Ostatnio odbyłem kolejną rozmowę z cyklu „mamy 2023 i CSSem zrobisz wszystko, więc po co…”. Tym razem (znowu) poszło o nierówne miniatury zdjęć produktów w widoku archiwum WooCommerce (choć w widoku strony produktu też ten problem występuje, choć trudniej pokazać porównanie). Ja pomimo tego, że faktycznie mamy 2023, oraz faktycznie CSSem można zrobić cuda, nadal uważam, że jeśli tylko można, lepiej już na etapie przygotowania zdjęć zadbać nie tylko o ich rozmiar, ale i proporcje. Mój (kolejny) oponent pełen wiary w CSS w 2023 roku twierdził, że nie ma takiej potrzeby, bo mamy przecież object-fit…
Spis treści w artykule
Wygląd zdjęć w widoku archiwum produktów w WooCommerce
Ciężko mi było (znowu) nie przyznać racji, przynajmniej co do tego, że faktycznie mamy 2023, i faktycznie mamy w CSSie object-fit potrafi bardzo pomóc, choć nie zawsze. Tak jak średnio potrafi to zrobić – poza nielicznymi wyjątkami – w omawianym kontekście, czyli zdjęcia produktów w widoku archiwum produktów w WooCommerce.
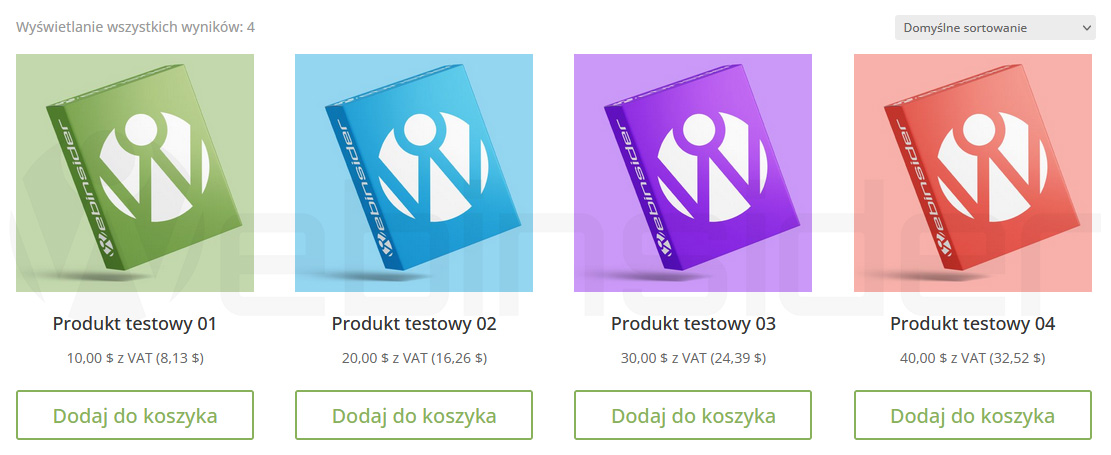
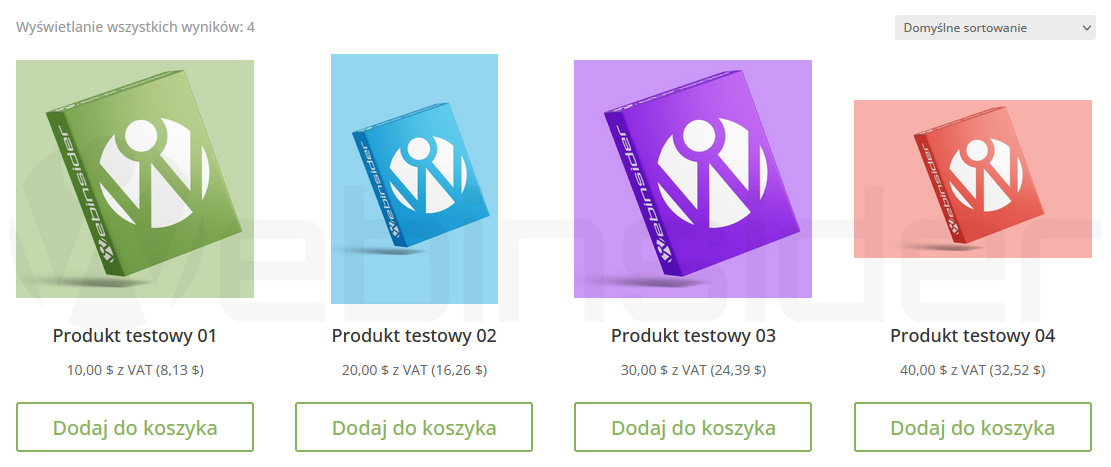
Sytuacja idealna, za którą – jeśli jest taka mozliwość – to identyczne proporcje, dzięki temu od razu mamy ładnie wyglądający widok archiwum:
W tym przypadku można ewentualnie pomyśleć o wyrównaniu przycisków, w sytuacji, gdy np. między tytułami występują większe różnice w ich długości.
