Od jakiegoś czasu – z przerwami, bo to nic pilnego – testuje różne rozwiązania, dzięki którym mógłbym mój program pocztowy przenieść „w chmurę”, czyli na serwer, tak by był dostępny z każdej lokalizacji. Taki webmail, z tym, że nieobsługujący (tylko) lokalnego serwera poczty (MTA), a pracujący z różnymi kontami zewnętrznymi (IMAP i SMTP). Łatwo nie jest.
Ostatnio ponownie do tematu musiałem przysiąść, bo koleżanka na co dzień pracuje na komputerze firmowym, który jedyną łączność „ze światem” ma przez firmowego VPNa, gdzie zablokowany jest m.in. Gmail, wykorzystywany przez nas (usługa G Suite, dawniej Google Apps) w naszej firmie. I tak – chcąc/nie chcąc – trzeba było temat w trybie pilnym rozpracować.
Spis treści w artykule
Cypht, czyli klient pocztowy napisany w PHP i JavaScript
Webmaili w tradycyjnym sensie – praca na lokalnym serwerze pocztowym – jest pełno, można przebierać właściwie dowolnie. Dla każdego coś miłego.
Problem się zaczyna, gdy potrzebujemy tego typu aplikacji/skryptu do pracy ze zdalnymi serwerami pocztowymi, taki program pocztowy „w chmurze”, czyli działający na serwerze, i dostępny z dowolnego miejsca za pośrednictwem internetu i przeglądarki internetowej. W takim przypadku opcji mamy mnie, dużo mniej.
I tak trafiłem na Cypht, który nie jest zwykłym webmailem, a właśnie bardziej klientem pocztowym działającym na zdalnym serwerze, dostępnym za pomocą przeglądarki internetowej:
All your E-mail, from all your accounts, in one place. Cypht is not your father’s webmail. Unless you are one of my daughters, in which case it is your father’s webmail. Cypht is like a news reader, but for E-mail. Cypht does not replace your existing accounts – it combines them into one. And it’s also a news reader.
Może – w standardzie – do najpiękniejszych nie należy, ale cechuje się relatywnie prostą instalacją i konfiguracją, a do tego całość – napisana w PHP i JavaScript – dostępna jest na licencji Open Source (GPL V2). Do tego jest to na tyle lekki skrypt, że bez problemu będzie działał np. na Raspberry Pi 3.
Instalacja skryptu Cypht
Instalacja nie jest trudna, choć z racji tego, że nie ma tu graficznego instalatora wszystkie operacje wykonujemy w konsoli.
W przypadku Debiana (lub Raspbiana w Raspberry Pi) najprościej będzie skorzystać z gotowego skryptu, który całą robotę wykona za nas – wystarczy zapisać i uruchomić:
#!/bin/bash
# this is where Cypht will be installed
DESTINATION="/usr/local/share/cypht"
# validate the destination directory
sudo test -r $DESTINATION -a -x $DESTINATION
if [ $? -ne 0 ]; then
sudo mkdir $DESTINATION
fi
# create working directory
mkdir cypht-temp
cd cypht-temp
# grab latest code
wget https://github.com/jasonmunro/cypht/archive/master.zip
# unpack the archive
unzip master.zip
# create a vanilla ini file
cp cypht-master/hm3.sample.ini cypht-master/hm3.ini
# fix permissions and ownership
find cypht-master -type d -print | xargs chmod 755
find cypht-master -type f -print | xargs chmod 644
sudo chown -R root:root cypht-master
# copy to destination folder
sudo mv cypht-master/* $DESTINATION
# remove working directory
cd ..
sudo rm -rf cypht-tempPo tej operacji wszystkie niezbędne pliki zostaną zapisane – jeśli zostawimy domyślną konfigurację – w katalogu:
/usr/local/share/cyphtW katalogu tym znajduje się plik hm3.ini, który w następnym kroku będziemy edytować.
Konfiguracja skryptu Cypht
Konfiguracja podstawowa może być różna – możemy zdecydować się (pozostać przy) na konfiguracji opartej np. o pliki PHP, lub – tak jak ja wybrałem – zdecydować się na wykorzystanie bazy danych MySQL.
