Kilka dni temu opublikowałem artykuł o premierze nowej wersji WordPressa (6.5), co było dość niezwykłe – artykuł, nie nowa wersja WordPressa, bo od dawna większość nowości w kolejnych aktualizacjach, to głównie nowości w edytorze blokowym, typu „teraz możesz w module X ustawić kolor dla Y”, ale pojawiła się ciekawa opcja, choć raczej dla twórców wtyczek, to o niej napisałem. Kilka dni temu była też premiera nowej wersji WooCommerce (8.8.2), i tu sytuacja analogiczna, czyli zazwyczaj nie mam o czym pisać (bo jak nie edytor blokowy, to nowości w nowym edytorze – oczywiście blokowym – produktów, który na razie do użytku innego niż testy nie bardzo się nadaje). Jednak pojawiła się jedna nowość, o której chcę napisać…
Blokowe szablony powiadomień w WooCommerce
I co ciekawe, choć ma ona związek z edytorem blokowym, to dotyczy wszystkich, nawet osób, które w swoich sklepach internetowych na WooCommerce nie korzystają z motywów blokowych. Na razie jest to na zasadzie „opt-in”, czyli dla chętnych, ale patrząc na parcie na Gutenberga, to warto się przygotować, bo możliwe, że wraz z kolejną aktualizacją (znowu) odgórnie włączą u wszystkich.
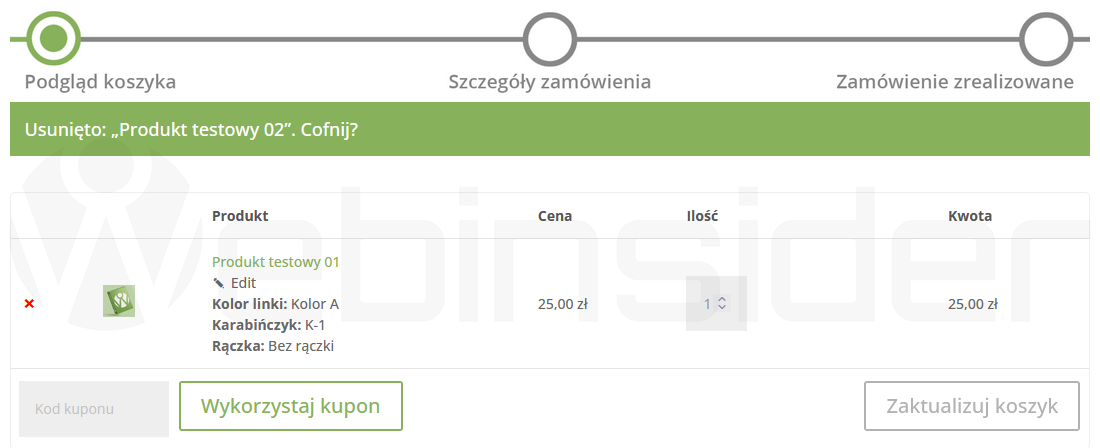
Mowa o powiadomieniach, jakie wyświetla WooCommerce, np. przy dodawaniu produktów do koszyka, czy ich usuwaniu, które w klasycznej wersji, na klasycznych motywach wyglądają jakoś tak (zależnie od tego, jak zostaną „ostylowane”):
Natomiast można włączyć wyświetlanie powiadomień w „trybie blokowym” (nie wiem, jak to sensownie przetłumaczyć), za pomocą kodu, który można dodać np. do pliku functions.php w motywie potomnym:
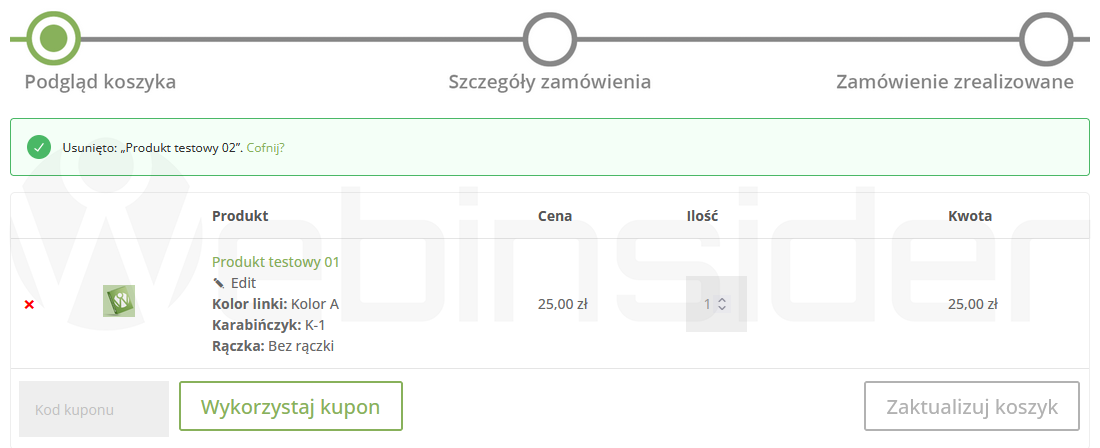
add_filter( 'woocommerce_use_block_notices_in_classic_theme', '__return_true' );Sprawi to, że nawet na motywach klasycznych, ten element będzie „blokowy”:
Dlatego, jeśli ktoś korzysta z klasycznego motywu i modyfikował wygląd powiadomień w swoim edytorze, to warto się przygotować na ew. „odgórną” zmianę, której chyba nie można wykluczyć (zwłaszcza że już raz próbowali). Bo w takiej sytuacji zmieniają się nie tylko klasy CSS poszczególnych elementów, ale też pliki, odpowiedzialne za wyświetlanie tego elementu (szablon), co na szczęście jest dość szczegółowo opisane.
Natomiast po włączeniu, zalecam zrobić porządne testy, bo może się okazać, że np. jakaś wtyczka, lub niestandardowe rozwiązanie, niekoniecznie chce prawidłowo współpracować z nowym typem powiadomień.
Ja w swoim „testowym sklepie z nietestowymi produktami” nie korzystam z motywu blokowego, ale nowe powiadomienia blokowe włączyłem, choćby po to, bym w końcu mógł powiedzieć, że (też) korzystam z edytora blokowego… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01