Rano napisałem artykuł, który jeszcze się nie ukazał, bo uznałem, że skoro to jest (ten artykuł) pewnego rodzaju felieton, to trzeba go ubrać w jakąś bardziej techniczną otoczkę. A, że już dość późno (weekend się zaczyna ;-)), to na szybko z mojego archiwum potencjalnych tematów (Trello) wygrzebałem 2 tematu związane z WooCommerce. Na pierwszy ogień idzie (czasem brakujący) przycisk „dodaj do koszyka” w widoku archiwum produktów…
Przycisk „dodaj do koszyka” w widoku archiwum produktów
Wprawdzie niektóre motywy w widoku archiwum produktów do wyświetlają w standardzie, to są takie, które tego nie robią. Jednym z nich jest motyw Divi, gdzie w standardzie widok archiwum wygląda np. tak:
W takim przypadku – o ile nie ma opcji włączenia takiego przycisku w ustawieniach motywu – można skorzystać z jednej linijki kodu, którą wystarczy umieścić np. w pliku functions.php, oczywiście motywu potomnego:
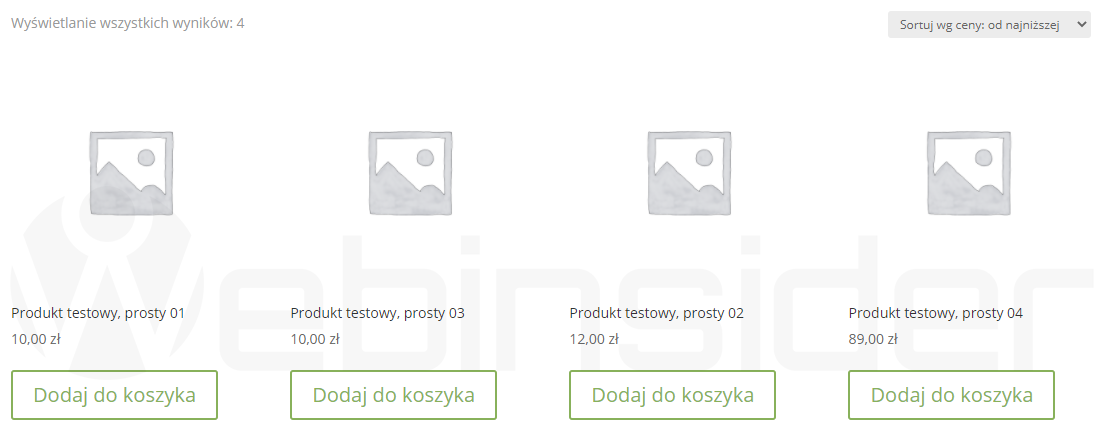
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );Po tej operacji wygląda archiwum produktów zyska przycisk „dodaj do koszyka”:
Od razu lepiej, zwłaszcza gdy w sklepie sprzedajemy produkty mniejsze/tańsze, które częściej trafiają do koszyka bez analizowania szczegółowego opisu…

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01