Są jednak sytuacje, gdy na zdjęcia produktów nie mamy wpływu, bo np. zaciągamy/importujemy je automatem (skryptem) z hurtowni. I w takiej sytuacji faktycznie – nie ma wyjścia, trzeba działać, np. CSSem i object-fit.
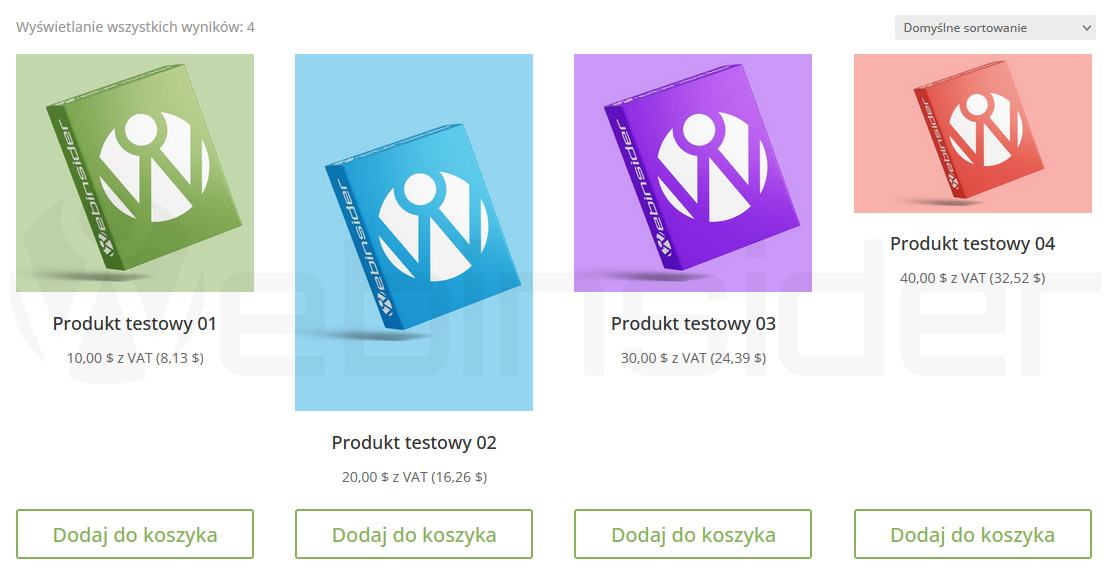
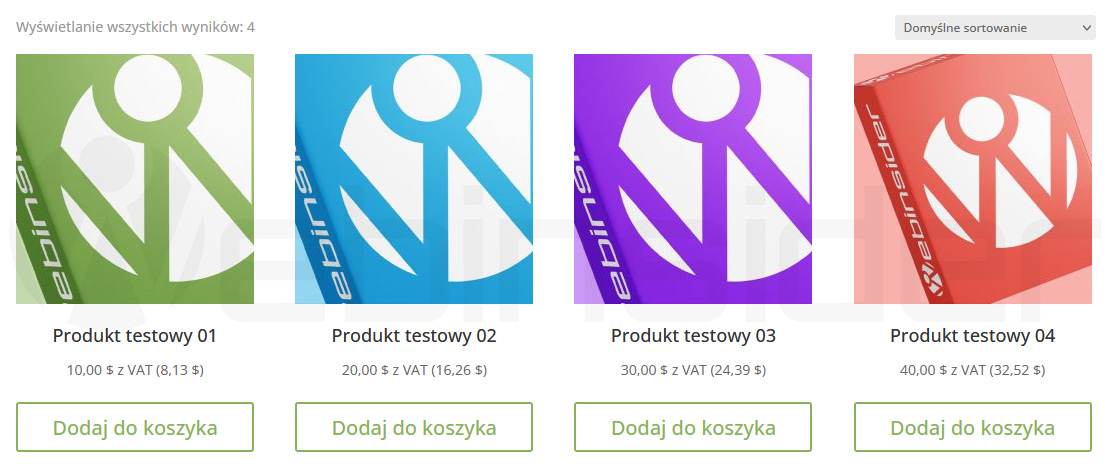
Przykładowa sytuacja:
No nie wygląda to dobrze, a to tylko jeden wiersz. W przypadku większej liczby wierszy wygląda to jeszcze gorzej.
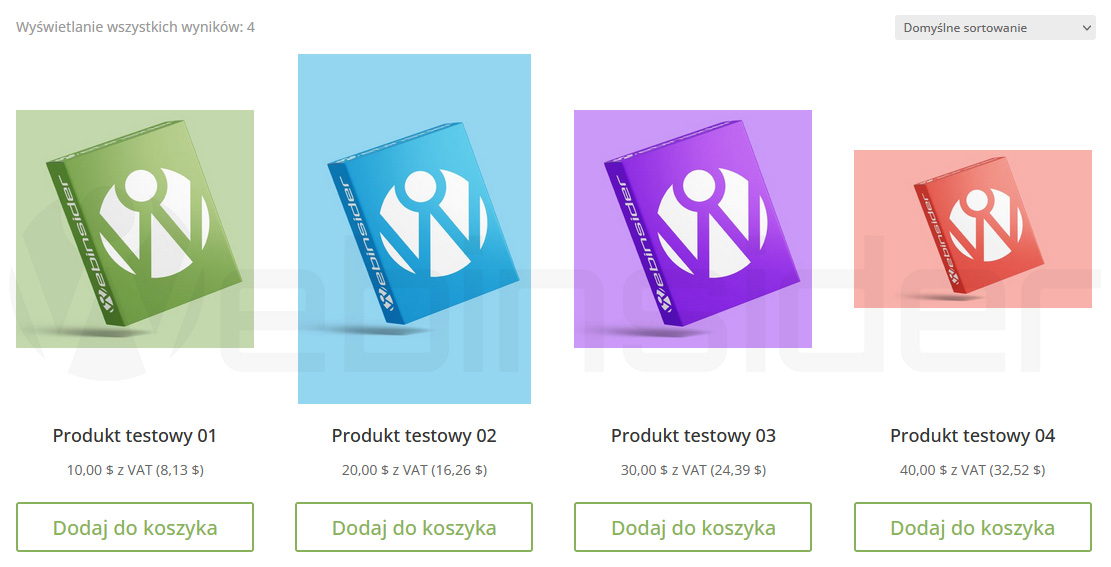
Na początek wspomniana już korekta wysokości przycisków:
Lepiej, ale do ideału daleko.
Tak więc sprawdźmy CSS i object-fit:
img.attachment-woocommerce_thumbnail.size-woocommerce_thumbnail {
height: 350px !important;
object-fit: XYZ;
object-position: center;
}W pierwszym przebiegu testowym centrujemy grafiki (zdjęcia), ustawiamy ich wysokość na 350 pikseli i dla obcjet-fit – w miejsce XYZ – ustawiamy kolejno: fill, contain, cover, scale-down, none. Oczywiście zostawiamy wyrównanie przycisków.
