Pracuję obecnie nad projektem, gdzie WooCommerce (wtyczka sklepu internetowego do WordPressa) pełni rolę rozbudowanego katalogu produktów, a więc nie ma możliwości zakupu, jak w klasycznym sklepie internetowym, ale można przeglądać produkty i w razie chęci skontaktować się z przedstawicielem sklepu, by ustalić szczegóły. Oczywiście jest strona kontakt, z której można skorzystać, ale oprócz tego ważne jest, by można było wysłać zapytanie w sprawie konkretnego produkt, w konkretnej konfiguracji. A to już trochę komplikuje sytuację, zwłaszcza jeśli – jak we wspomnianym przypadku – formularz konfiguracji produktu jest bardzo rozbudowany…
Spis treści w artykule
Zapytania ofertowe w WooCommerce
Jeśli mamy proste produkty, ew. gdy nie potrzebujemy, by do obsługi sklepu trafiło zapytanie z wybranymi parametrami produktu, to sprawa jest relatywnie prosta. Wystarczy zwykły formularz kontaktowy (np. Contact Form 7), który doda do zapytania klienta np. adres i tytuł strony. Przykład takiego rozwiązania znajduje się pod każdym wpisem, gdzie po kliknięciu „zgłoś błąd na stronie” pojawi się formularz, w którym nie trzeba podawać tytułu ani adresu strony, bo te informacje zostaną dodane automatycznie do wiadomości e-mail.
Sprawa się komplikuje, gdy w wiadomości chcemy zawrzeć również szczegóły dotyczące indywidualnej konfiguracji produktu (warianty, parametry), zwłaszcza gdy jest to bardziej rozbudowana opcja, gdzie udział w konfiguracji produktu biorą różne wtyczki. Wtedy realne przechwytywanie dynamicznie takich zmian może być trudne (ale nie niemożliwe). I z taka sytuacja jest w sklepie-katalogu, o którym wspomniałem na początku.
Stąd pomysł, by z pas transmisyjny dla zapytań (ofertowych) dotyczących produktów wykorzystać mechanizm zakupowy WooCoomerce. Zwłaszcza że niezależnie jakie wtyczki (albo autorskie rozwiązania) brałyby udział w konfiguracji produktu, to docelowo muszą one przesłać do koszyka WooCommerce komplet informacji.
Zamówienie niczym zapytanie ofertowe
Teoria teorią, ale wdrożenie tego – o czym się mogłem przekonać – oznacza nie tylko trochę pracy, ale również konieczność pamiętania o kilku elementach, które w tym procesie są niezbędne do wdrożenia. W końcu nie tylko musimy zamienić sklep w platformę do wysyłania zapytań w sprawie oferowanych produktów, ale też klient musi mieć pewność, że nikt go tutaj nie chce naciąć na ukryte zakupy.
Część zmian można wykonać bezpośrednio w ustaleniach WordPressa i WooCommerce, część zmian wymaga dodania kodu PHP np. do pliku functions.php motywu potomnego (można też zrobić z tego wtyczkę).
Ustawienia w WordPressie
Zaczynamy od samego WordPressa, a konkretnie modyfikacji tytułu strony „zamówienie” na coś w stylu „zapytanie”, „zapytanie ofertowe” (dalej będę tej nazwy używał, nawet jeśli nie do końca jest to zapytanie ofertowe, ale podoba mi się bardziej, niż np. „zapytanie o ofertę” ;-)). Po prostu chodzi o to, by w drugim i jednocześnie ostatnim kroku nie wyświetlać czegoś, co sugerowałoby (potencjalnemu) klientowi, że dokonuje zakupu.
Oprócz tytułu strony warto zmienić też jej „slug”, czyli bezpośredni odnośnik, bo – analogicznie jak w przypadku tytułu – nie chcemy straszyć klienta adresem zawierającym wyraz „zamówienie”.
Od razu możemy też utworzyć stronę z podziękowaniem za kontakt, na którą w jednym z kolejnych kroków ustawimy przekierowanie, po wysłaniu zapytania w sprawie produktu.