W takim przypadku musimy dokonać kilku modyfikacji w pliku:
/usr/local/share/cypht/hm3.iniNie będę umieszczał tu całego pliku, a tylko kilka najważniejszych linijek, w które należy ew. zmodyfikować:
; -----------------------------------------------------------------------------
; General settings
; -----------------------------------------------------------------------------
; Session Type
; ------------
session_type=DB
; Authentication Type
; -------------------
auth_type=DB
; Settings Storage
; ----------------
user_config_type=DB
; -----------------------------------------------------------------------------
; DB Support
; -----------------------------------------------------------------------------
; Database Support
; ----------------
db_connection_type=host
db_host=127.0.0.1
db_socket=/var/lib/mysqld/mysqld.sock
db_name=NAZWA_BAZY_DANYCH
db_user=UŻYTKOWNIK_BAZY_DANYCH
db_pass=HASŁO_DO_BAZY_DANYCH
db_driver=mysqlOczywiście zakładam, że bazę danych macie skonfigurowaną, i odpowiednie parametry zostaną wprowadzone w powyższym fragmencie/kodzie (db_name, db_user i db_pass).
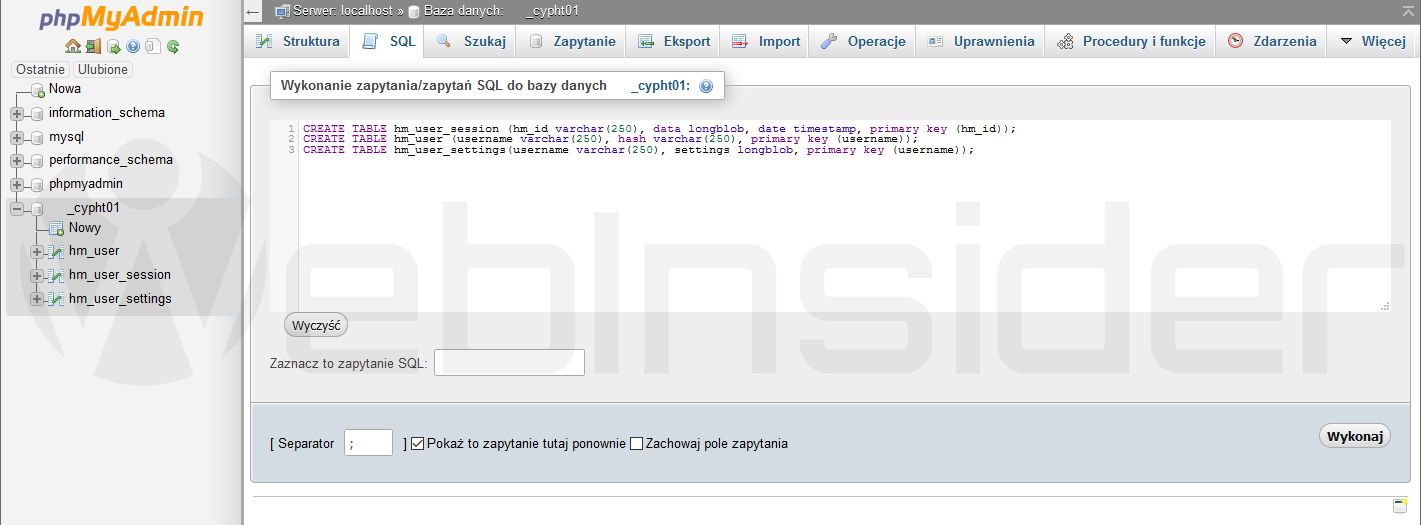
Oprócz tego musimy jeszcze w przygotowanej bazie danych utworzyć niezbędne tabele, co możemy zrobić korzystając z 3 poleceń SQL wykonanych w phpMyAdmin (na wybranej bazie):