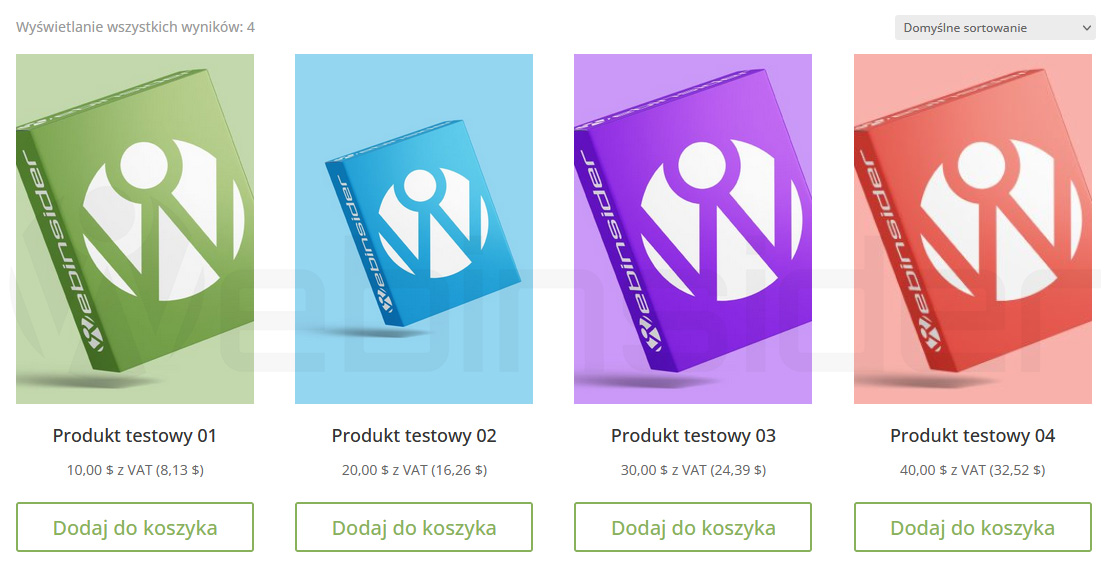
Wysokość 350px i object-fit ustawione na fill:
Wysokość 350px i object-fit ustawione na contain:
Wysokość 350px i object-fit ustawione na cover:
Wysokość 350px i object-fit ustawione na scale-down:
Wysokość 350px i object-fit ustawione na none:
Teraz nadal centrujemy grafiki (zdjęcia), ale ustawiamy ich wysokość na 250 pikseli i dla obcjet-fit – w miejsce XYZ – ustawiamy kolejno: fill, contain, cover, scale-down, none. Oczywiście zostawiamy wyrównanie przycisków.
Wysokość 250px i object-fit ustawione na fill:
Wysokość 250px i object-fit ustawione na contain:
Wysokość 250px i object-fit ustawione na cover:
Wysokość 250px i object-fit ustawione na scale-down:
Wysokość 250px i object-fit ustawione na none:
Jak widać, dobrze wyszło tylko w jednym przypadku – wysokość 250px i object-fit ustawiony na cover. Problem tylko w tym, że to… przypadek i w przypadku innych zdjęć, innego rozmiaru wynik będzie inny. Zwłaszcza że to są specyficzne grafiki, gdzie główny element znajduje się pośrodku, a więc ew. przycięcia nie przeszkadzają. W realnej sytuacji, z realnymi zdjęciami, na których są różne produkty, w różnym ułożeniu tak łatwo nie będzie.
