS pojawił się graficzny edytor certyfikatów, dzięki czemu teraz tylko od twórcy kursu zależy, czy będą fajne certyfikaty na koniec, czy nie…
Spis treści w artykule
Tutor LMS Certyficate Builder
By być precyzyjnym, wypada napisać, że chodzi o wtyczkę-dodatek Certyficate Builder do wtyczki Tutor LMS w wersji płatnej (Tutor LMS Pro), po instalacji i aktywacji której, w menu Tutor LMS Pro pojawia się graficzny edytor certyfikatów (Certyficate Builder). Dzięki czemu teraz każdy, bez „zabawy w programowanie” może stworzyć dowolną liczbę certyfikatów, zaprojektowanych wedle własnego uznania (i umiejętności ;-)).
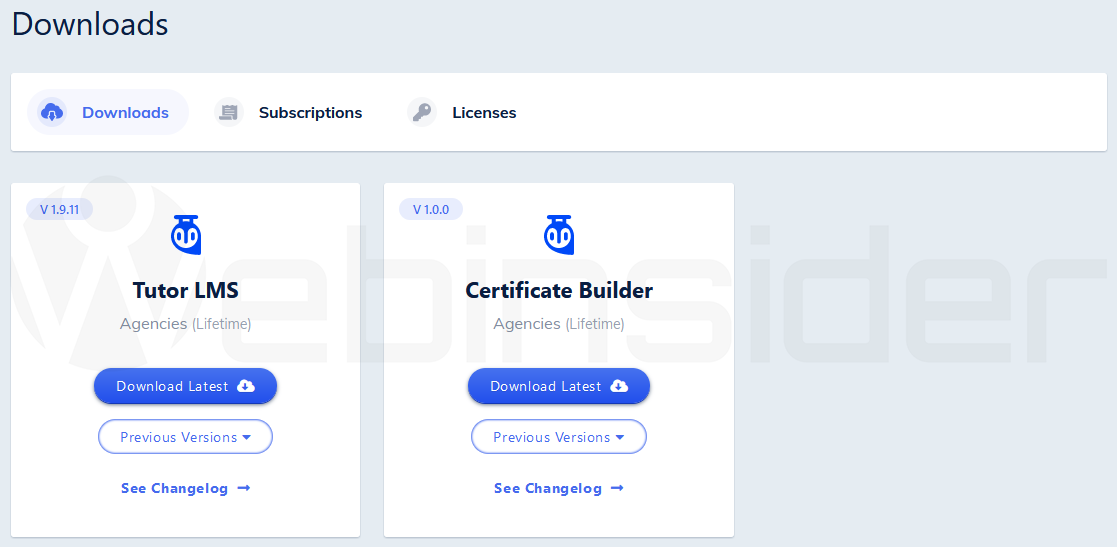
Wtyczkę można pobrać z panelu klienta na stronie Themeum (wymagana jest ważna licencja na wtyczkę Tutor LMS Pro):
Oczywiście oprócz instalacji wtyczki Certyficate Builder dla Tutor LMS, trzeba również aktywować wsparcie dla certyfikatów, tak by uczestnik kursu miał szansę na koniec otrzymać certyfikat (WP-Admin -> Tutor LMS Pro -> Dodatki: Certificate). I ponoć najlepiej zrobić to przed instalacją wtyczki do tworzenia certyfikatów.