Ustawienia WooCommerce
W ustawieniach WooCommerce zadań jest zdecydowanie więcej, zaczynając od upewnienia się, że strona zamówienia, to zmodyfikowana strona „zapytanie ofertowe” (WP-Admin: WooCommerce -> Ustawienia -> Zaawansowane: Strona zamówienia).
W tym miejscu też kasujemy stronę w sekcji „regulamin”, bo nie ma sensu, by użytkownik musiał akceptować regulamin w trakcie Wysyłania do nas wiadomości z zapytaniem o produkt. Chyba że z jakiegoś względu taka zgoda jest wymagana, wtedy oczywiście pomijamy ten krok.
Brak płatności
Z racji tego, że jest to tylko zapytanie o produkt, to nie ma mowy tutaj o płatności (chyba że chcemy, ale wtedy część pozostałych kroków trzeba pominąć, bo będzie to już jednak forma sprzedaży), a więc trzeba zająć się tym tematem.
Można by wyłączyć wszystkie metody i wyłączyć (za pomocą PHP) komunikat o tym, że „dla Twojego regionu nie jest udostępniona żadna metoda płatności” oraz wyłączyć walidację tego elementu (PHP), to ja wybrałem rozwiązanie prostsze nie tylko do wdrożenia, ale i zarządzania, bo wystarczą ustawienia WooCommerce, bez konieczności zabawy kodem.
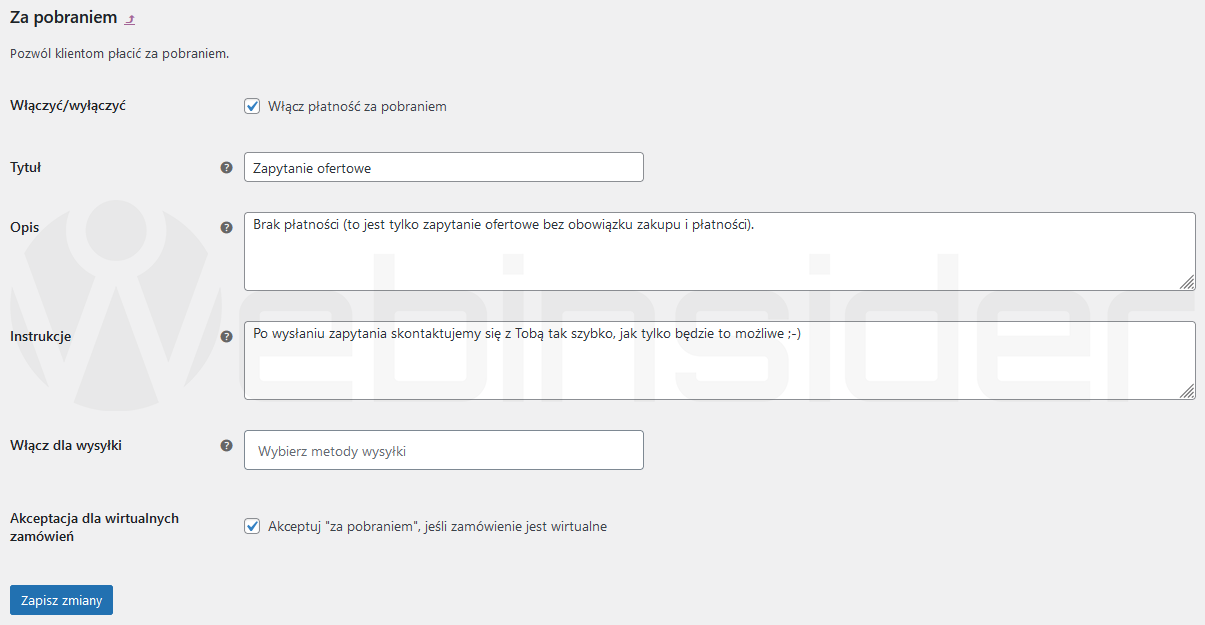
Można w tym celu np. wykorzystać płatność za pobraniem (WP-Admin: WooCommerce -> Ustawienia -> Płatności: Płatność za pobraniem), która jako jedyną zostawiamy aktywną, a same treści z nią związane modyfikujemy tak, by z płatności za pobraniem (COD) zrobić informację, potwierdzającą, że jest to bezpłatne zapytanie w sprawie produktu:
- Tytuł: Zapytanie ofertowe
- Opis: Brak płatności (to jest tylko zapytanie ofertowe bez obowiązku zakupu i płatności).