Jeszcze w przypadku, gdy mamy białe tło na zdjęciach, to można coś tam próbować i z doświadczenia wiem, że coś tam powinno się udać. Ale gdy tła są różnorodne, do tego jeszcze są elementem składowym samego produktu, to trzeba się pogodzić, że idealnie nie będzie. Zwłaszcza że ustawienia dobre dla jednej grupy produktów, mogą być fatalne dla innej i trzeba będzie szukać kompromisu. A z kompromisami to wiadomo jak jest – idealnie nie jest, każdy jest nie tylko małym wygranym, ale i małym przegranym… ;-)
Wyłącz przycinanie minaturek
Natomiast to, co mogę właściwie w ciemno zarekomendować, to wyłączenie przycinania miniaturek, poza stronami, gdy to, co na zdjęciu nie ma większego znaczenia, a służy po prostu za nic nieznaczący ozdobnik.
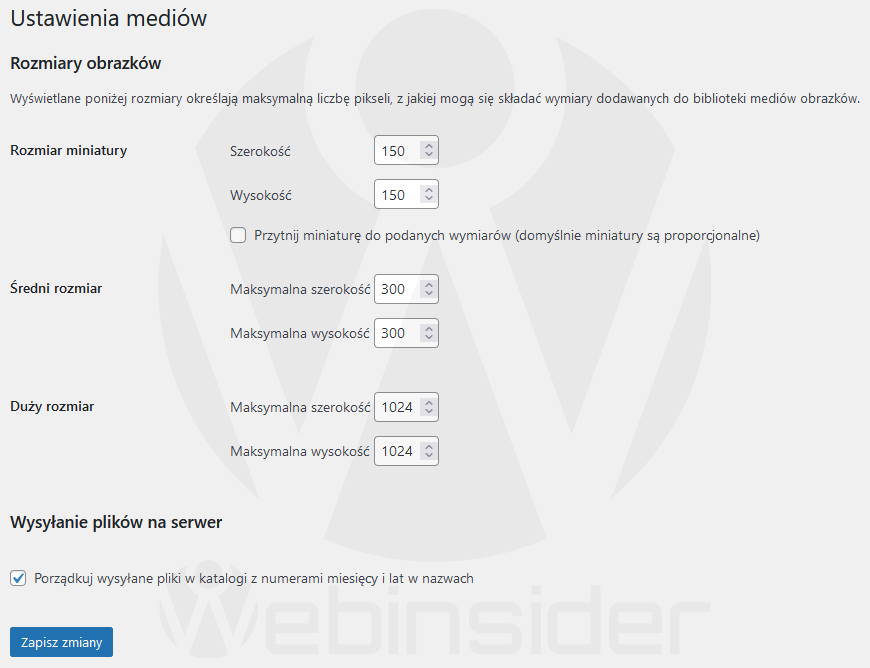
Zarówno w samym WordPressie (ustawienia -> media -> przytnij miniatury do podanych rozmiarów):
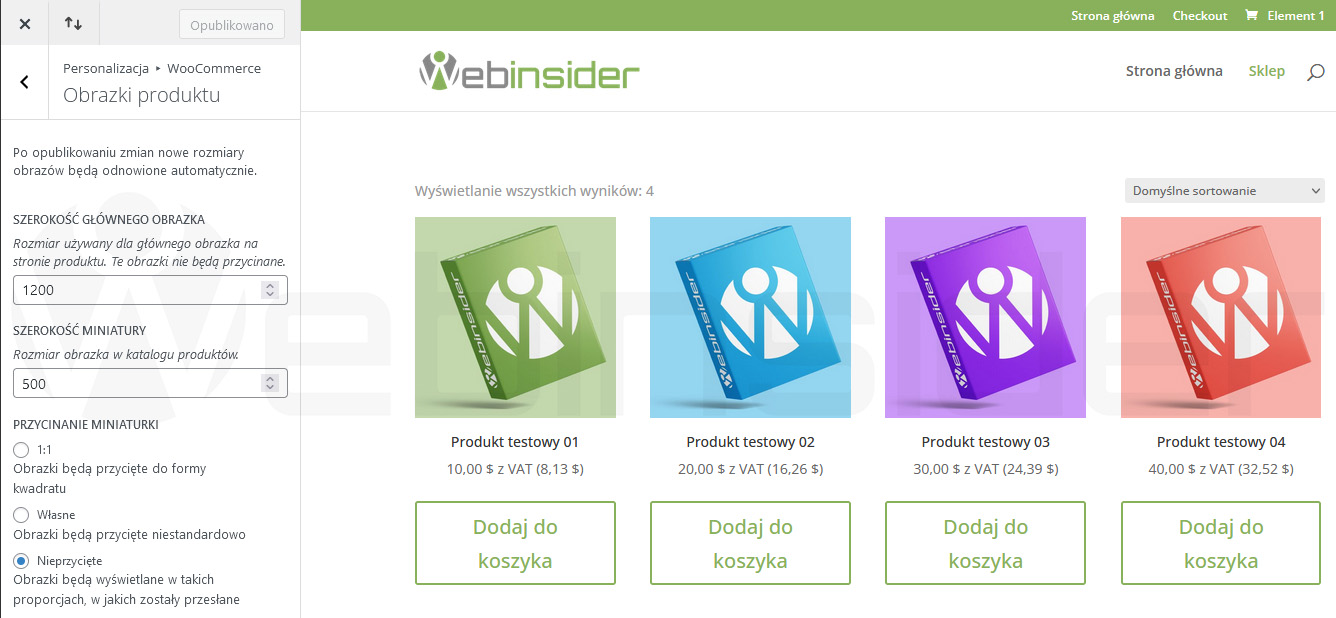
Jak i oczywiście WooCommerce (wygląd -> dostosuj -> WooCommerce -> obrazki produktu: nieprzycięte):
Co ważne, zmiana będzie miała wpływ tylko na nowo dodawane grafiki (zdjęcia). W przypadku starszych – wgranych na stronę przed zmianą – grafik (zdjęć) będzie potrzebne ponowne wygenerowanie miniaturek.
Można to zrobić za pomocą wbudowanej w WooCommerce opcji „odnów miniaturki w sklepie” (WooCommerce -> Status -> Narzędzia: Odnów miniaturki w sklepie), za pomocą WP-CLI, lub wtyczki, np. Regenerate Thumbnails.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01