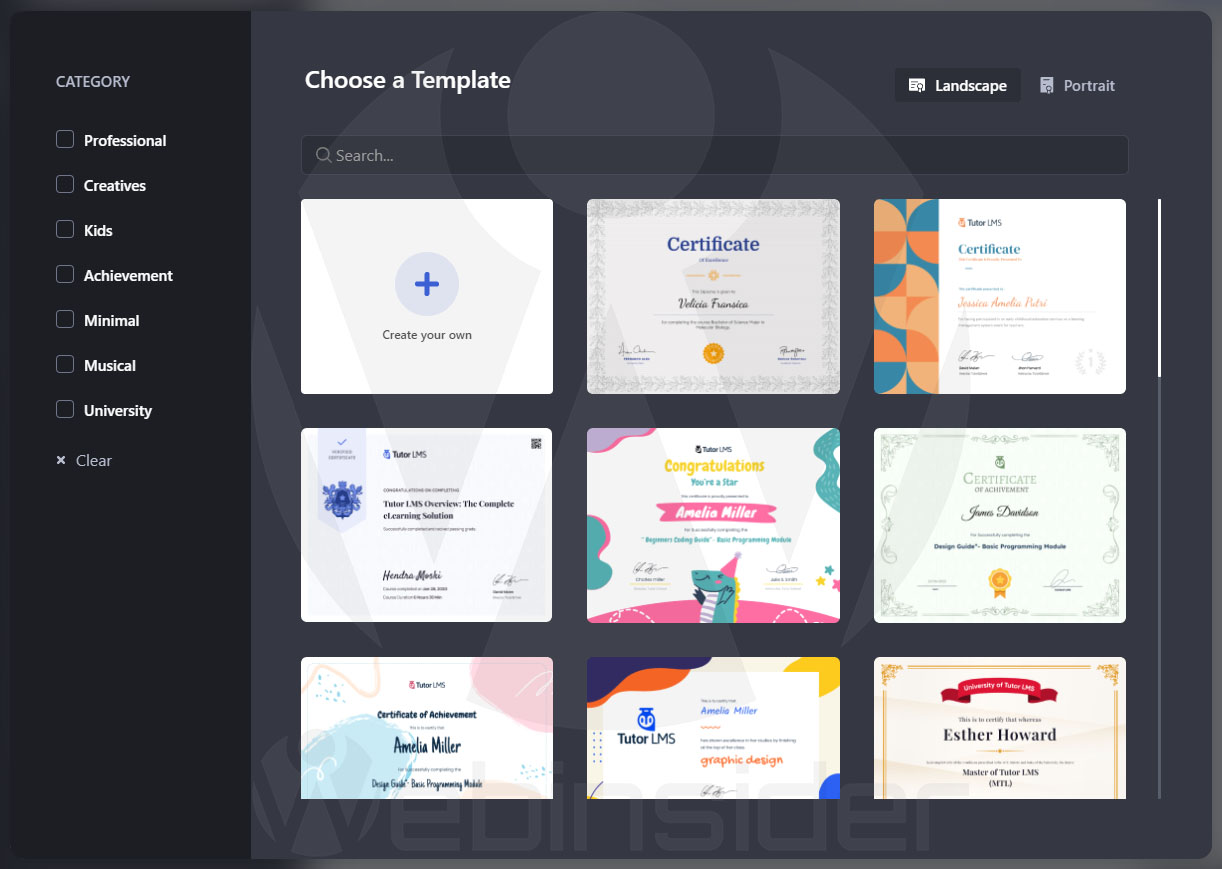
Po uruchomieniu edytora certyfikatów wita nas ekran wybory jednego ze wstępnie przygotowanych szablonów. Można też zacząć od zera, wybierając „create you own”:
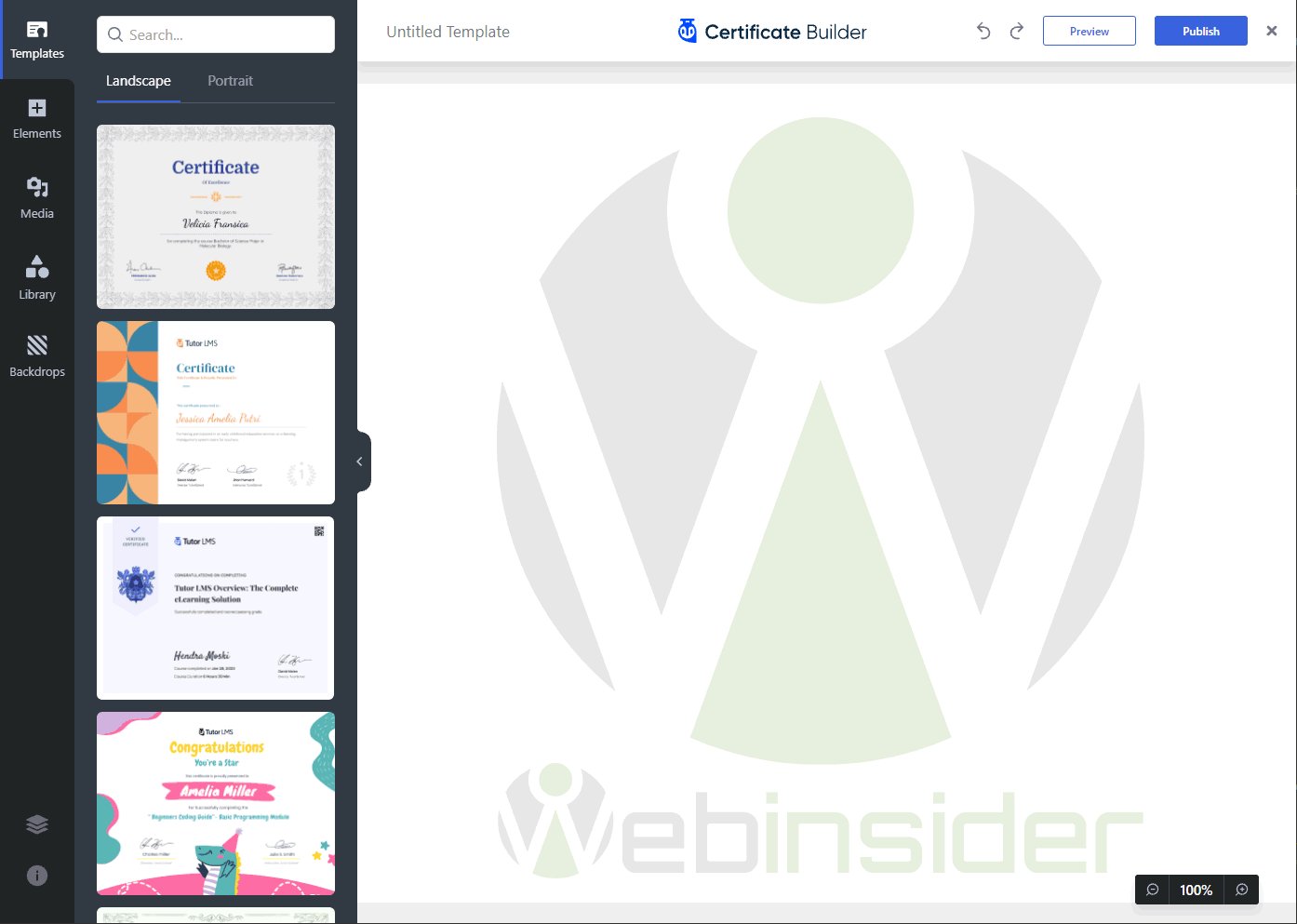
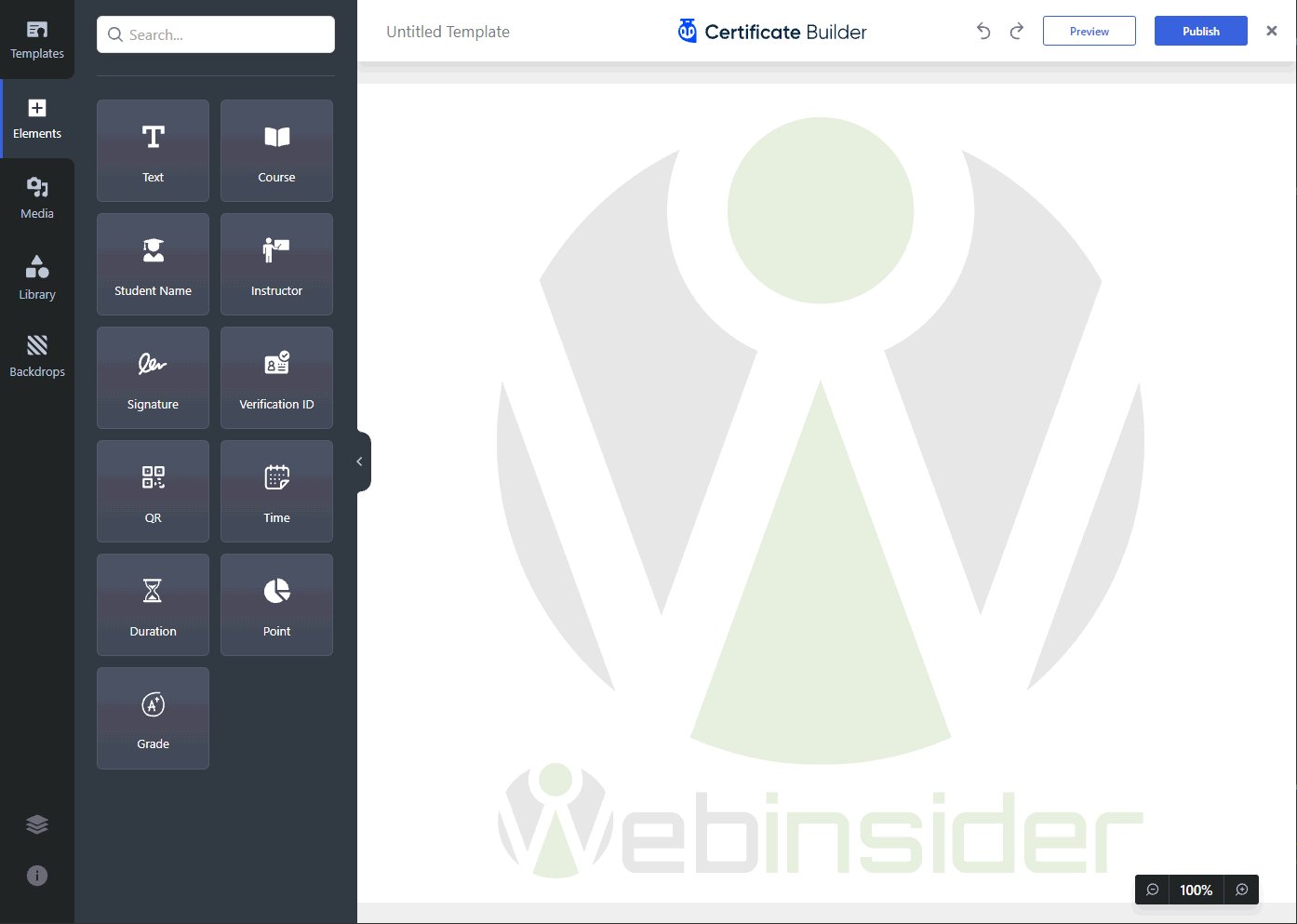
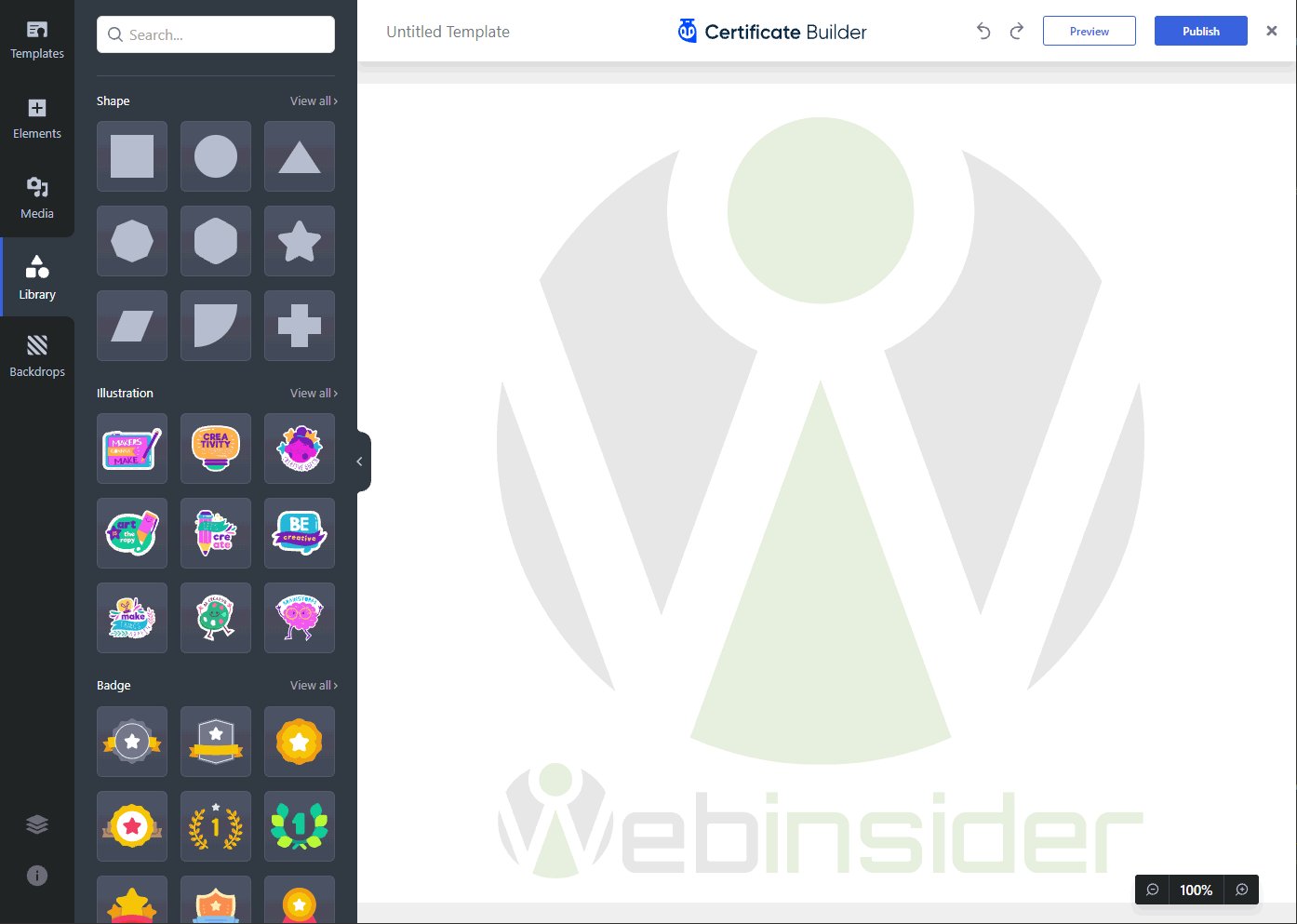
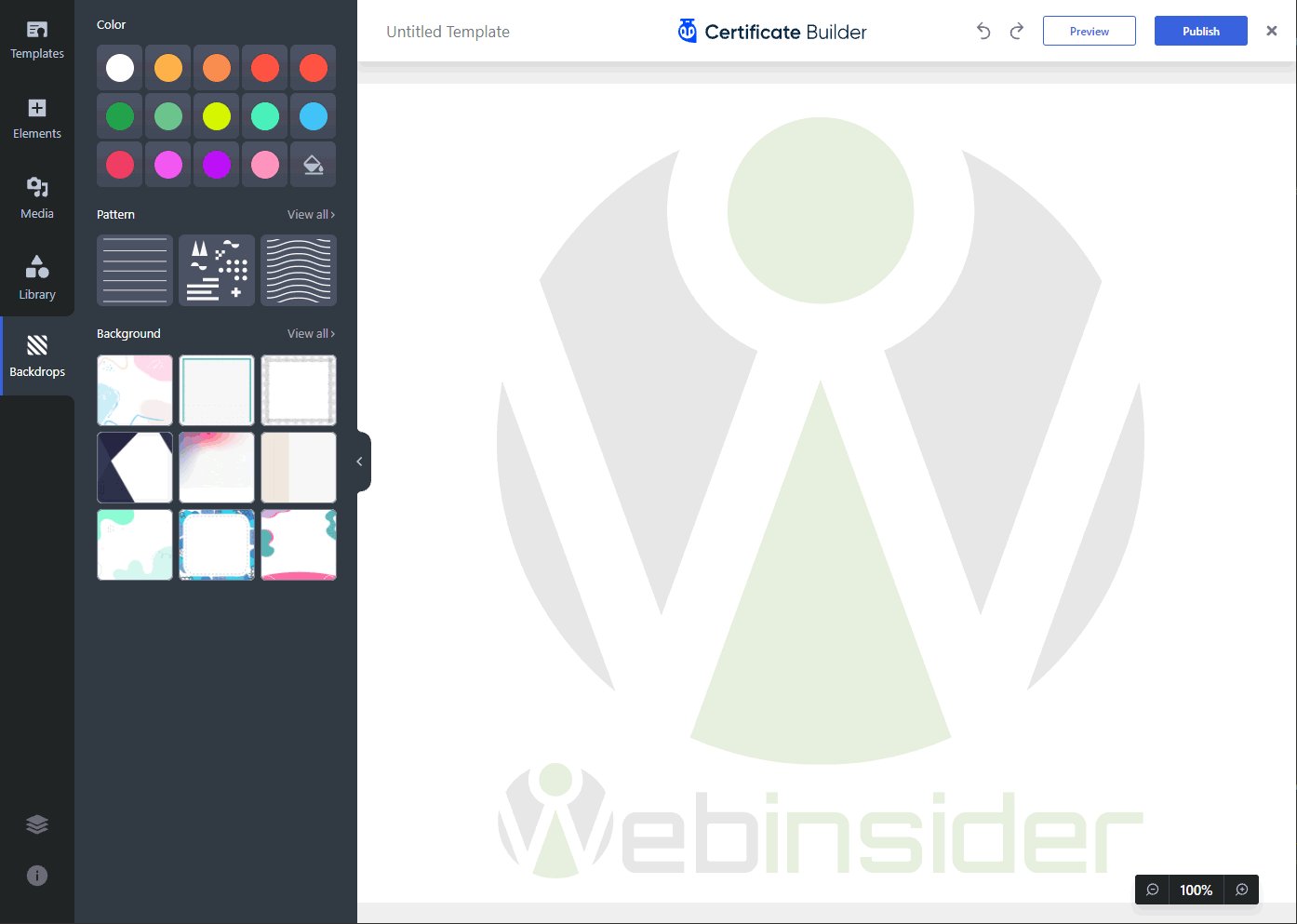
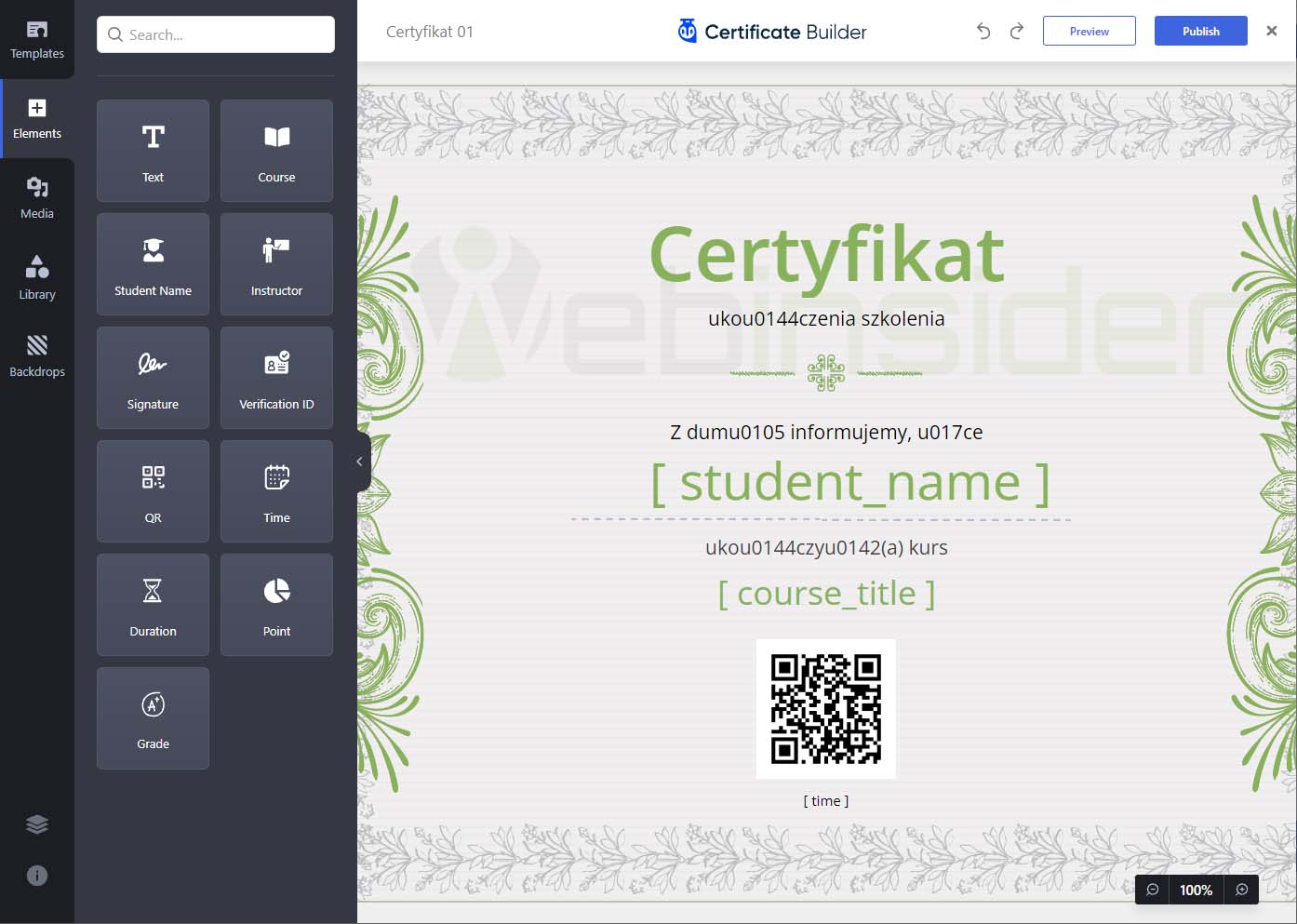
