Dziś „z pewnych powodów” troszkę przeskoczę kilka tematów zapisanych „na już”, i przedstawię Wam wtyczkę do WordPressa, która pozwoli Wam wyświetlić na stronie np. pasek informacyjny, taki jak jest widoczny na dole naszej strony, a który obecnie zachęca Was do zapisania się do naszego Newslettera (serio – zero SPAMu, same konkrety, tak więc serdecznie polecam :)).
Spis treści w artykule
Icegram – przykuj uwagę czytelnika
Wprawdzie podobnych rozwiązań jest masa, to ja chciałbym Waszą uwagę skierować ku wtyczce Icegram.
Przetestowałem tego typu rozwiązań sporo, i to właśnie wtyczka Icegram od jakiegoś już czasu towarzyszy mi przy kolejnych projektach.
Do wybory do koloru
Wprawdzie sam korzystam zazwyczaj z paska wyświetlanego na dole lub na górze strony, to możliwości wtyczki są dużo większe, a do tego dostajecie do swojej dyspozycji pokaźny zestaw ustawień:
Kampania to zbiór wiadomości
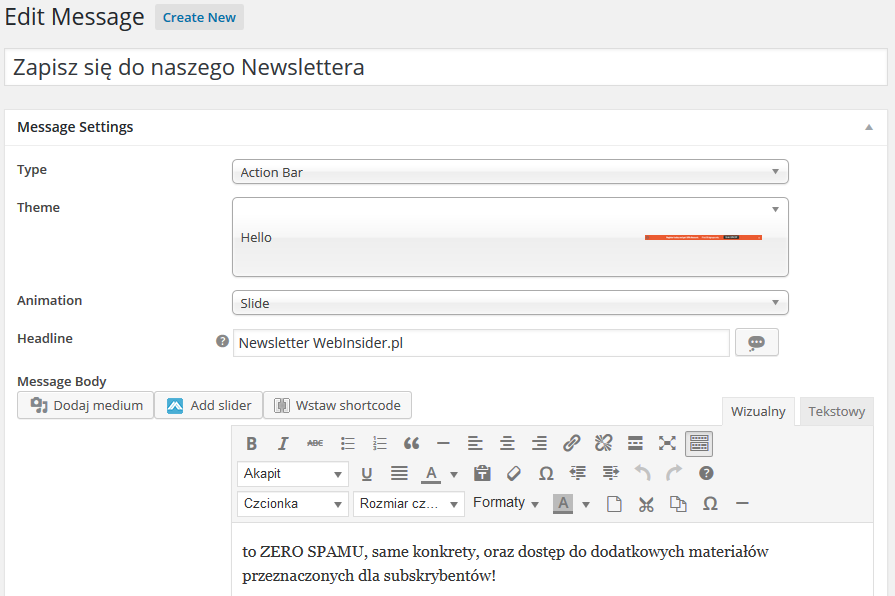
Zabawę z wtyczką zaczynamy od utworzenia nowej wiadomości:
To tu wybieramy co i w jakiej formie chcemy przekazać. Do dyspozycji – w wersji bezpłatnej, bo w wersji komercyjnej mamy więcej możliwości – mamy takie elementy jak:
- Actions Bars – pasek na dole lub górze strony
- Messenger – wyskakujące okienko w dolnym lewym lub prawym rogu z zachęta do „pogadania”
- PopUp – wyskakujące „okno”
- Toast – wyskakujący komunikat (każdy z narożników, a do tego środek od góry do dołu)
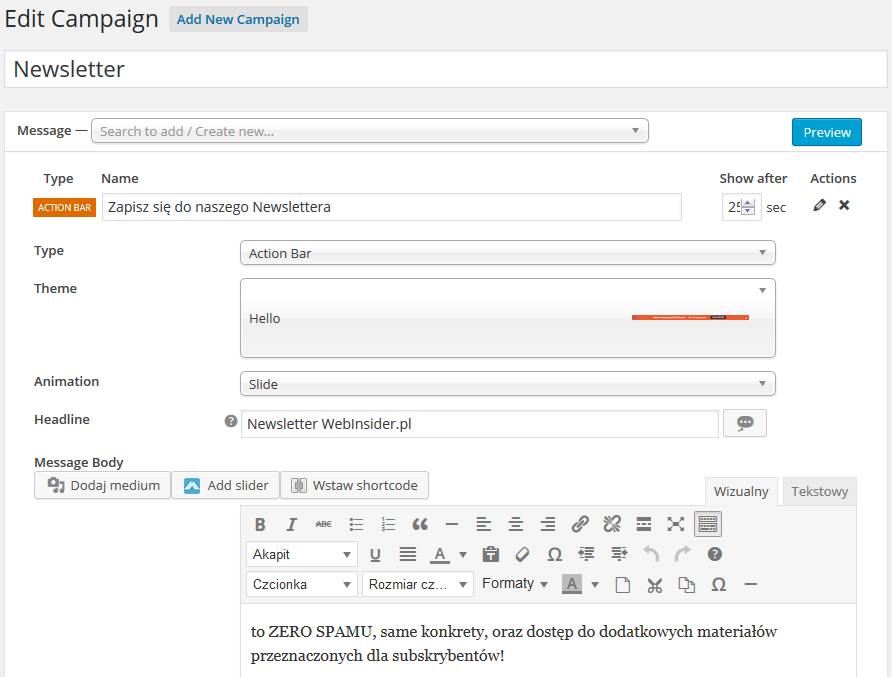
Gdy mamy już przygotowaną wiadomość (lub kilka) możemy przygotować kampanię