Super przydatna wiedza ;) skorzystałem z poradnika. Jednak w niektórych przypadkach przyciski dodaj do koszyka nadal są na różnej wysokości. Problem pojawił na urządzeniach mobilnych, z mniejszym ekranem. Wtedy gdy kategorie są dłuższe i przechodzą w drugą linijkę. Przydatne byłoby wrzucenie kodu CSS na skrócenie nazw kategorii do ilości znaków lub ilości słów.
Nie jestem zwolennikiem ucinania tytułów, zwłaszcza w eCommerce, bo może to wprowadzać w błąd, albo może być uznane za takie działanie. Ogólnie przy mobile uważam, że często lepszym wyjściem jest po prostu jednokolumnowy widoku produktów, bo wtedy jest zazwyczaj dużo czytelniej.
Natomiast możesz połączyć metodę z tego artykułu (operacje na grafikach), z metodą opisaną w artykule „Wyrównanie wysokości wierszy w widoku katalogu produktów na przykładzie sklepu internetowego na WooCommerce”.
Witam, zastosowałem poradę i połączyłem dwie metody. Częściowo to rozwiązało problem. Nie mogę ustawić jednej linijki na urządzeniach mobilnych ze względu na ogrom produktów i kategorii. Chciałem zastosować taki kod:
.woocommerce ul.products li.product h3 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
lecz coś nie działa i nie skraca opisów do jednej linijki ;(
Ogólnie kod wygląda OK. Upewnij się, że na pewno w dobry element celujesz, że np. faktycznie jest tam H3, a nie np. H2. A jak element wybrany dobrze, to spróbuj z !important. Może też być kwestia cache – nie tylko po stronie hostingu czy WP, ale i w przeglądarce.
Szanowny Panie! Jesteś niesamowity! You are my hero!!!!!!!!!!!!!!!!!!!!!!