Nie będę ukrywał, że chętnie korzystam z WordPressa (system CMS pod strony internetowe) i jestem wielkim zwolennikiem uwierzytelnienia dwuskładnikowego (2FA, czyli np. login i hasło + jednorazowy kod lub klucz), które staram się aktywować (prawie) wszędzie, gdzie mam taka możliwość. Dlatego dziś chciałbym pokazać jak w kilku prostych krokach aktywować uwierzytelnienie dwuskładnikowe w WordPressie.
Spis treści w artykule
Uwierzytelnienie dwuskładnikowe w WordPressie
Poza dość nielicznymi przypadkami – a przynajmniej takie mam wrażenie, większość serwisów/programów umożliwiających aktywację uwierzytelnienia dwuskładnikowego oferuje wsparcie dla aplikacji zgodnych „ze standardem” Google Authenticator (OATH, TOTP, HOTP, RFC 6238), dzięki czemu nie musimy w telefonie instalować oddzielnych do każdej usługi/serwisu. Lubię też korzystać z kluczy YubiKey (U2F/FIDO2), ale obsługa tych jest trochę mniej powszechna, a do tego, by z tej opcji skorzystać, trzeba kupić klucz.
Dlatego wybierając wtyczkę do dwuskładnikowego uwierzytelnienia, warto zwrócić uwagę na to, jakie standardy/metody uwierzytelnienia obsługuje. Z jednej strony im więcej, tym lepiej, ale z drugiej strony – ważne, by obsługiwała ten standard (tę formę), z której chcemy korzystać.
Two-Factor
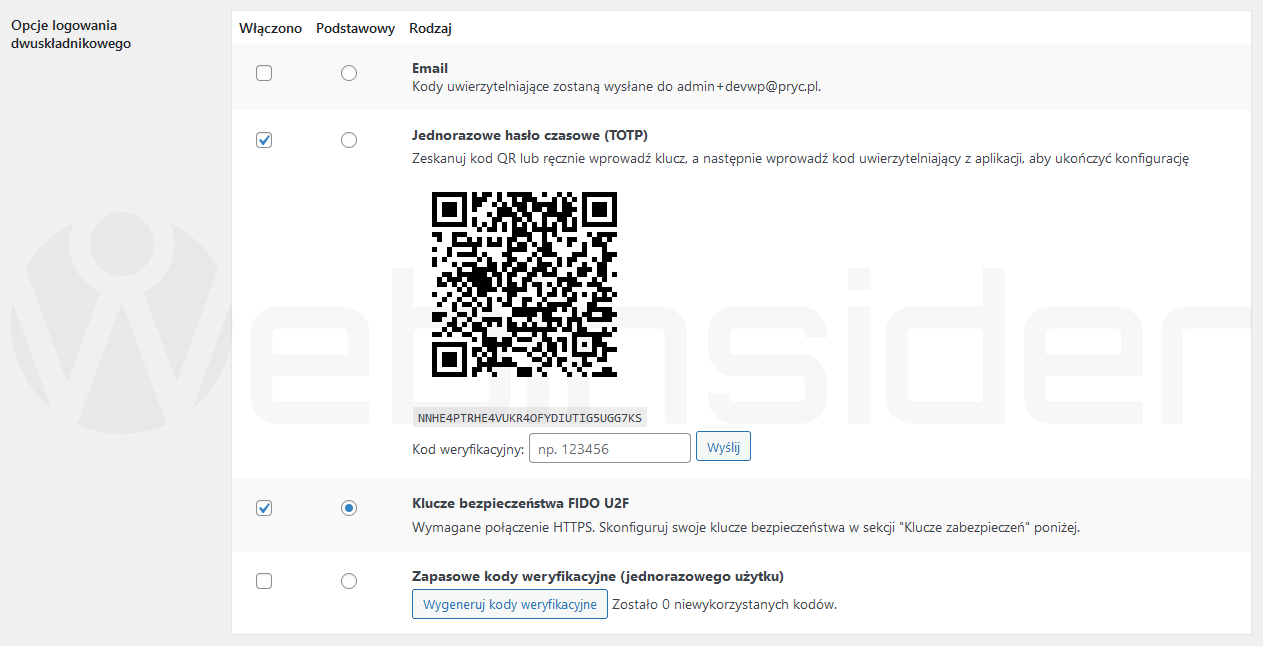