Do dyspozycji mamy kilka paneli, gdzie możemy załadować jeden z szablonów, dodać takie elementy jak tekst, grafikę, czy też obiekty uzupełniane dynamicznie, jak nazwa kursu, imię i nazwisko kursanta, data… Oprócz tego do dyspozycji mamy różne obiekty i kształty, tła i kolory. Jest też integracja z serwisem Unsplash, dzięki czemu do certyfikatu można szybko dodać zdjęcie/grafikę z tego serwisu:
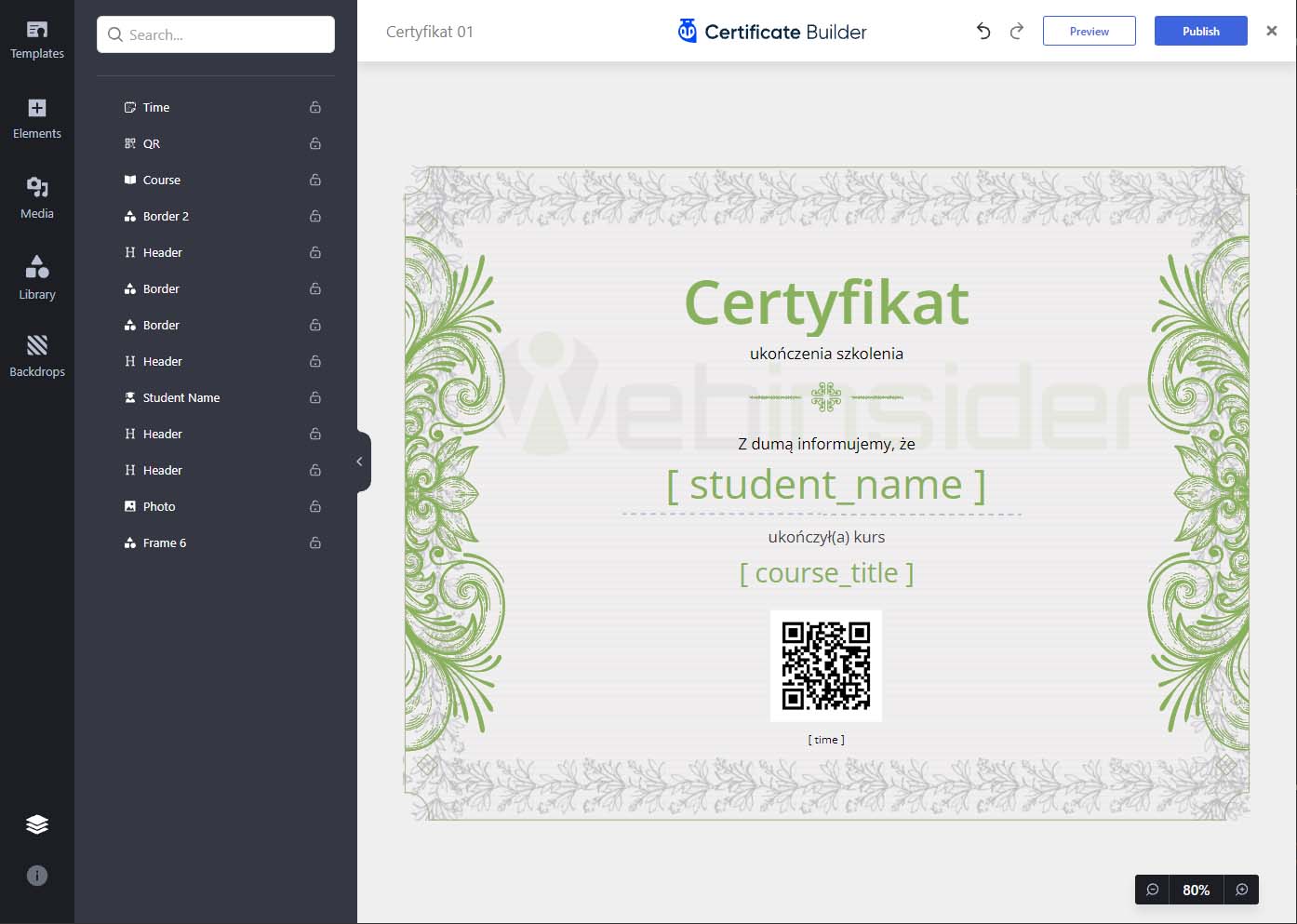
