Zagadała do mnie koleżanka, że jutro będzie robiła webinar na żywo (live) dla kursantów swojego kursu internetowego. Webinar będzie nagrywany za pomocą StreamYard i udostępniany na YouTube. Cel jest taki, by umieścić zarówno wideo jak i czat (topczat) na stronie internetowej, najlepiej bezpośrednio w Tutor LMS (wtyczka do kursów), w ramach dedykowanej lekcji.
Spis treści w artykule
Topczat z YouTube na stronie internetowej
Samo wideo, nawet w wersji „na żywo” (live) z YouTuba umieścić na stronie jest banalnie łatwo, bo wystarczy link do filmu, resztę zrobi WordPress, za pomocą mechanizmu oEmbed. Wystarczy w edytorze tekstu wkleić link, np.:
https://www.youtube.com/watch?v=j29Ejo7MsvESytuacja trochę bardziej się komplikuje w przypadku osadzenia na stronie czatu, który towarzyszy materiałom na żywo na YouTube. Choć to też nic nadzwyczajnie skomplikowanego – wystarczy w odpowiednim miejscu, wkleić odpowiedni kod:
<iframe width="100%" height="650" src="https://www.youtube.com/live_chat?v=j29Ejo7MsvE&embed_domain=webinsider.pl" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>W miejsce „j29Ejo7MsvE” wstawiamy identyfikator naszego filmu. Do tego w miejsce „webinsider.pl” wstawiamy adres strony, na której będzie osadzony czat (inaczej nie zadziała, kwestie bezpieczeństwa).
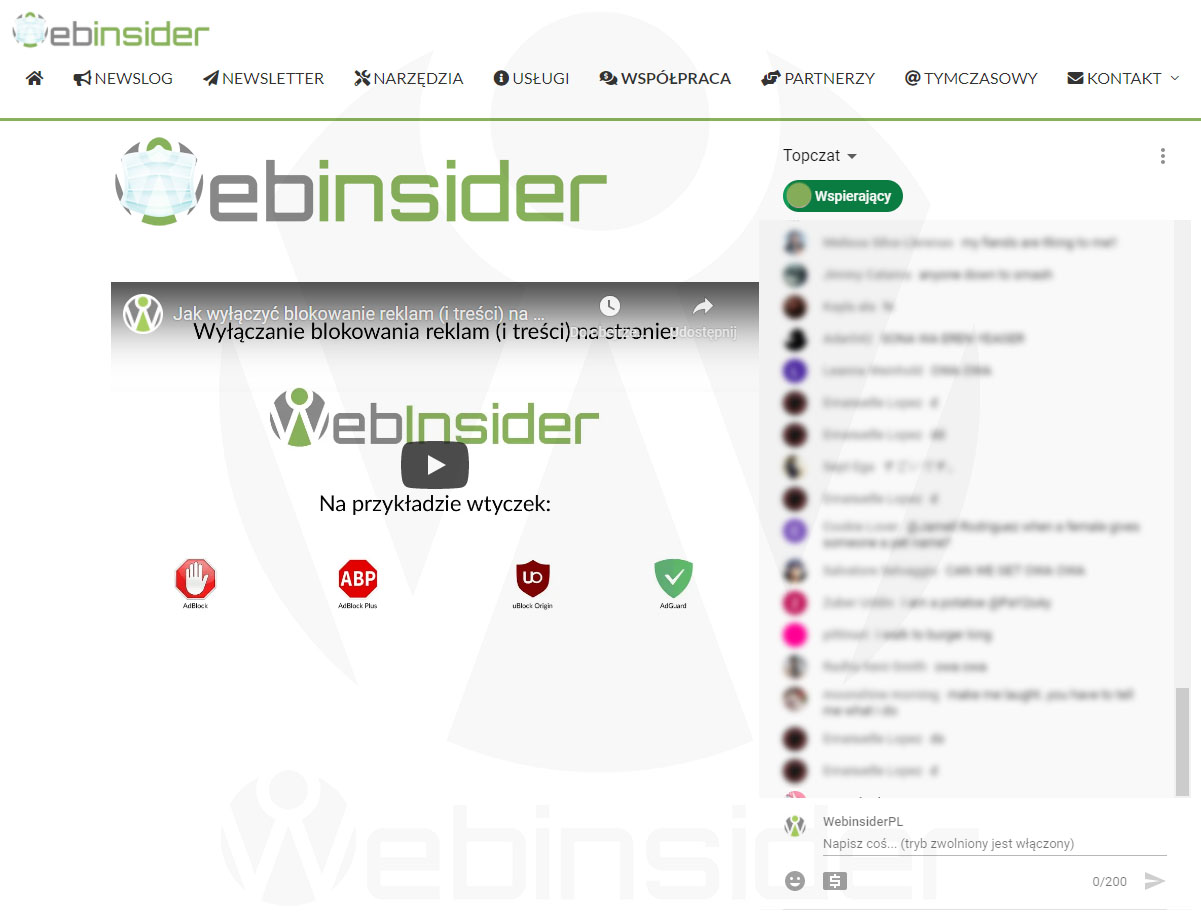
Ułożenie dowolne. Może być nawet tak, jak jest oryginalnie na YouTube, czyli po lewej wideo, po prawej czat:
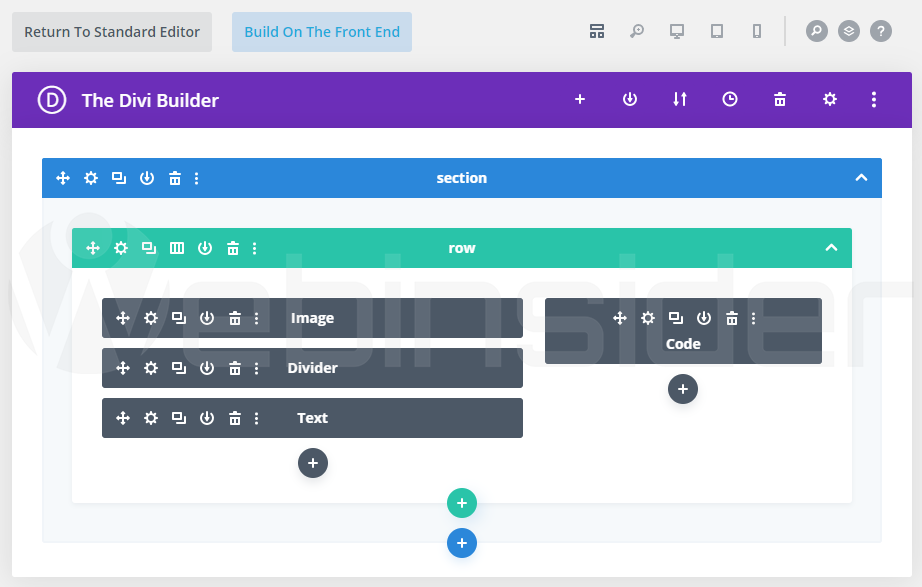
To akurat zostało zrobione za pomocą Divi Buildera, ale można to zaprojektować w dowolny sposób, właściwie dowolnym narzędziem:
W module „text” link do filmu na YouTube, w module „code” kod odpowiedzialny za wyświetlanie czatu (iframe).
Tutor LMS i kod iframe (w lekcji)
Napisałem właściwie dowolnego, bo np. Tutor LMS w lekcjach filtruje tagi HTML, więc, zamiast wyświetlić zawartość ramki (iframe), wklejony kod wyświetli nam się jako zwykły tekst.
W takich sytuacjach z pomocą przychodzą tzw. krótkie kody (shortcodes) w WordPressie, a konkretnie możliwość ich tworzenia w prosty sposób. Wystarczy zamienić kod wyświetlający ramkę z czatem na krótki kod, i właśnie go użyć, np. w edytorze zawartości lekcji w Tutor LMS:
function webinsider_wp_youtube_topczat01( $atts ) {
return '<iframe width="100%" height="650" src="https://www.youtube.com/live_chat?v=j29Ejo7MsvE&embed_domain=devkursy.pryc.eu" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>';
}
add_shortcode( 'webinsider_wp_youtube_topczat01', 'webinsider_wp_youtube_topczat01' );
# Shortcode: [webinsider_wp_youtube_topczat01]Całość można ubrać dodatkowo np. w krótkie kody generowane przez wtyczkę Shortcodes Ultimate, tak by uzyskać ułożenie podobne do tego, jakie jest na YouTube (w poniższym kodzie między nawiasami kwadratowymi a tekstem wstawiłem spacje, których prawidłowo nie powinno tu być, ale nie chcę, by zamiast tekstu zostały wykonane krótkie kody w treści tego artykułu):
[ su_row ][ su_column size="2/3" ]