Tu decydujemy jakie wiadomości kiedy i gdzie zostaną wyświetlone:
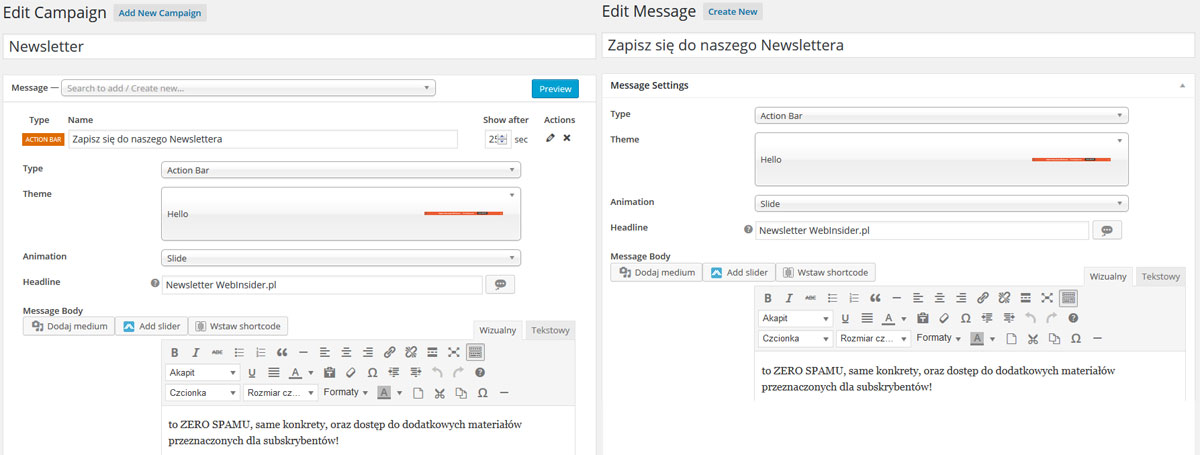
I choć na pierwszy rzut oka ekran kampanii niewiele różni się od ekranu edycji wiadomości:
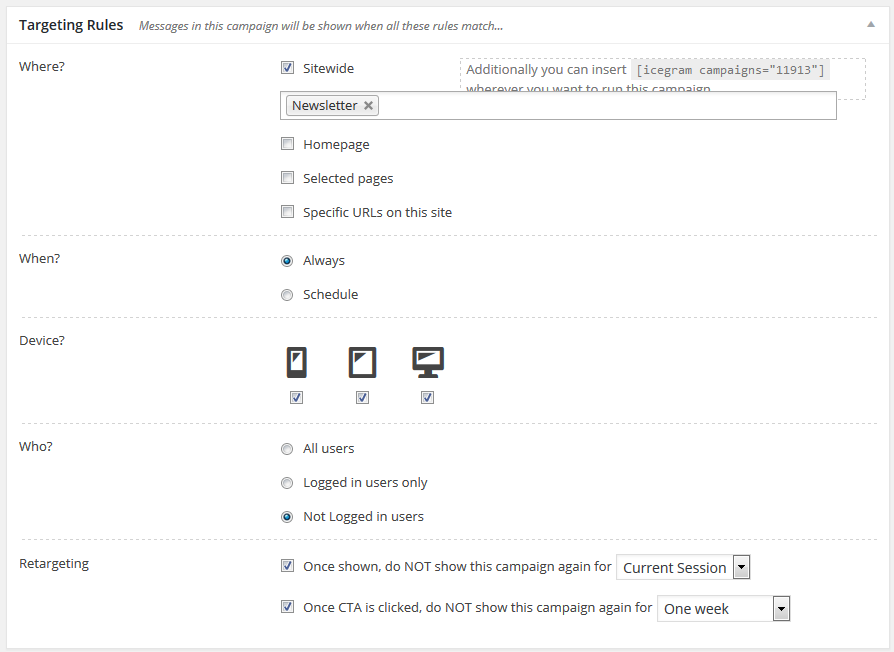
To w ustawieniach kampanii mamy dodatkowe opcje, m.in. jakie wiadomości gzie i kiedy mają się wysiedlać:
Bo jedna kompania, może składać się wielu (typów) wiadomości, wyświetlanych w różnych odstępach czasu.
To również w ustawieniach kampanii decydujemy na jakich stronach nasza wiadomość będzie się wyświetlać, a na jakich nie… Ustawiamy przedział czasu – kiedy użytkownik zobaczy nasz komunikat, a kiedy nie… Wybieramy również tym urządzenia na którym kampania ma działać (telefon, tablet i/lub komputer), oraz powtarzalność, czyli jak często i w jakich odstępach czasu „nękamy naszych użytkowników” ;-)
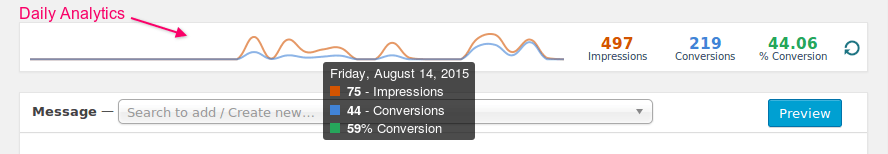
Icegram Analytics
Gdy zdecydujecie się na korzystanie z wtyczki Icegram – niezależnie czy w wersji płatnej, czy bezpłatnej – warto przejrzeć katalog dodatków, gdzie znajdziecie wiele potencjalnie przydatnych rozszerzeń.
I jak to w takich przypadkach bywa – to tu głównie kryje się źródło zarobku autorów wtyczki, więc nie ma co się dziwić, że większość z nich jest płatna…
Ja mogę Wam polecić wtyczkę „Analytics”, która nie dość, że jest darmowa, to jeszcze dostarczy Wam dodatkowym informacji/statystyk dotyczących interakcji Waszych czytelników z wyświetlanymi im wiadomościami:
A, że wiedza to klucz do sukcesu… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01