Zacznę od wtyczki Two-Factor. Wtyczki, której pierwotnie w tym zestawieniu nie było (kwiecień 2016). Nie pojawiła się również w ramach ostatniej aktualizacji, czyli w maju 2017. A to dlatego, że w repozytorium WordPress.org pojawiła się dopiero pod koniec 2018. I może to dobrze, bo inaczej bardzo możliwe, że na niej bym zakończył ten artykuł. Zwłaszcza gdyby miała opcje, które ma obecnie:
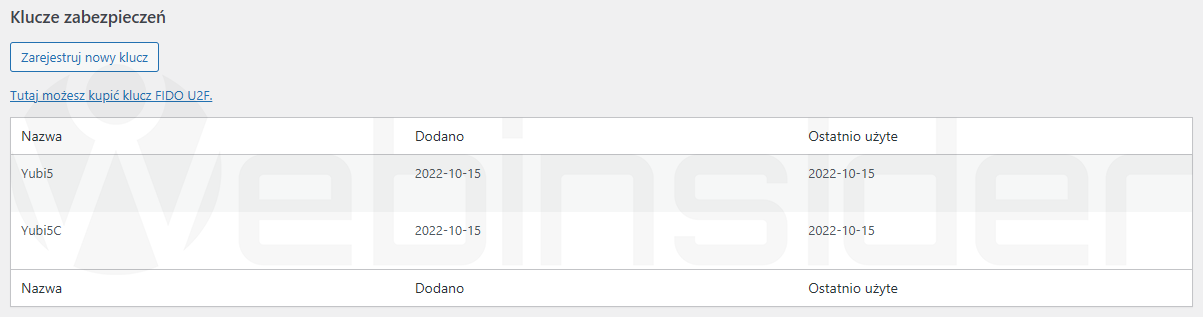
I tak mamy możliwość otrzymywania kodów na e-mail, generowania w aplikacjach zgodnych z TOTP (np. Authy, Google Authenticator, Bitwarden), korzystania z kodów jednorazowych (do zapisania/wydrukowania), oraz kluczy FIDO U2F, czyli np. YubiKey:
I poza ogólną wygodą, to jest ten element, który sprawił, że akurat z tej wtyczki sam korzystam najczęściej.
A teraz lista powstała w 2016 roku, którą zostawiam, bo w dużej mierze nadal aktualna i być może ktoś będzie wolał inne rozwiązanie, inną wtyczkę niż przedstawiona powyżej:
Two Factor Authentication
Two Factor Authentication to pierwsza kolejna wtyczka, którą chciałbym Wam przedstawić, a dzięki której w kilku prostych krokach – bez korzystania z żadnych dodatkowych serwisów – aktywujecie uwierzytelnienie dwuskładnikowe w/na Waszej stronie.
Po instalacji i aktywacji wtyczki wystarczy udać się do ustawień profilu użytkownika:
- Użytkownicy -> Twój profil
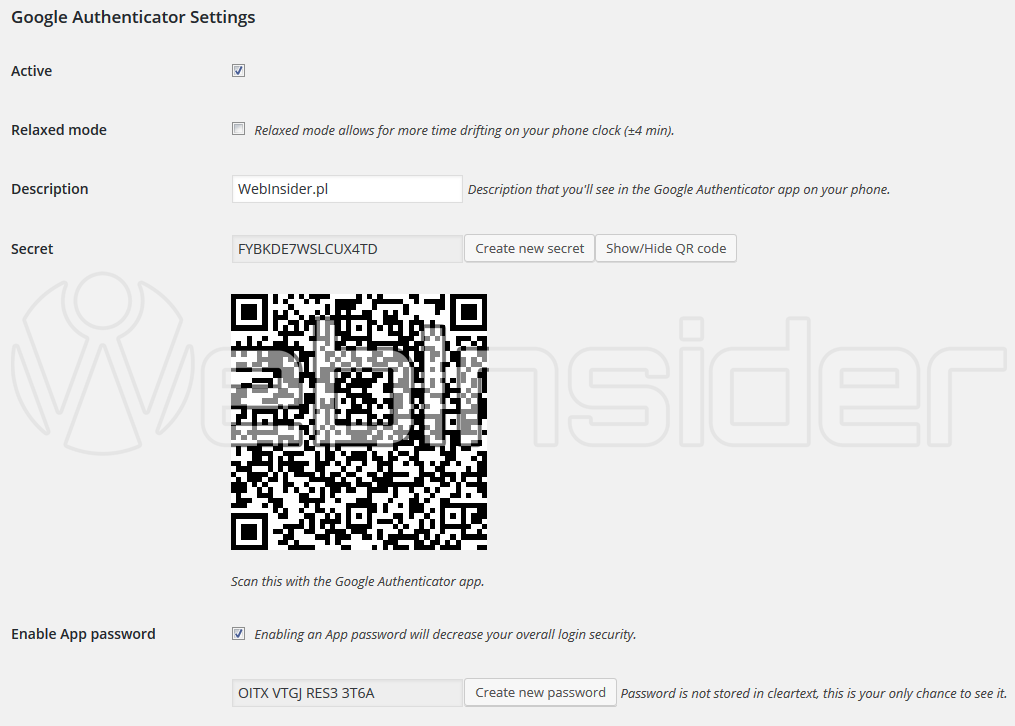
Tu znajdziemy wszystkie ustawienia związane z zabezpieczeniem procesu logowania dla naszego użytkownika za pomocą kodów jednorazowych:
Jest tu dość standardowo – mamy opcje aktywacji zabezpieczenia dla naszego konta (active), możemy też ustawić domyślny opis dla konta, jaki pokaże się w aplikacji.