- Instrukcje: Po wysłaniu zapytania skontaktujemy się z Tobą tak szybko, jak tylko będzie to możliwe :-)
Do tego zaznaczamy opcje „akceptuj 'za pobraniem’, jeśli zamówienie jest wirtualne” (o tym będzie w jednym z dalszych kroków).
Bez kont użytkowników
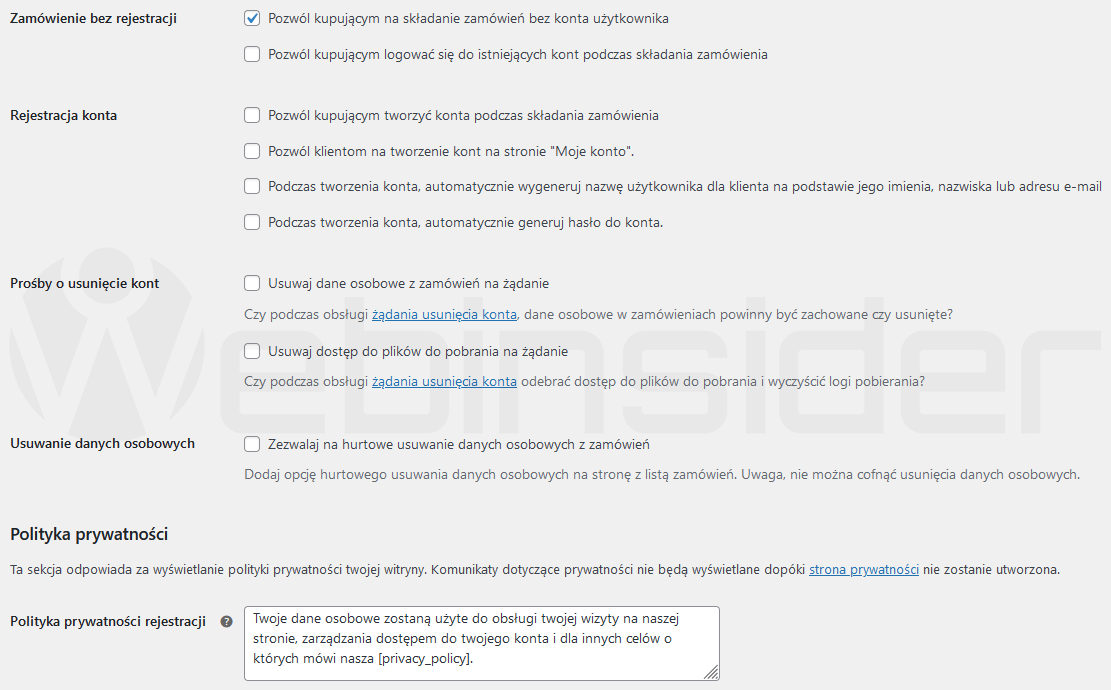
Skoro niczego nie sprzedajemy, nie ma potrzeby, by na stronie pytający (kupujący) zakołatał konto, dlatego wyłączamy związane z tym opcje (WP-Admin: WooCommerce -> Ustawienia -> Konta i prywatność):
Wyłączamy (odznaczamy) wszystkie pozycje z sekcji „rejestracja konta” oraz zaznaczamy „pozwól kupującym na składanie zamówień bez konta użytkownika” w sekcji „zamówienie bez rejestracji”, tak by każdy mógł wysłać do nas zapytanie.