CREATE TABLE hm_user_session (hm_id varchar(250), data longblob, date timestamp, primary key (hm_id));
CREATE TABLE hm_user (username varchar(250), hash varchar(250), primary key (username));
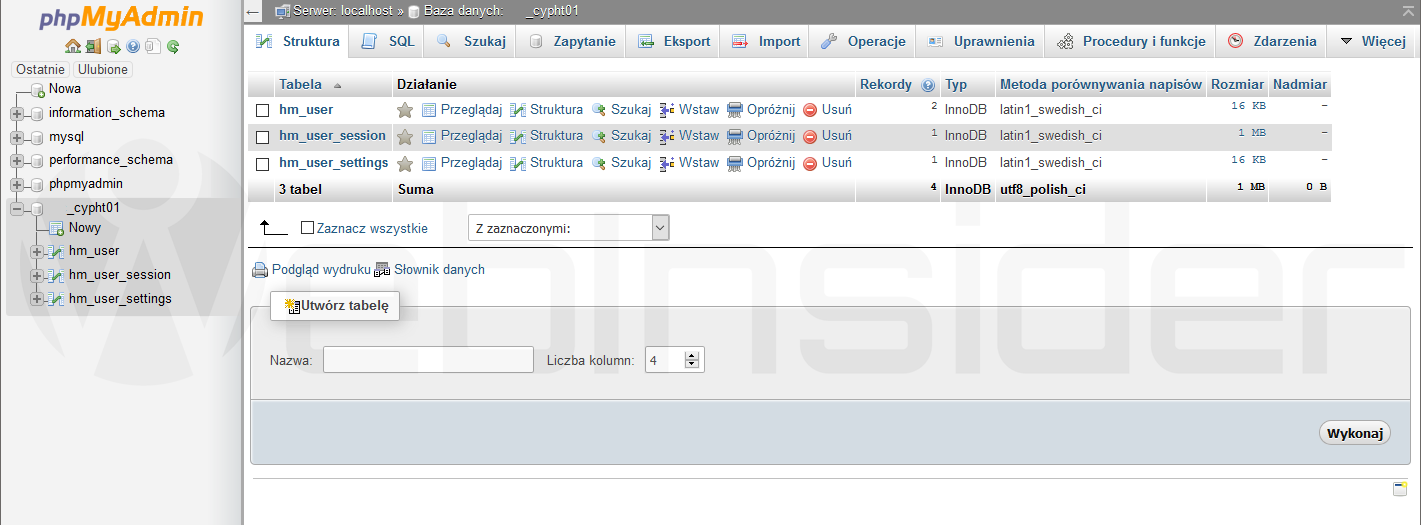
CREATE TABLE hm_user_settings(username varchar(250), settings longblob, primary key (username));W tym momencie w utworzonej (wybranej) bazie danych powinny pojawić się 3 tabele:
Teraz możemy przygotować odpowiednie katalogi w systemie (konsola), niezbędne do działania skryptu (choć to też zależy do wybranej konfiguracji):
sudo mkdir /var/lib/hm3
sudo mkdir /var/lib/hm3/attachments
sudo mkdir /var/lib/hm3/users
chown -R www-data /var/lib/hm3/Jeśli webserwer pracuje w ramach innego konta użytkownika niż „www-data” (np. korzystacie z PHP Pools) to oczywiście w powyżej należy wprowadzić nazwę właściwego użytkownika.
Następnym krokiem jest przygotowanie środowiska do pracy, w tym celu korzystamy z kolejnych 2 poleceń:
cd /usr/local/share/cypht
sudo php ./scripts/config_gen.phpI to już właściwie koniec… podstawowej konfiguracji. Musimy jeszcze ustawić link symboliczny, tak by odpowiedni katalog skryptu dostępny był z internetu, w ramach webserwera:
sudo ln -s /usr/local/share/cypht/site /var/www/domena/mailOczywiście zamiast „/var/www/domena/mail” musicie podać katalog zgodny z konfiguracją Waszego webserwera (i domeny).
