Wprawdzie to nie jest tak, że nie ma dnia, bym nie stawiał jakiegoś WordPressa, ale na pewno robię to dość często. A z racji tego, że tak jak dodanie domeny do serwera (Nginx), ewentualne ustawienie PHP Pools, oraz aktywacja certyfikatu SSL od Let’s Encrypt, tak też wgranie samego WordPressa jest czynnością w większości przypadków – przynajmnie jeśli chodzi o wstępny zakres prac – dość mocno powtarzalną, to mam to wszystko zautomatyzowane i/lub oskryptowane. Kilka dni temu postanowiłem przejść z wgrywania WordPressa z niezbędnymi wtyczkami „na start” z repozytoriów WordPress.org za pomocą WP-CLI, na gita, a konkretnie GitHuba.
Bazowy WordPress z własnego repozytorium w serwisie GitHub
Dziś pewnie większość serwisów w kontekście serwisu GitHub pisze o tym, że wczoraj ogłoszono, że w darmowych planach pojawiła się możliwość nielimitowanej współpracy (choć widziałem też informacje, że chodzi o nielimitowane prywatne repozytoria, choć akurat te są dostępne od ponad roku). Nie wiem, czy ten krok to „kolejny koniec GitHuba po tym jak sprzedał się Microsoftowy”, ale nie da się ukryć, że jako użytkownik zdecydowanie na tym korzystam.
Gdy podejmowałem decyzję o migracji na GitHuba jeśli chodzi o wdrażanie nowego WordPressa, jeszcze o tej zmianie nie wiedziałem. Zresztą w tym przypadku nie ma ona większego znaczenia. Startowy (bazowy) WordPress, to nie jest projekt, nad którym planuje z kimś współpracować. To jest jeden z elementów, które mają mi ułatwiać wdrażanie nowej strony na WordPressie.
W przypadku WP-CLI, instalację WordPressa można łatwo zautomatyzować, np. by pobrać na serwer najnowszą wersję, wystarczy skorzystać z polecenia:
sudo wp core download --locale=pl_PL --path=/var/www/webinsider --allow-rootInstalacja wtyczek, motywu, wykonuje się podobnie. Łatwo, szybko i przyjemnie.
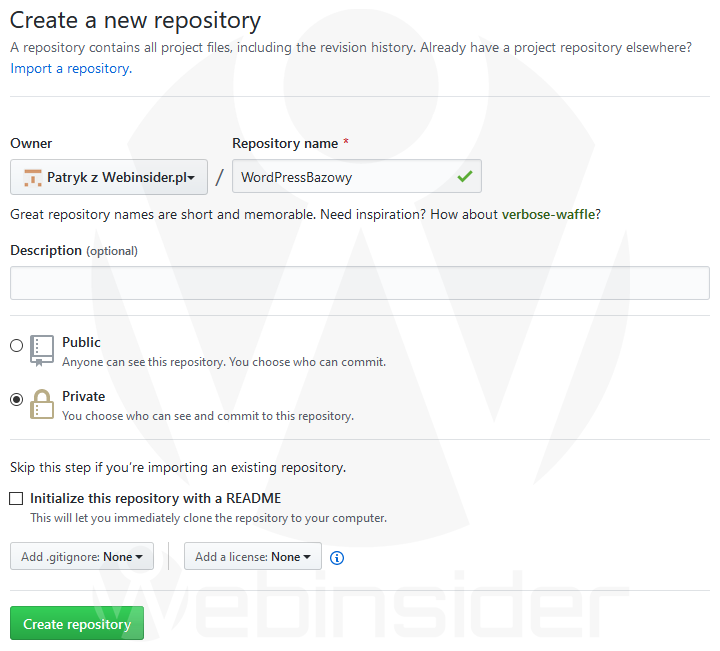
Ale dotyczy to tylko elementów – wtyczke, motywów, i oczywiście samego WordPressa – które znajdują się w repozytorium w oficjalnym repozytorium WordPressa (WordPress.org). I choć niewiele więcej trzeba by dodać pobranie motywów i wtyczek zewnętrznych (np. motyw Divi od Elegant Themes, czy kilka moich podstawowych wtyczek, w tym takich, które lądują w katalogu mu-plugins), to jednak są to dodatkowe operacje, które można wyeliminować, korzystając właśnie z „wzorcowego WordPressa”, którego można – dla wygody – umieścić np. w serwisie GitHub. Oczywiście najlepiej, jako repozytorium prywatne:
W moim przypadku taki wzorcowy/bazowy WordPress jest stroną faktycznie działającą, do której w każdej chwili mogę się normalnie zalogować, stąd bardzo ważnym, a wręcz niezbędnym plikiem jest plik „.gitignore”, w którym znajduje się wszystko to, co nie powinno trafić do repozytorium na GitHubie:
wp-config.php
*.log
*.sql
*.sqlite
.git
.gitignore
.git-credentials
wp-content/*
!wp-content/languages/
!wp-content/mu-plugins/
!wp-content/plugins/
!wp-content/themes/Wprawdzie jest to repozytorium prywatne, ale… Różnie to już bywało, dlatego wolę dmuchać na zimne (np. wszystko z katalogu „wp-content” zostaje tylko lokalnie, poza katalogami „languages”, „mu-plugins”, „plugins” i „themes”).