Wiadomości e-mail
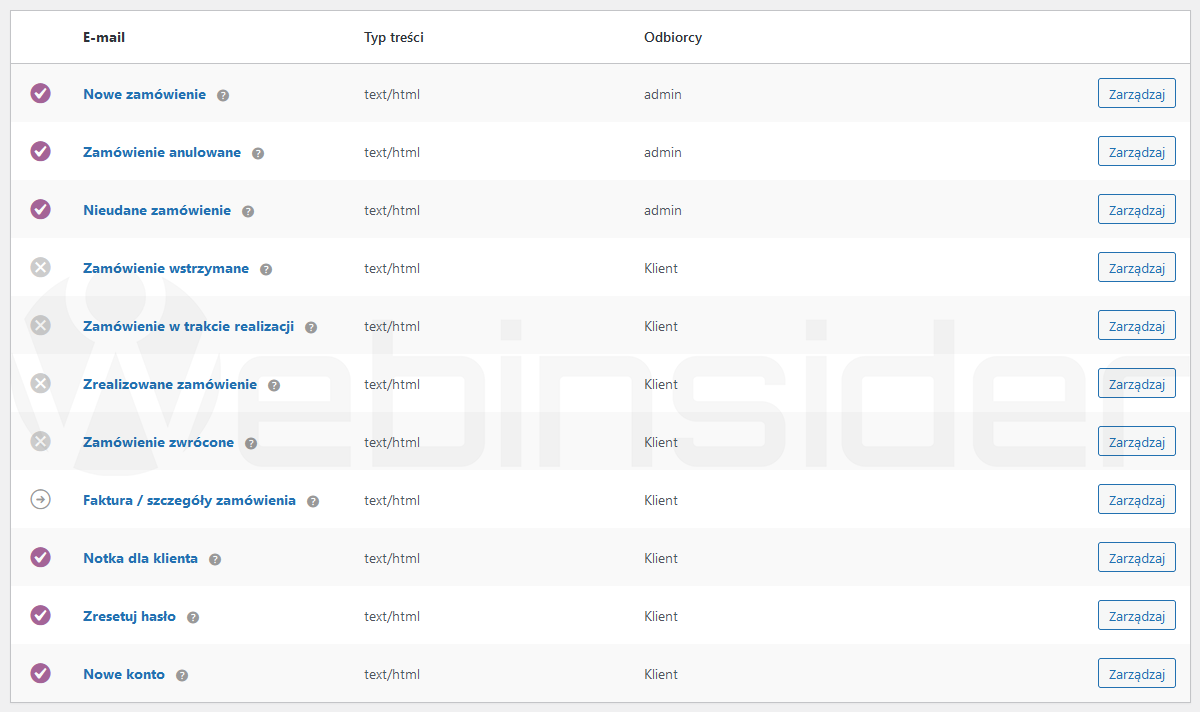
Kolejny krok to przygotowanie wiadomości e-mail, jakie będą wysyłane m.in. do obsługi sklepu, z informacją, że (potencjalny) klient jest zainteresowany produktem (WP-Admin: WooCommerce -> Ustawienia -> E-maile).
Jak widać na powyższym obrazku, dla uproszczenia wyłączyłem wszystkie automatyczne wiadomości e-mail do kupującego, choć jeśli ktoś chce, to można zostawić aktywną jakąś wiadomość, z tym że wtedy trzeba pamiętać, by ją odpowiednio zmodyfikować (treść w ustawieniach + szablon e-mail), bo w końcu nie mamy do czynienia z zakupami i tylko niezobowiązującym zapytaniem.
