Choć jestem przeciwnikiem opierania strategii marketingowej (tylko) na promocjach, to raczej nieprzypadkowo jest to zjawisko dość powszechne, bo po prostu działa (uderza po kieszeni, średnio buduje lojalność, ale poza tym działa ;-)). A jak promocje w sklepie, to kupony (kody) promocyjne. A jak sklep internetowy, to jest spora szansa, że WooCommerce, gdzie już w standardzie opcje dotyczące kuponów są więcej niż wystarczające. Przynajmniej zazwyczaj…
Spis treści w artykule
Więcej niż podstawowe opcje kuponów w WooCommerce
I tak w standardowej konfiguracji WooCommerce tworząc kupon, możemy nie tylko wybrać typ zniżki (procentowy rabat, kwotowy rabat na koszyk, kwotowy rabat na produkt), wartość zniżki (kwota lub procent), umożliwić darmową wysyłkę, czy też ustawić datę, gdy kupon wygaśnie (swoją drogą warto tu wspomnieć, że standardowo kupon wygasa, gdy wskazany w tej opcji dzień się zacznie, a z doświadczenia wiem, że jest tutaj zazwyczaj sporo pomyłek).
W kolejnej sekcji (ograniczenia użytkowania) możemy ustawić minimalną i maksymalną wartość koszyka, zaznaczyć opcję, że kupon jest do pojedynczego użytku (nie może być użyty z innymi kuponami) oraz wykluczyć produkty będące w promocji. Do tego możemy z tego miejsca zdefiniować, które produkty lub kategorie produktów będą rabatowane, lub wręcz przeciwnie – nie będą (wykluczenie). Można też ustawić adresy e-mail, których użytkownicy będą mogli skorzystać z kuponu.
W ostatniej sekcji (limity wykorzystania) możemy ustawić limit wykorzystania kuponu (ile razy ogólnie może zostać wykorzystany), oraz limit wykorzystania na użytkownika, czyli ile razy konkretny użytkownik może z niego skorzystać.
Coupons Booster for WooCommerce
I choć opcji jest sporo, to „na rynku”, zarówno bezpośrednio w repozytorium WordPress.org, jak i w dystrybucji komercyjnej, jest pełno wtyczek, które rozszerzają standardowe możliwości kuponów w WooCommerce. W tym artykule będzie o w 100% bezpłatnej wtyczce Coupons Booster for WooCommerce, która, choć (jeszcze) dość niewielka, dodaje do obsługi kuponów w WordPressie kilka przydatnych opcji.
Link czyszczący koszyk i aktywujący wybrany kupon
Pierwsze 2 opcje związane są z linkami do sklepu. Pierwsza opcja pozwala wyczyścić koszyk:
https://sklep.webinsider.pl/?clear-cartTeoretycznie opcja zbyteczna, ale są sytuacje, gdy może się przydać. Wystarczy, że mamy w sklepie zestaw składający się z kilku produktów, z które sprzedajemy tylko po sztuce (np. dostęp do kursu internetowego), i chcemy za pomocą linku dodać taki produkt do koszyka. Wszystko powinno działać, o ile w koszyku nie znajduje się któryś z produktów, wchodzących w skład pakietu. I w takiej sytuacji opcja pozwalająca wyczyścić koszyk za pomocą linku URL może się przydać (czyścimy na początku, później wykonujemy kolejne akcje):
https://sklep.webinsider.pl/koszyk/?clear-cart&add-to-cart=31Druga opcja pozwala zaaplikować konkretny kupon (kod) promocyjny za pomocą odpowiedniego parametru w linku, np.:
https://sklep.webinsider.pl/koszyk/?add-to-cart=31&coupon=kupontestowyOczywiście aplikację kuponu można połączyć nie tylko z dodaniem produktu do koszyka jak w powyższym przykładzie, ale również z opcją czyszczenia koszyka.