Dalej mamy to, co najważniejsze, czyli możliwość wygenerowania klucza dla tokena (wraz z kodem QR dla szybszego/wygodniejszego dodania konta do aplikacji) i ew. hasła dla jakiejś aplikacji, która nie wspiera dwuskładnikowego uwierzytelnienia w tym standardzie (np. standardowa/oryginalna aplikacja do obsługi WordPressa na telefony).
Jest też opcja „relax mode”, która może się przydać w sytuacji, gdy występują różnice np. między czasem (godzina) w naszym telefonie a serwerem (do 4 minut w każdą stronę).
W tym momencie możecie przetestować działanie dwuskładnikowego uwierzytelnienia, choć ten pierwszy raz – na wszelki wypadek – zalecam zrobić z innej przeglądarki, bez wylogowywania się z naszego konta.
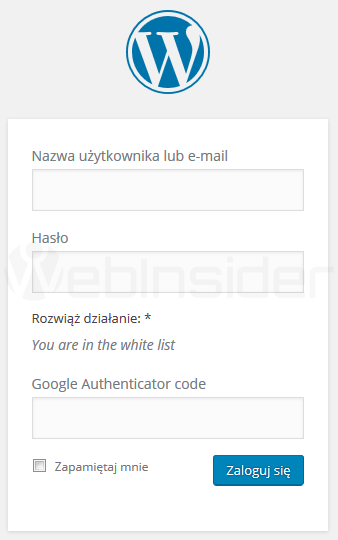
Ekran logowani będzie wyglądał jakoś tak:
Google Authenticator for WordPress
Google Authenticator for WordPress to kolejna wtyczka tego typu, choć ostatnio – ze względu na długi okres bez aktualizacji, a do tego częste problemy z rozsynchronizowywaniem się kodów – powoli z niej rezygnuje, ale być może w Waszym przypadku nie będzie tego problemu.