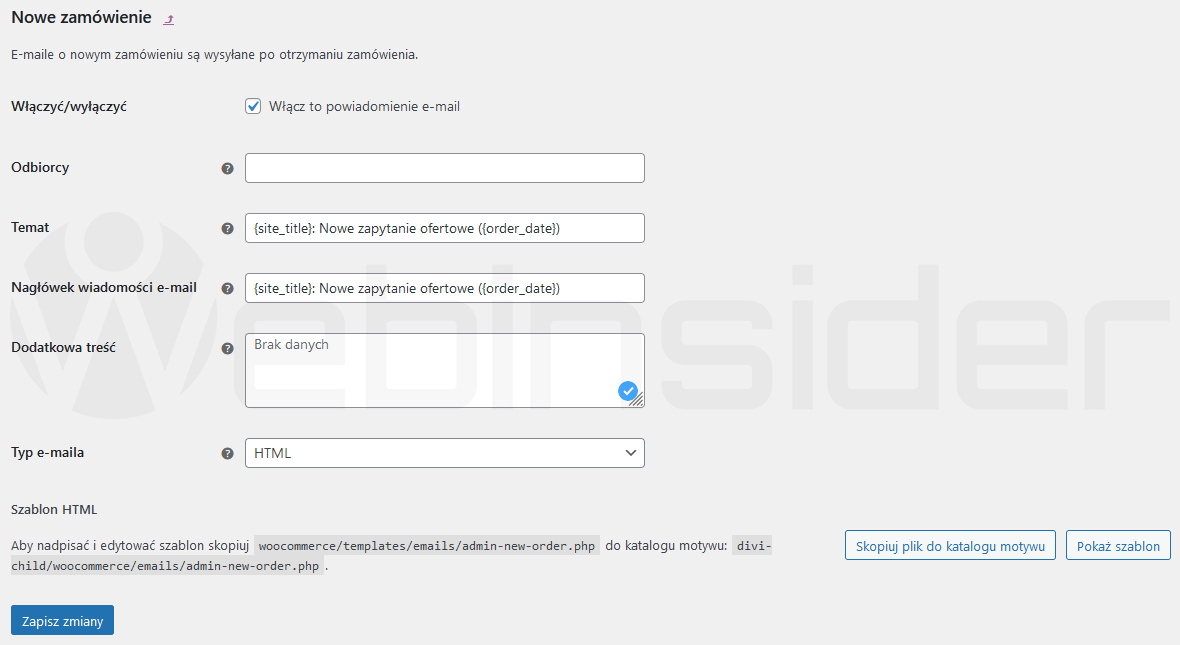
Zostawiłem natomiast wiadomość do obsługi sklepu o nowym zamówieniu, bo po lekkiej modyfikacji można ją wykorzystać do przesłania zapytania do obsługi sklepu:
Właściwie wystarczy – dla porządku – zmodyfikować temat („nowe zapytanie ofertowe” zamiast „nowe zamówienie”). Jeśli potrzeba dalszych modyfikacji, to można skorzystać z modyfikacji szablonu e-mail dla tego typu wiadomości.
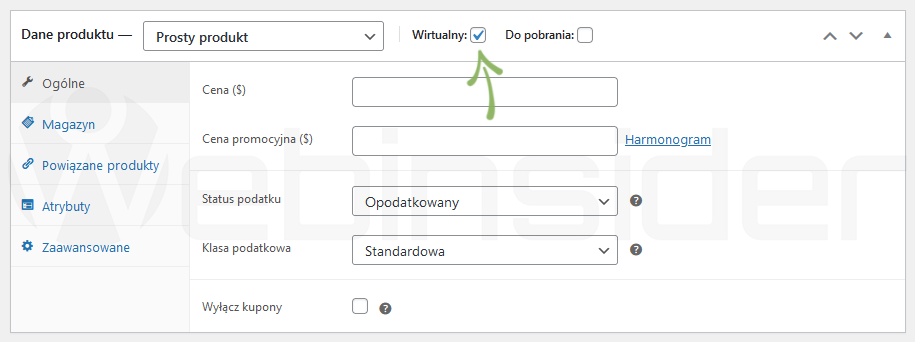
Produkt wirtualny
Skoro nic nie sprzedajemy, to nic nie stoi na przeszkodzie, by wszystkie produkty w sklepie potraktować jako produkty wirtualne. W tym celu można (opcja) w ustawieniach produktów zaznaczyć, że są to produkty wirtualne:
Dlatego też w ustawieniach płatności za pobraniem sugerowałem zaznaczyć opcję „akceptuj 'za pobraniem’, jeśli zamówienie jest wirtualne”.
Bez obsługi kodów rabatowych
Skoro nic nie sprzedajemy, to nic nie stoi na przeszkodzie, by wyłączyć również obsługę kodów rabatowych (WP-Admin: WooCommerce -> Ustawienia -> Ogólne: Włącz kupony), które z oczywistych względów nie są potrzebne, a których obsługa dodaje pewne zbędne elementy do całego procesu, których dzięki temu nie będziemy musieli wyłączać za pomocą PHP.