Na koniec jeszcze ustawiamy użytkowników (przynajmniej jednego) za pomocą polecenia:
php /usr/local/share/cypht/scripts/create_account.php NAZWA_UŻYTKOWNIKA HASŁOPrzydać może się też polecenie do kasowania użytkowników:
php /usr/local/share/cypht/scripts/delete_account.php NAZWA_UŻYTKOWNIKAOraz zmiany hasła, jakby ktoś zapomniał:
php /usr/local/share/cypht/scripts/update_password.php NAZWA_UŻYTKOWNIKA HASŁOPodczas konfiguracji skryptu na testowej maszynie, w trakcie próby utworzenia użytkownika pojawił mi się komunikat:
PHP Fatal error: Call to a member function prepare() on boolean in /usr/local/share/cypht/lib/auth.php on line 158Pomogło skorzystanie z poleceń (nie wiem które z nich pomogło, dlatego podaje 2):
sudo php /usr/local/share/cypht/scripts/create_config.php
sudo php /usr/local/share/cypht/scripts/config_gen.phpCypht w działaniu
Gdy konfiguracja za nami, możemy zalogować się do skryptu (Cypht). Nie podaje tu dokładnego adresu, bo to zależy od tego jak skonfigurowany jest Wasz webserwer, i gdzie wstawiliście link (symboliczny) podczas jednego z etapów instalacji.
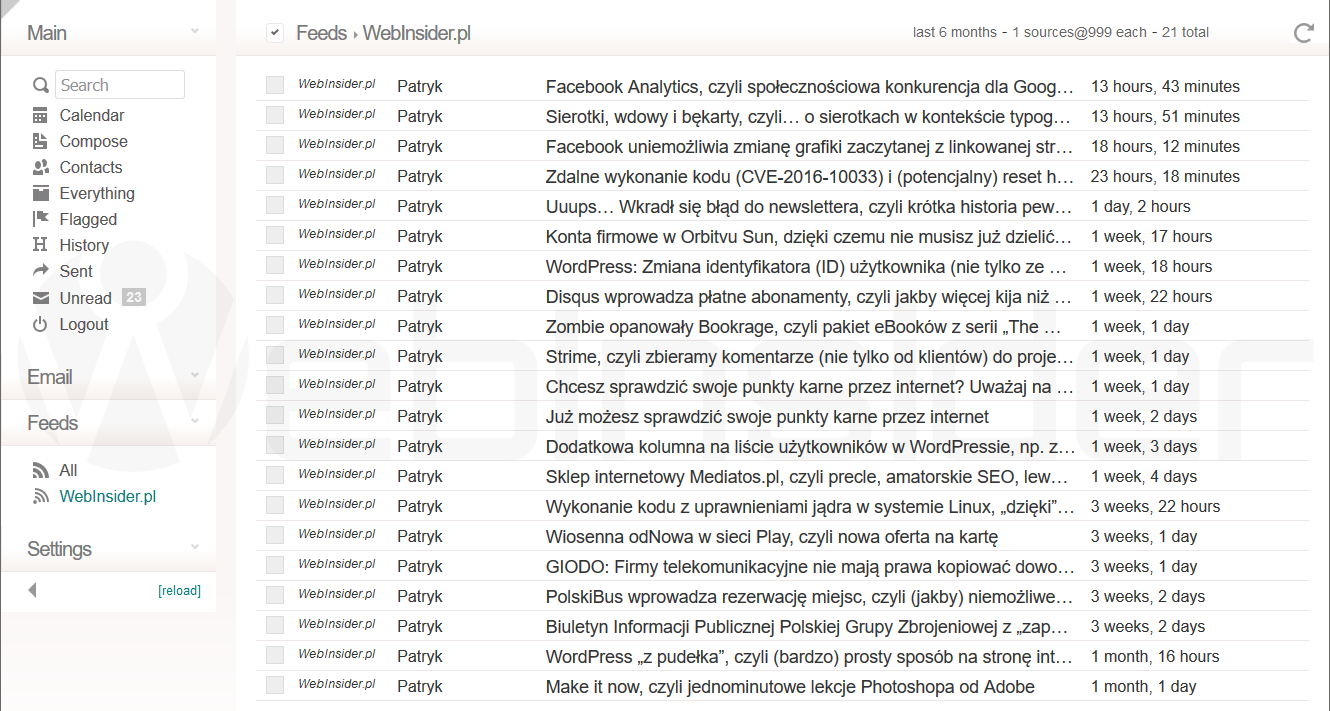