By każdorazowo nie musieć logować się do konta, np. podczas przesyłania aktualizacji plików do repozytorium na GitHubie w katalogu głównym użytkownika (może być też w katalogu z plikami, które mają trafić do repozytorium) mam jeszcze plik „.git-credentials” z loginem i hasłem (choć w moim przypadku – z racji tego, że korzystam z uwierzytelnienia dwuskładnikowego – zamiast hasła jest użyty Personal Access Token, wygenerowany w ustawieniach na koncie):
https://LOGIN:HASŁ[email protected]Oraz plik „.gitconfig”, zawierające informacje o loginie i przypisanym do konta adresie e-mail:
[user]
name = LOGIN
email = [email protected]Oczywiście jest to krok opcjonalny, ale skoro ma to działać w ramach skryptu, to każdorazowa autoryzacja – zwłaszcza przy aktualizacji, która jest zautomatyzowana i uruchamiana regularnie – byłoby co najmniej bez sensu.
sudo apt-get install gitLub:
sudo apt install gitKolejnym krokiem jest zainicjowanie repozytorium. Najpierw lokalnie (pamiętajcie, by ścieżkę do plików, jak i adres URL repozytorium na GitHub.com dostosować do własnych potrzeb ;-)):
cd /var/www/wordpressbazowy/public_html/
echo "# WordPress Bazowy" >> README.md
sudo git init
sudo git add README.md
sudo git commit -m "First commit"
sudo git remote add origin https://github.com/Webinsider/WordPressBazowy.gitW tym momencie krótka przerwa na aktywację uwierzytelnienia z przygotowanych wcześniej plików (chyba że nie korzystacie z takiej możliwości, wtedy ten krok należy/można pominąć):
sudo git config --global credential.helper storeW przypadku, gdyby plik znajdował się bezpośrednio w katalogu z repozytorium – co ma sens, gdy korzystamy z różnych kont – to używamy takiej komendy:
sudo git config credential.helper storeTeraz możemy wrócić do „przerwanej na chwilę” operacji z kolejnym poleceniem:
sudo git push -u origin masterObecnie będzie to najpewniej:
sudo git push -u origin main
W tym momencie lokalne repozytorium powinno zostać połączone z repozytorium w serwisie GitHub, a więc możemy przystąpić do pierwszego przesyłania plików:
sudo git add .
sudo git commit -m "Update"
sudo git push origin masterObecnie zamiast „master” pewnie trzeba dać „main”:
sudo git add .
sudo git commit -m "Update"
sudo git push origin mainW późniejszym etapie, z tym poleceń korzystamy do aktualizacji repozytorium zdalnego, tak by odzwierciedlało one zmiany poczynione lokalnie (np. nowe wtyczki, czy ich aktualizacja). Oczywiście polecenia te wykonujemy po wcześniejszym przejściu do katalogu z lokalnym repozytorium:
cd /var/www/wordpressbazowy/public_html/I to właściwie wszystko, jeśli chodzi o wrzucanie danych do serwisu typu GitHub. Jeśli chodzi o dalsze korzystanie z tego repozytorium – np. do pobrania plików na potrzeby nowego WordPressa – to odsyłam do artykułu „aktualizujemy skrypty/biblioteki pobrane za pomocą programu Git do najnowszych wersji”, gdzie zostało to omówione.
Może z taką małą różnicą, że tutaj używamy repozytorium prywatnego, a więc można zmodyfikować polecenie tak, by od razu umieścić w nim dane logowania:
https://LOGIN:HASŁ[email protected]/Webinsider/WordPressBazowy.gitLub – gdy chcemy wskazać inny katalog, niż ten, w którym aktualnie się znajdujemy:
https://LOGIN:HASŁ[email protected]/Webinsider/WordPressBazowy.git /katalog/docelowy/dla/plikówCo ma sens głównie w przypadku, korzystania z tego polecenia w skrypcie. W innym przypadku być może nawet wygodniej będzie się autoryzować interaktywnie, czyli podając login i hasło (lub PAT) w odpowiednim momencie.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01