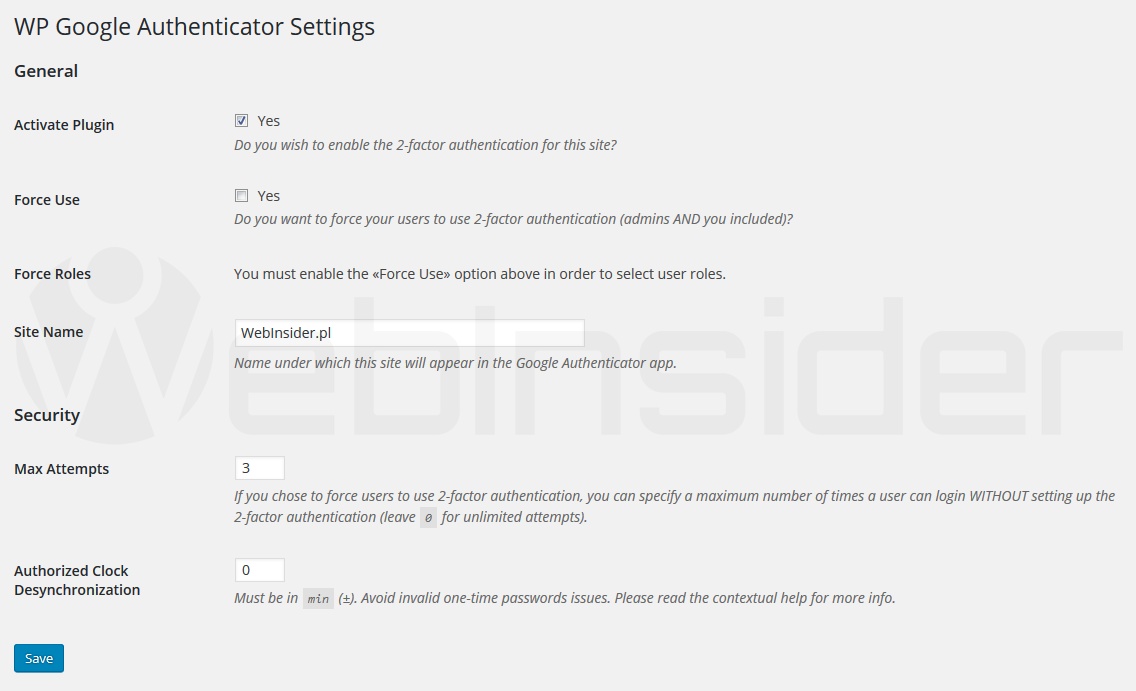
Po instalacji wtyczki wystarczy w jej ustawieniach zaznaczyć opcję „activate plugin” oraz wybrać, czy chcemy wymusić stosowanie tego typu uwierzytelnienia dla wszystkich użytkowników (ew. wybranych grup), czy też zostawiamy ten wybór każdemu użytkownikowi – bez przymusu:
- Ustawienia -> Authenticator
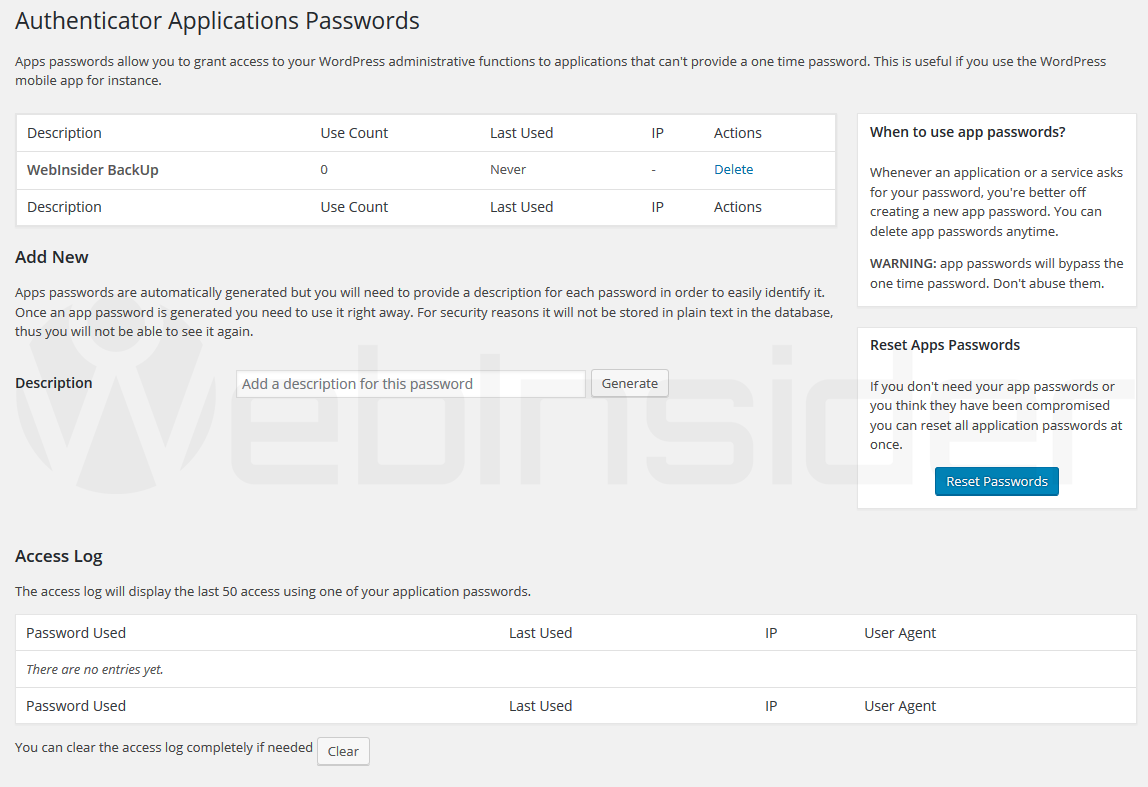
Możemy też wygenerować tzw. hasła aplikacji, dzięki którym będziemy mogli zalogować się do naszej strony z aplikacji nieoferujących wsparcia dla 2FA, np. standardowej/oryginalnej aplikacji do obsługi WordPressa na telefony:
- Użytkownicy -> My Apps Passwords
Na koniec aktywujemy zabezpieczenie na koncie naszego użytkownika:
- Użytkownicy -> Twój profil
Klucz, na podstawie którego generowane są kody jednorazowe możemy wpisać do aplikacji ręcznie, lub skorzystać z kodu QR (QR Code), co jest zdecydowanie wygodniejszą opcją (większość aplikacji umożliwia skanowanie kodów).