Tuning za pomocą (odrobiny) kodu PHP
I tak dochodzimy do kilku modyfikacji za pomocą kodu PHP. Pewnie jakieś wtyczki by się do tego znalazły, ale po co, jak wystarczy plik functions.php w motywie potomnym… ;-)
Modyfikacja przycisku „dodaj do koszyka” w widoku archiwum (jeśli chcemy, by użytkownik musiał najpierw wejść w szczegóły produktu):
function webinsider_wp_wc_replace_add_to_cart_button_loop( $button, $product ) {
if ( $product->is_type( 'variable' ) ) { return $button; };
$button_NewText = __( "View product", "woocommerce" ); // lub: $button_NewText = "Zobacz produkt";
return '<a class="button" href="' . $product->get_permalink() . '">' . $button_NewText . '</a>';
}
add_filter( 'woocommerce_loop_add_to_cart_link', 'webinsider_wp_wc_replace_add_to_cart_button_loop', 10, 2 );Modyfikacja treści przycisku „dodaj do koszyka” na stronie produktu:
function webinsider_wp_wc_replace_add_to_cart_button_single() {
return __( 'Wyślij zapytanie', 'woocommerce' ); // lub: return "Wyślij zapytanie";
}
add_filter( 'woocommerce_product_single_add_to_cart_text', 'webinsider_wp_wc_replace_add_to_cart_button_single' );Przekierowanie do strony „zapytanie ofertowe” po dodaniu produktu do koszyka (przycisk „wyślij zapytanie” na stronie produktu):
function webinsider_wp_wc_add_to_cart_redirect( $url ) {
return wc_get_checkout_url();
}
add_filter( 'woocommerce_add_to_cart_redirect', 'webinsider_wp_wc_add_to_cart_redirect' );Przekierowanie, gdyby ktoś jednak uparł się, by spróbować wejść do koszyka:
function webinsider_wp_wc_cart_page_redirect(){
// Coś jest w koszyku -> checkout
if ( ( ! WC()->cart->is_empty() ) && ( is_cart() ) ) {
wp_safe_redirect( wc_get_checkout_url() );
exit();
}
// Pusty koszyk -> sklep/katalog
elseif ( ( WC()->cart->is_empty() ) && ( is_cart() ) ) {
wp_safe_redirect( wc_get_page_permalink( 'shop' ) );
exit();
}
}
add_action( 'template_redirect', 'webinsider_wp_wc_cart_page_redirect' );Wyłączenie tekstu o tym, że produkt został dodany do koszyka:
add_filter( 'wc_add_to_cart_message_html', '__return_null' );Skasowanie przycisku zamów ponownie (opcja, bo i tak nie ma kont, a do tego na koniec robimy przekierowanie):
remove_action( 'woocommerce_order_details_after_order_table', 'woocommerce_order_again_button' );Modyfikacja pól w formularzu zamówienia, czyli formularzu kontaktowym. W tym konkretnym przypadku usuwam wszystkie pola poza imie i nazwisko, adres e-mail, numer telefonu, oraz dodatkowe uwagi do zamówienia (tutaj zmieniamy tytuł tego pola na „treść pytania”):
function webinsider_wp_wc_checkout_fields( $fields ) {