[ su_youtube_advanced url="https://www.youtube.com/watch?v=j29Ejo7MsvE" width="900" autoplay="yes" rel="no" ]
[ /su_column ][ su_column size="1/3" ]
[ webinsider_wp_youtube_topczat01 ]
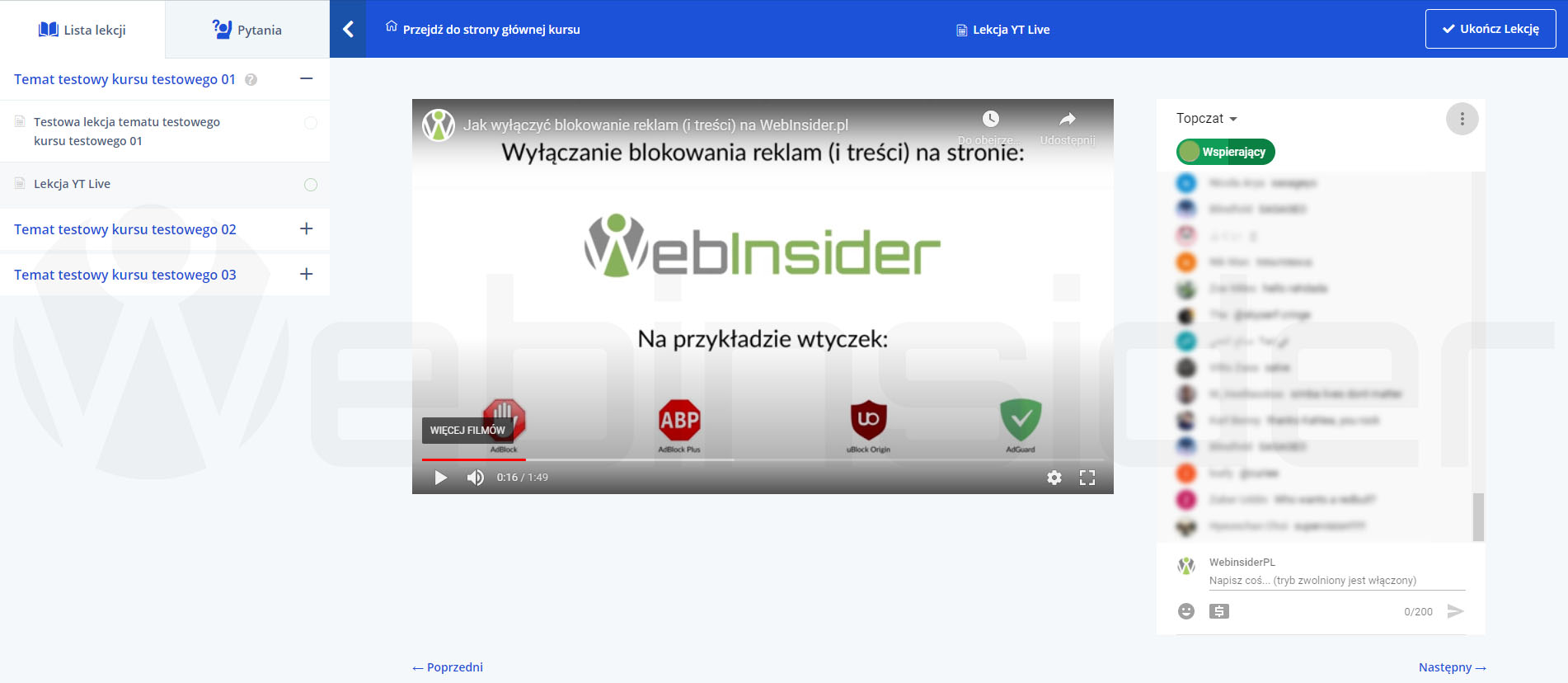
[ /su_column ][ /su_row ]W efekcie czego mamy film i czat z YouTube osadzony na stronie również w ramach lekcji w Tutor LMS:
Oczywiście podane tu przykłady – Tutor LMS, Divi Builder, a nawet i sam WordPress – są tylko w celach demonstracyjnych, i z powyższego rozwiązania można skorzystać również w innych konfiguracjach (inne wtyczki, inny page builder, inny CMS, czy czysty HTML).

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01





















Bardzo ciekawa i przydatna wiedza. Lubię te Twoje rozkminy i proste rozwiązania. ; )
Dopuszczam, choć zasady nicka trochę łamiesz. Jeszcze pomyślę, czy to zmienić Karolu ;-)
ten kod do wstawiania, nie działa mi ?
próbowałam kilka razy z kilkoma liveami
czy jest możliwe, że mogę mieć jeszcze jakieś dodatkowe ustawienia źle w YTStudio, że nie chce się załadować chat na mojej stronie?
Jeśli Twoja strona ma SSL/HTTPS, w adresie URL odpowiedzialnym za wyświetlenie topczatu wstawiłaś domenę (adres URL) gdzie ma być wyświetlany, to możliwe, że coś blokuje wykonanie kodu iframe. Ale w tym przypadku powinien pomóc krótki kod (ew. kombinacje z jego priorytetem). Ale bez szczegółów tylko tyle mogę napisać…