Możecie też wygenerować kod odzyskiwania, który przyda się w sytuacji, gdy będziecie chcieli zalogować się do swojego konta, a z jakichś przyczyn nie będziecie mieli dostępu do telefonu (np. rozładuje się bateria).
W tym momencie możecie przetestować działanie dwuskładnikowego uwierzytelnienia, choć ten pierwszy raz – na wszelki wypadek – zalecam zrobić z innej przeglądarki, bez wylogowywania się z naszego konta.
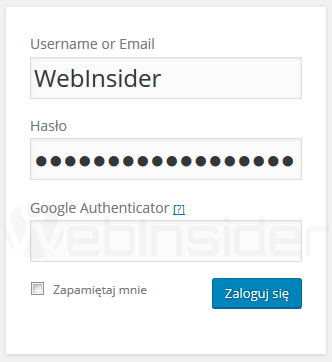
Ekran logowania wygląda podobnie jak w przypadku pierwszej wtyczki:
Pewnym minusem – w przypadku obu wtyczek – może być to, że pole do wpisania kodu jednorazowego (Google Authenticator) widoczne jest dla każdego, nawet jeśli jakiś użytkownik nie aktywował (jeszcze) u siebie tego typu zabezpieczenia, co może wprowadzać pewien zamęt. Dlatego, jeśli z Waszej strony korzysta więcej osób – warto ich o tym poinformować.
Authy Two Factor Authentication
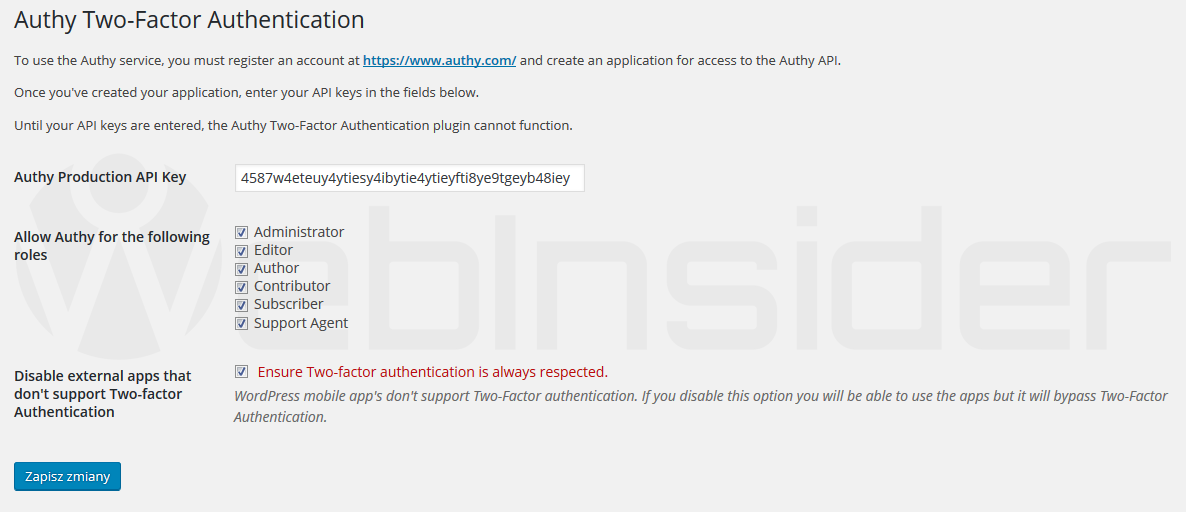
Kolejnym sposobem na dodanie tego typu zabezpieczenia do swojej strony będzie skorzystanie z wtyczki Authy Two Factor Authentication – w tym przypadku do generowania kodów jednorazowych korzystamy z serwisu Authy, w którym musimy założyć (bezpłatne) konto, i pobrać kod/klucz API, który następnie trzeba wprowadzić w ustawieniach wtyczki:
- Ustawienia -> Authy
Pewnym minusem może być to, że w przypadku Authy nie mamy do dyspozycji tzw. haseł aplikacji, a jedynie możemy wyłączyć opcję wymuszającą korzystanie z kodów jednorazowych (oczywiście nie zalecam).