// Wyłączenie zbytecznych pól
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_country'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_postcode'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_company'] );
//unset( $fields['billing']['billing_phone'] );
// Modyfikacja tytułu i placeholdera notatki
$fields['order']['order_comments']['placeholder'] = 'Tu możesz wpisać dodatkową treść dla swojego pytania';
$fields['order']['order_comments']['label'] = 'Treść pytania';
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'webinsider_wp_wc_checkout_fields' );Zmiana treści przycisku „kupuje i płacę” na coś sensowniejszego w tym kontekście:
function pryc_wp_wc_checkout_order_button( $button_text ) {
return 'Wyślij zapytanie';
}
add_filter( 'woocommerce_order_button_text', 'pryc_wp_wc_checkout_order_button' );Przekierowanie po złożeniu zamówienia, czyli wysłaniu wiadomości, na wcześniej utworzoną stronę z podziękowaniem za kontakt:
function webinsider_wp_wc_checkout_thankyou_redirect( $order_id ){
$order = wc_get_order( $order_id );
if ( ! $order->has_status( 'failed' ) ) {
$url = 'https://webinsider.pl/wiadomosc-wyslana/'; // <- ZMIENIĆ
wp_safe_redirect( $url );
exit;
}
}
add_action( 'woocommerce_thankyou', 'webinsider_wp_wc_checkout_thankyou_redirect');Na koniec jeszcze kilka tłumaczeń:
function webinsider_wp_translate_text( $translated ) {
$text2translate = array(
'Dane płatności' => 'Twoje dane kontaktowe',
'Twoje zamówienie' => 'Zapytanie o produkt(y)',
);
$translated = str_ireplace( array_keys($text2translate), $text2translate, $translated );
return $translated;
}
add_filter( 'gettext', 'webinsider_wp_translate_text' );Oczywiście część tych modyfikacji można pominąć, część można dostosować, a do tego pewnie można jeszcze kilka dodać…
Nietypowe zapytanie ofertowe na WooCommerce w praktyce
Skoro ustawienia i kodowanie za nami, można sprawdzić, jak to rozwiązanie sprawdza się w realnej sytuacji. Tak więc mamy produkt, gdzie zamiast „dodaj do koszyka” mamy „wyślij zapytanie”:
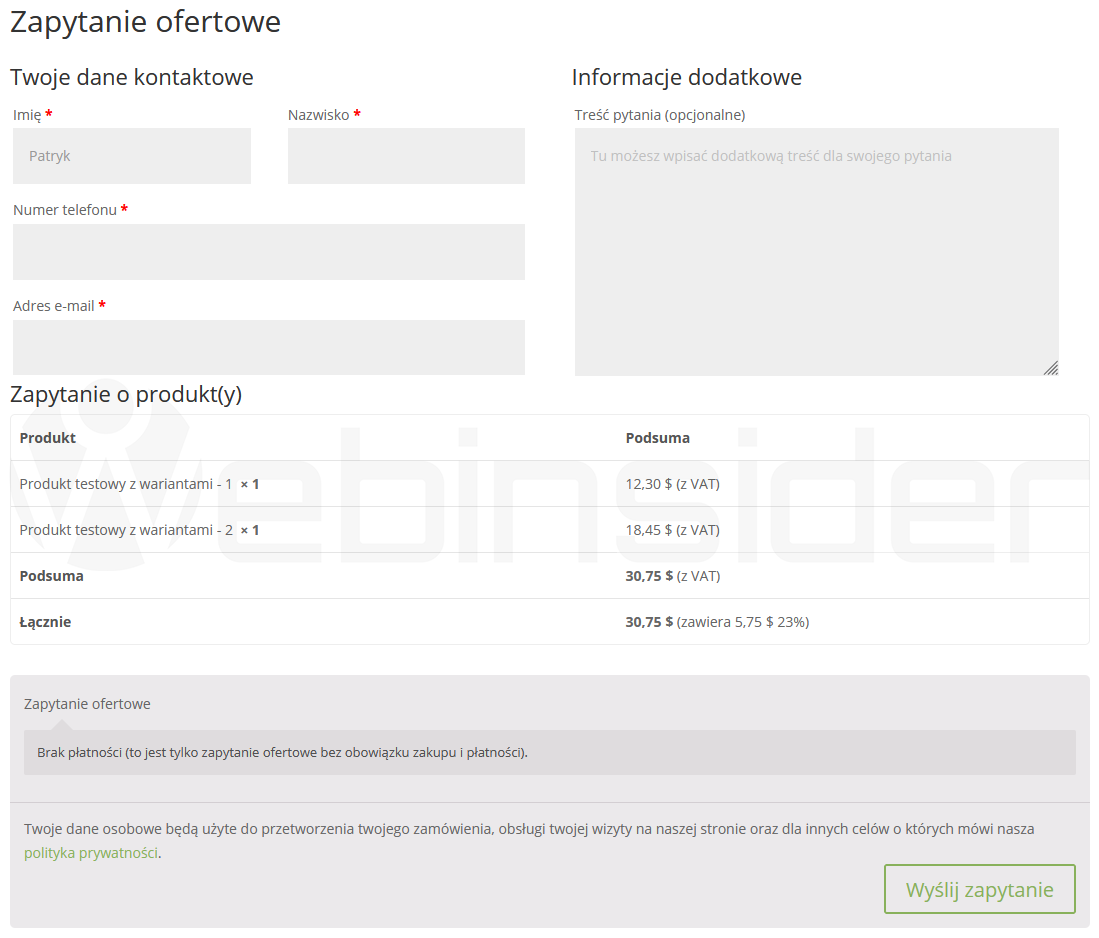
Po kliknięciu przycisku „wyślij zapytanie” (i wybraniu wcześniej wariantów, jeśli są one dostępne i są obowiązkowe) trafiamy na stronę zamówienia, która obecnie pełni rolę strony do wysłania zapytania:
Gdy wszystkie (wymagane) pola są wypełnione, wystarczy kliknąć „wyślij zapytanie”, by wiadomość e-mail trafiła do obsługi sklepu, a użytkownik zostanie przekierowany na zdefiniowaną stronę. Oczywiście o ile mamy poprawnie ustawione wysyłanie wiadomości e-mail ze strony… ;-)
