Rano napisałem artykuł, który jeszcze się nie ukazał, bo uznałem, że skoro to jest (ten artykuł) pewnego rodzaju felieton, to trzeba go ubrać w jakąś bardziej techniczną otoczkę. A, że już dość późno (weekend się zaczyna ;-)), to na szybko z mojego archiwum potencjalnych tematów (Trello) wygrzebałem 2 tematu związane z WooCommerce. Na pierwszy ogień idzie (czasem brakujący) przycisk „dodaj do koszyka” w widoku archiwum produktów…
Przycisk „dodaj do koszyka” w widoku archiwum produktów
Wprawdzie niektóre motywy w widoku archiwum produktów do wyświetlają w standardzie, to są takie, które tego nie robią. Jednym z nich jest motyw Divi, gdzie w standardzie widok archiwum wygląda np. tak:
W takim przypadku – o ile nie ma opcji włączenia takiego przycisku w ustawieniach motywu – można skorzystać z jednej linijki kodu, którą wystarczy umieścić np. w pliku functions.php, oczywiście motywu potomnego:
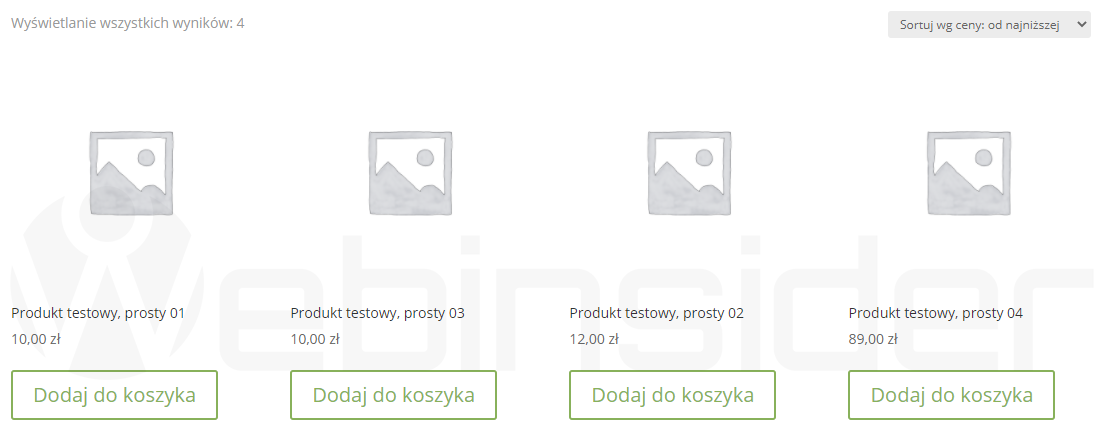
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );Po tej operacji wygląda archiwum produktów zyska przycisk „dodaj do koszyka”:
Od razu lepiej, zwłaszcza gdy w sklepie sprzedajemy produkty mniejsze/tańsze, które częściej trafiają do koszyka bez analizowania szczegółowego opisu…

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01