Kolejnym krokiem jest aktywacja zabezpieczenia na naszym koncie użytkownika:
- Ustawienia -> Twój profil
Wystarczy wybrać kraj i podać numer telefonu skojarzony z naszym kontem Authy (i aplikacją, o której więcej za chwilę).
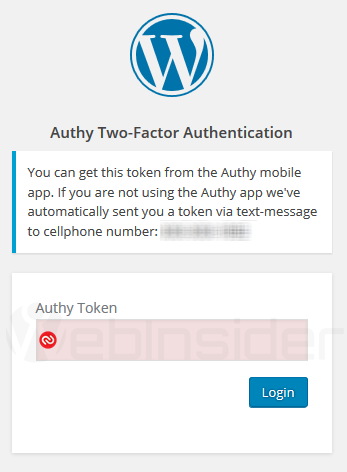
W tym momencie możemy już sprawdzić zabezpieczenie w praktyce, czyli logujemy się do konta (z innej przeglądarki ;-)), i niech Was nie zdziwi, że w przypadku tej wtyczki ekran logowania wygląda standardowo – tak ma być.
Dopiero po podaniu nazwy użytkownika i hasła do WordPressa, gdy dany użytkownik ma aktywną opcję uwierzytelnienia dwuskładnikowego, pojawi się formularz do wpisania kodu jednorazowego:
Aplikacja
W przypadku usługi Authy w standardowej konfiguracji (bez kombinowania) musimy korzystać z aplikacji Authy (Android i iOS, lub jako wtyczka do Chrome), która swoją drogą polecam ogólnie do generowania/obsługi kodów jednorazowych – dość wygodna w obsłudze, a do tego z synchronizacją między urządzeniami, czego z jakichś przyczyn nadal nie potrafi aplikacja od Google (mimo że aż by się prosiło wykorzystać do takiej synchronizacji np. konto Google).
Konto Authy
Jak już wspomniałem – do korzystania z Authy do uwierzytelnienia dwuskładnikowego w WordPressie musimy założyć bezpłatne konto i dodać aplikację, dzięki czemu uzyskamy potrzebny klucz API.
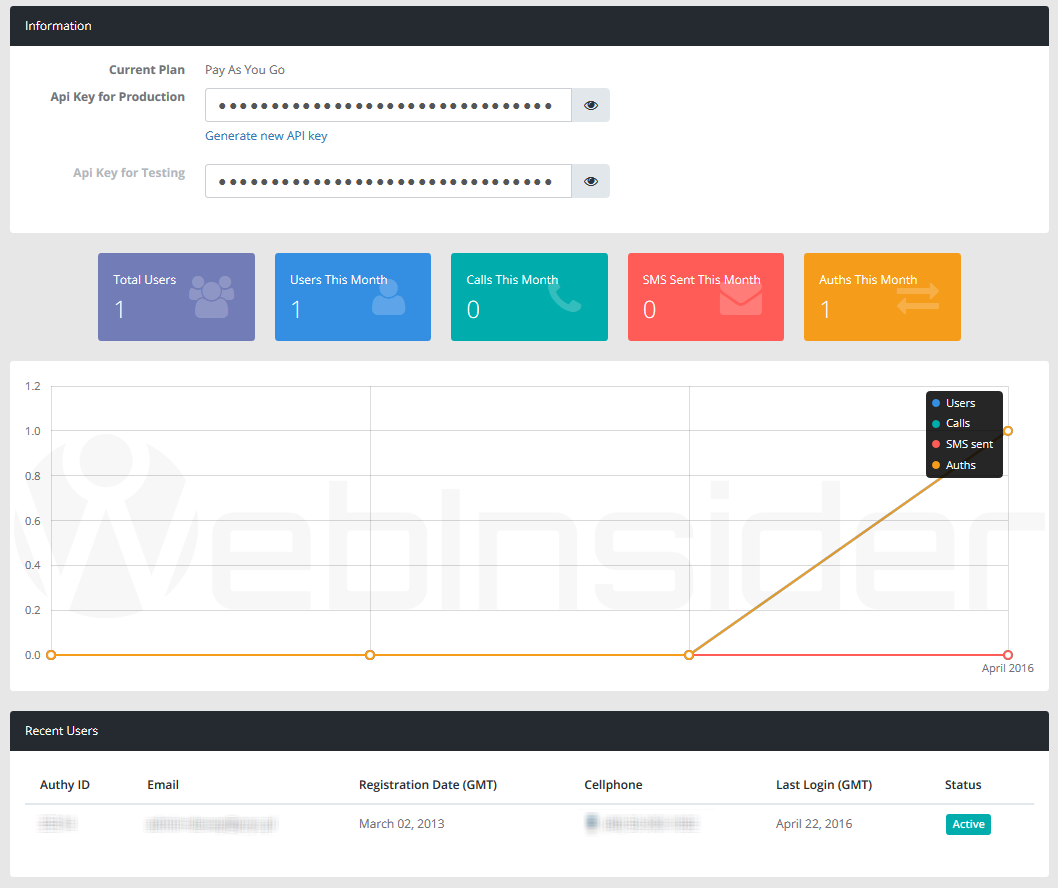
Za pomocą tego konta możemy później też przeglądać statystyki dotyczące logowania do strony:
Być może pomocne też będzie to wideo, na którym jest pokazany cały proces krok po kroku:
Alternatywne rozwiązania
Oczywiście Google Authentication i Authy to nie jedyne możliwości jakie macie, by dodatkowo zabezpieczyć proces logowania do WordPressa, ale po prostu sam korzystam z tych rozwiązań, dlatego je wybrałem do opisania.