To jeszcze nie koniec
I choć może się wydawać, że modyfikacji jest już całkiem sporo, to jest to tylko zarys ogólny, choć działający i jak najbardziej możliwy do wykorzystania.
Na pewno można pomyśleć o wstawieniu jakiegoś mechanizmu CAPTCHA do formularza zakupowego, bo choć większość SPAMowych automatów zdaje się unikać robienia lewych zakupów (bo jak niby mają zapłacić ;-)), to mogą się trafić takie, które postanowią jednak spróbować.
Nie ma róży bez kolców
No i jest pewien haczyk, jeśli chodzi o to rozwiązanie. Bo choć rozwiązanie jest skuteczne, to z racji tego, że wykorzystuje proces zakupowy WooCommerce, to jego modyfikacja jest na tyle duża, że nie da się łatwo połączyć tego z normalnym koszykiem. Stąd to rozwiązanie sprawdzi się w stronach, które są tylko katalogiem i nie potrzebują jednocześnie normalnego koszyka, normalnego procesu zakupowego. W takim przypadku należy skorzystać z innych rozwiązań (choćby wspomnianych na początku artykułu).

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01
























Cześć, bardzo przydatny artykuł. Bardzo mi pomogłeś za co wielkie dzięki. NIe obyło się bez problemu i zastanawiam się jak go obejść. Po zrezygnowaniu całkowicie z koszyka, w sytuacji, gdy klient ostatecznie nie wyśle zapytania ofertowego, wróci do katalogu i wybierze inny produkt, w podsumowaniu znajdą się 2 różne produkty. Tego niechcianego bez dostania się do koszyka nie usunie.
Masz pomysł jak to obejść?
A. Zerować koszyk za każdym razem (da się tak?)
B. Przywrócić koszyk i zrobić małą customizację i przedstawić jako np. „Do ujęcia w ofercie”.
Możesz pod akcję „dodaj do koszyka” (znaczy to, co jest teraz) dodać czyszczenie koszyka. Możesz też – choć to ryzykowne z punktu widzenia UX – dodać akcję, że jak klient wyjdzie z checkoutu na inną stronę, to mu albo automatycznie wyczyści koszyk, albo dodać zapytanie, czy coś takiego zrobić. Ewentualnie zostawić koszyk, jako element ścieżki, czyli coś w stylu „przejrzyj swoje zapytanie”, z opcją usunięcia tego, co zbyteczne (standardowa funkcja koszyka WC).
Witam, mam dokładnie ten sam problem – mianowicie jak zrobić czyszczenie koszyka przy każdym kliknięciu dodaj do wyceny? ps mam pytanie- czy można jakoś ukryć ceny przy podsumowaniu?
Skoro problem taki sam, to i poprzednia odpowiedź będzie dobra ;-) W skrócie: dodaj akcje czyszczenia koszyka pod akcję „dodaj do koszyka” (oczywiście przed dodanie nowego elementu). Co do cen – można. Najprościej CSSem, czyli udajemy, że ich nie ma, bo ich nie widać na stronie ;-)