Wyłączenie wsparcia dla kuponów z poziomu edycji produktu
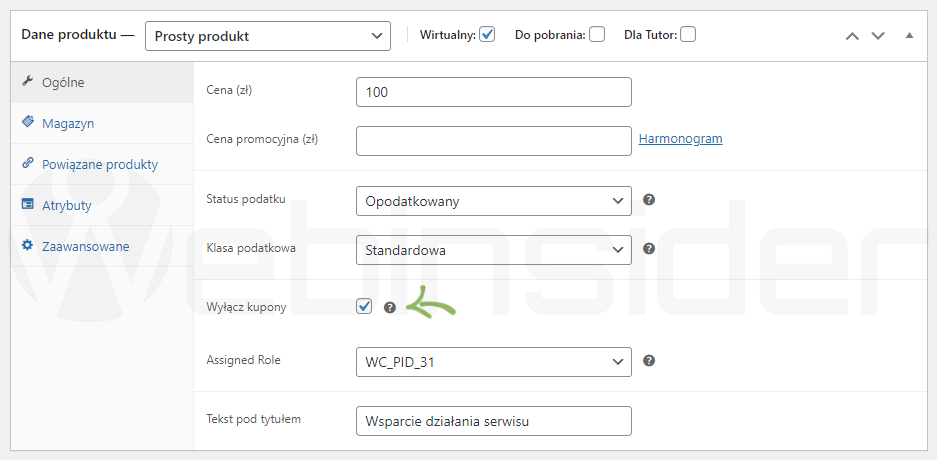
Standardowo podczas tworzenia kuponu możemy wybrać produkty lub kategorie, dla których będzie on aktywny. I choć jest to przydatna opcja, to może się zdarzyć, że chcemy do sklepu wprowadzić produkt, który z założenia nie będzie mógł być rabatowany za pomocą (standardowych) kuponów promocyjnych. W takiej sytuacji wystarczy podczas edycji produktu zaznaczyć opcję „wyłącz kupony” (opcja dostępna po instalacji i aktywacji wtyczki Coupons Booster for WooCommerce):
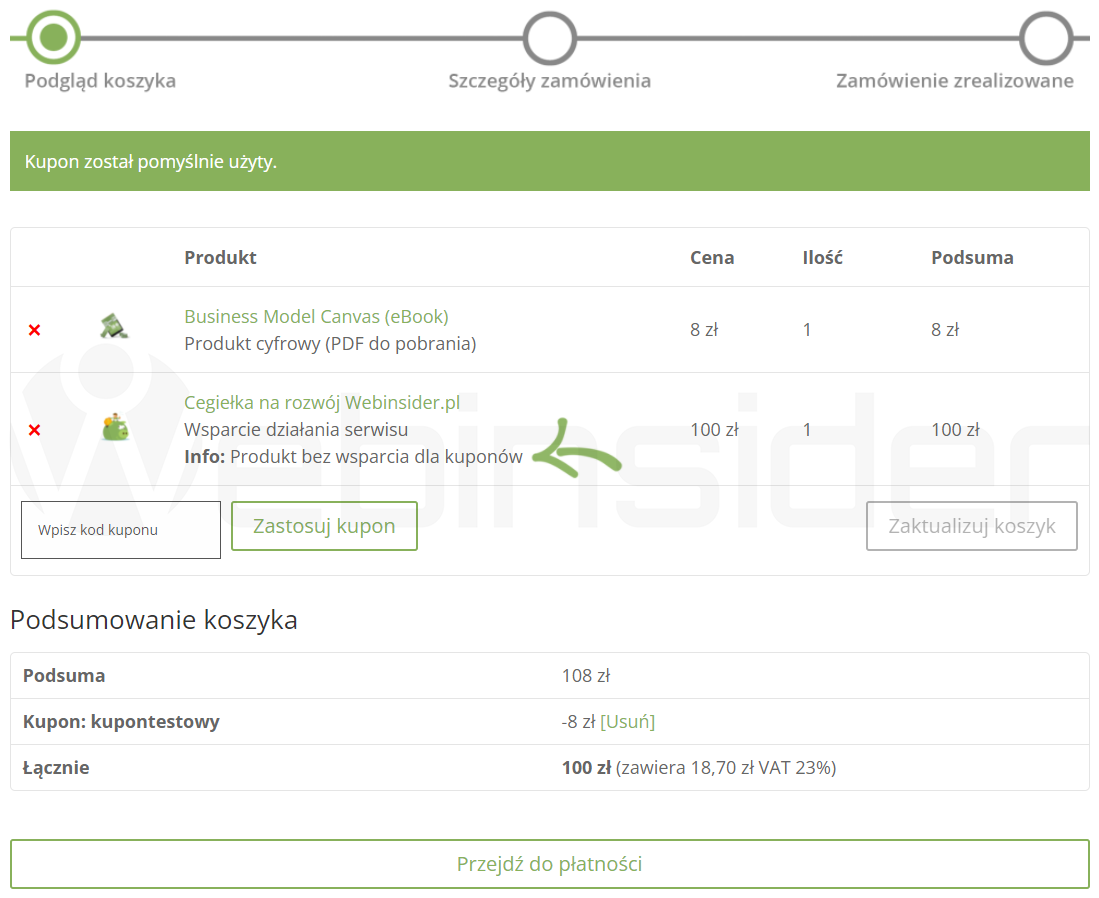
W tym momencie, podczas standardowej aplikacji standardowego kuponu w koszyku, przy produkcie z zablokowaną obsługą kuponów pojawi się dodatkowo odpowiednia informacja:
Oczywiście rabat wynikający z kuponu również nie zostanie zaaplikowany do tego produktu (o ile będzie taka możliwość).