Trochę inne podejście do tematu oferuje np. usługa Clef, którą kiedyś testowałem, choć bardziej w formie ciekawostki, to choć trzeba przyznać, że może się podobać to rozwiązanie – zwłaszcza że do logowania za pomocą tej usługi nie potrzeba w ogóle loginu i hasła, wystarczy telefon z zainstalowaną aplikacją Clef:
Gdy coś poszło nie tak
Może się zdarzyć, że z jakichś przyczyn nie będziecie mieli dostępu do telefonu i/lub kodów zapasowych, lub po prostu nastąpi np. rozsynchronizowanie czasu/kodów między serwerem/stroną, a telefonem i nawet z wykorzystaniem kodów zapasowych nie będziecie mogli zalogować się do panelu administracyjnego Waszego WordPressa.
Nie ma co w takiej sytuacji panikować – wystarczy zmienić nazwę katalogu z wtyczką, która znajduje się w lokalizacji:
/wp-content/plugins/Wystarczy do tego połączenie typu SCP/FTP, a w przypadku hostingu współdzielonego zazwyczaj macie dodatkowo w panelu zarządzania kontem (np. DirectAdmin, cPanel) moduł umożliwiający zarządzanie plikami bezpośrednio z poziomu tego panelu.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01




























Ehe, trzeba pomyśleć jak to wdrożyć do mojego bloga :)
Jaki wpływ na prędkość ładowania strony ma ta wtyczka ?
Czy były zanotowane jakieś luki, które (jak w przypadkach wielu wtyczek) mogą ‚ułatwić’ włamanie na stronę ?
Pzodrawiam
Ciężko mi powiedzieć, bo nie używam (obecnie) żadnej z wymienionych w tym artykule wtyczek. Używam innej. Ale Raczej z przypadku, niż z konkretnego powodu. Na wydajność pewnie wpływu nie ma, a na bezpieczeństwo… No cóż, dopóki ktoś nie znajdzie w niej błędu, można przyjąć, że je poprawia. Gdy ktoś znajdzie, to jak w przypadku każdej innej wtyczki do dowolnej rzeczy – możemy mieć problem ;-)