Na szczęście jest też obsługa swego rodzaju warstw, dzięki czemu nie zablokujemy sobie edycji jakiegoś elementu, przykrywając go innym:
Dodatkowo do dyspozycji mamy menu kontekstowe dostępne po zaznaczeniu jakiegoś obiektu (zmiana fontu, koloru, ułożenia), oraz dostępne pod prawym przyciskiem myszy (kopiowanie elementu, oraz zarządzanie jego ułożeniem względem innych obiektów/warstw).
Plus za to, że jest też dostępny podgląd gotowego certyfikatu z przykładowymi danymi, więc od razu można się zorientować, jak teoretycznie (o tym za chwilę) będzie wyglądał gotowy certyfikat.
Choć jest to pierwsza publiczna wersja edytora, to można chyba śmiało napisać, że większość opcji działa dość dobrze, i faktycznie w krótkim czasie można przygotować certyfikat. Czy to zaczynając projektowanie od zera, czy też modyfikując któryś z dostępnych szablonów.
Problemy wieku dziecięcego (oby)
Z problemów, które zauważyłem, to (prawdopodobnie) najpoważniejszy jest ten z obsługą polskich znaków, które po zapisaniu certyfikatu zostają zamienione na kody Unicode.
Na szczęście w przypadku imienia i nazwiska oraz nazwy kursu ten problem nie występuje. Niestety w przypadku tekstów stałych mamy Unicode, co może wskazywać, na problem gdzieś na etapie zapisywania przez edytor certyfikatu do bazy danych.
Trochę brakuje też opcji powielania/kopiowania utworzonych certyfikatów, tak by w szybko można było na bazie wcześniej utworzonego certyfikatu stworzyć kolejny (niestety certyfikaty to nie CPT, więc narzędzia pozwalające kopiować tego typu obiekty nie pomogą). Wcześniej utworzonych certyfikatów nie ma też w szablonach, z których można korzystać przy tworzeniu kolejnego certyfikatu.
No i na koniec jeszcze jedno ostrzeżenie. W trakcie edycji certyfikatu zmiany są na bieżąco zapisywane. I choć może to być przydatna opcja, zwłaszcza w połączeniu z możliwością cofania zmian, to w pewnych sytuacjach (np. zamknięcie karty z edytorem) może narobić problemów, w przypadku wprowadzenia testowych zmian. Dlatego warto o tym pamiętać.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01