Ustawienia kuponu, czyli wygaszanie i super-kupon
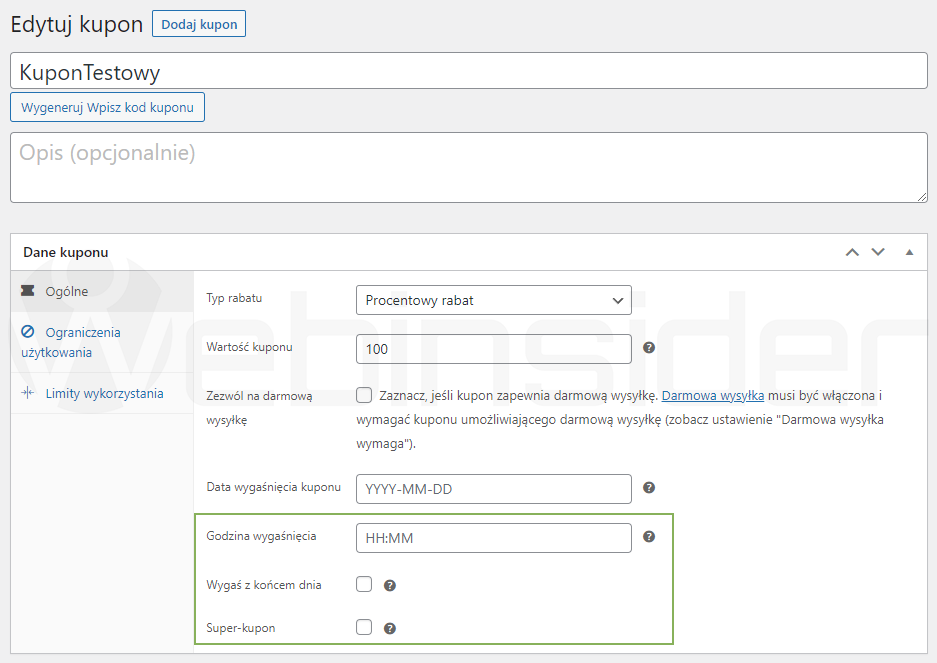
Kolejnych kilka opcji dostępnych dzięki wtyczce Coupon Booster for WooCommerce znajdziemy w oknie edycji kuponu – godzina wygaśnięcia, wygaszenie z końcem dnia, oraz tzw. super-kupon:
W WooCommerce w standardzie możemy wybrać datę wygaśnięcia kuponu. I w wielu przypadkach jest to opcja wystarczająca, ale problem zaczyna się w sytuacji, gdy jakąś promocję realizowaną za pomocą kuponów chcemy zakończyć nie o północy, ale o konkretnej godzinie. I tutaj z pomocą przychodzi opcja „godzina wygaśnięcia”, gdzie można wpisać konkretną godzinę, o której kupon wygaśnie (oczywiście mysi być też zdefiniowana data w polu „data wygaśnięcia kuponu”).
W jednym z pierwszych akapitów wspomniałem, że standardowo kupon wygasa, gdy wskazany w opcji „data wygaśnięcia kuponu” dzień się zacznie, i że z doświadczenia wiem, że jest tutaj zazwyczaj sporo pomyłek, bo sporo ustawia tutaj ostatni dzień, kiedy kupon ma być aktywny. I tutaj z pomocą przychodzi kolejna opcja, czyli „wygaś z końcem dnia”. Po jej aktywacji kupon będzie ważny do końca dnia wskazanego w pozycji „data wygaśnięcia kuponu”.
Ostatnia pozycja, to tzw. super-kupon, czyli kupon, który zadziała również na produkty z aktywną opcją „wyłącz kupony”. Teoretycznie jedno ustawienie w pewnym sensie zaprzecza drugiemu, ale supor-kupon może być np. wykorzystany w specjalnych promocjach (na cały asortyment, bez wyjątków) lub np. w przypadku generowania kuponów reklamacyjnych.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01