Jak już wspomniałem – fajerwerków tu w standardzie raczej nie ma co oczekiwać, ale też nie ma dramatu. Widziałem nawet ostatnio brzydsze webmaile do obsługi poczty firmowej:
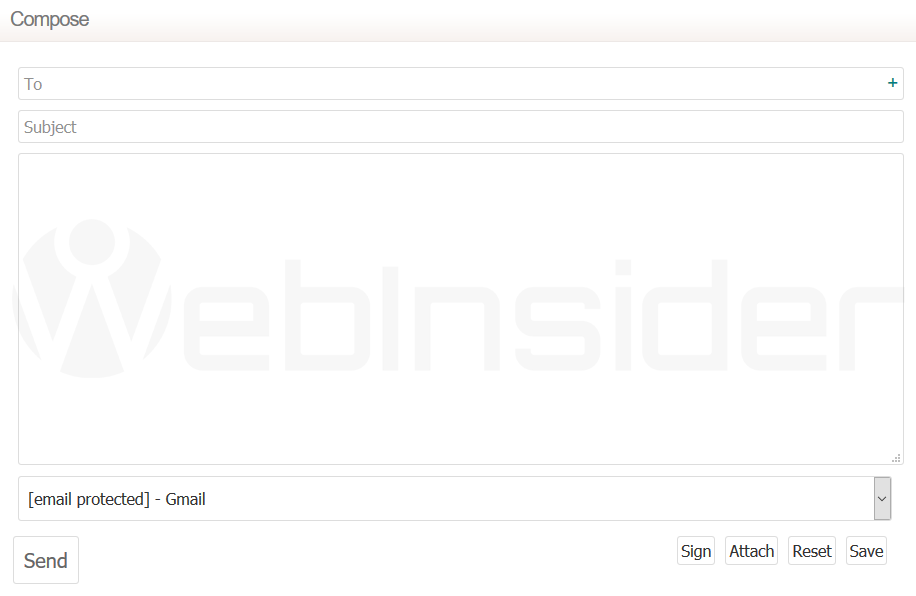
A tak – dla przykładu – prezentuje się ekran tworzenia nowej wiadomości:
Konfiguracja zewnętrznych kont pocztowych w Cypht
Z racji tego, że Cypht w naszym przypadku nie będzie robił za zwykły webmail na lokalnym serwerze, a będzie „przeglądarkowym klientem pocztowym”, to oczywiście nie mogło zabraknąć obsługi zewnętrznych kont pocztowych.
Zaczynając od wbudowanej obsługi kilku najpopularniejszych dostawców poczt e-mail (AOL, Fastmail, Gmail, GMX, iCloud, Inbox.com, Mail.com, Outlook.com, Yahoo, Yandex, Zoho):
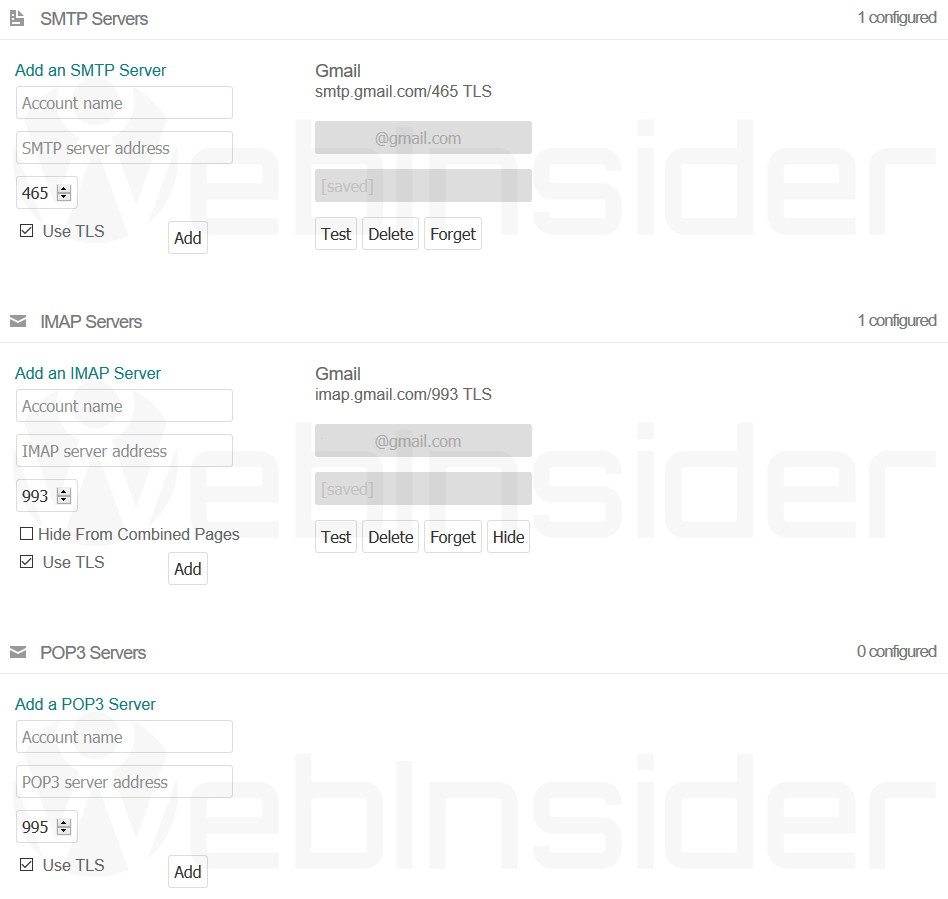
Poprzez obsługę protokołów IMAP, SMTP i POP3:
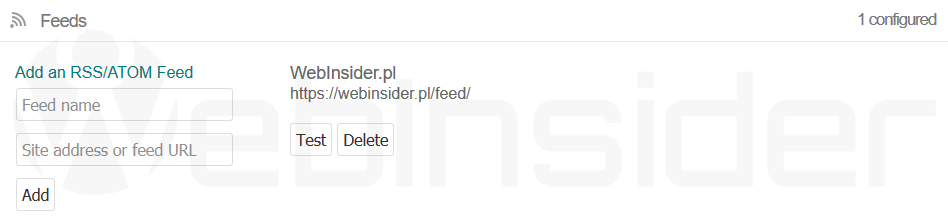
A kończąc na… czytniku RSS (polecam przy okazji subskrypcję naszego kanału RSS, gdzie regularnie pojawiają się informacje o nowych wpisach/artykułach):
Czytnik RSS jest miłym dodatkiem, i choć rozglądam się za „własną” (instalowaną na własnym serwerze) alternatywa dla Feedly (strasznie kombinują jak tu $ wycisnąć), to jednak – jak dla mnie – jest on zbyt ubogi w funkcje, i można go potraktować raczej jako ciekawostkę, ewentualnie uzupełnienie klasycznej poczty e-mail w niektórych/specyficznych zastosowaniach (np. kanał RSS ze statusem pracy jakiejś usługi).

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01
























A można go wykorzystać jako kopie gmaila? W przypadku, gdy nam się poczta już nie mieści w usłudze G? I po prostu przenosić tam pocztę starszą niż x lat.
Pewnie by dało radę, choć wtedy dodałbym konto Gmail jako POP3, pobrał wszystkie wiadomości i z Gmaila skasował te, których nie potrzebujemy/mamy kopię (tak samo można zrobić na komputerze, np. za pomocą właściwie dowolnego programu pocztowego). W tym celu możesz też wykorzystać… drugie konto Gmail – zasada ta sama.
Możesz też do tego celu wykorzystać jakieś dedykowane narzędzie (oprogramowanie), np. Gmvault (może to dobry pomysł na wpis… ;-))
Wolał bym jednak jako IMAP, bo wtedy w Cypht będę miał tylko 5GB niepotrzebnych (starych) mailu, a nie 20 GB. Rozwiązanie z Thunderbirdem mam, ale ma to tą wagę, iż kopia jest offline.