Strona na WordPressie, do tego wtyczka WooCoommerce dla funkcji sklepu internetowego, oraz motyw Divi od Elegant Themes, a więc i Divi Builder nie tylko dla standardowych stron, ale też – korzystając ze wsparcia Divi dla WooCommerce – dla stron związanych ze sklepem. Można by rzec, że kwartet całkiem udany, całkiem dopasowany, ale… No właśnie – jak to bywa w życiu, zawsze bywa jakieś „ale”. Zwłaszcza gdy do działającego układu dołożyć „piąte koło u wozu”. Problem tylko w tym, że tym piątym kołem w tym przypadku jest mobile, a konkretnie mobilne urządzenia. A tego zignorować nie można, nawet jeśli nie w każdej branży obowiązuje „mobile first”.
Spis treści w artykule
Jednokolumnowy widok katalogu produktów WooCommerce w Divi
Oczywiście nie chodzi o to, że Divi czy WooCommerce nie są gotowe do prawidłowego działania (i wyświetlania treści) na urządzeniach mobilnych. Wręcz przeciwnie. Nie oznacza to jednak, że wszystko jest idealne, bo zdarzają się elementy, gdzie z jakiegoś powodu domyślny widok generowany przez motyw Divi nie tylko nie jest najlepszy, ale też standardowa modyfikacja nic nie daje. Przynajmniej na urządzeniach mobilnych.
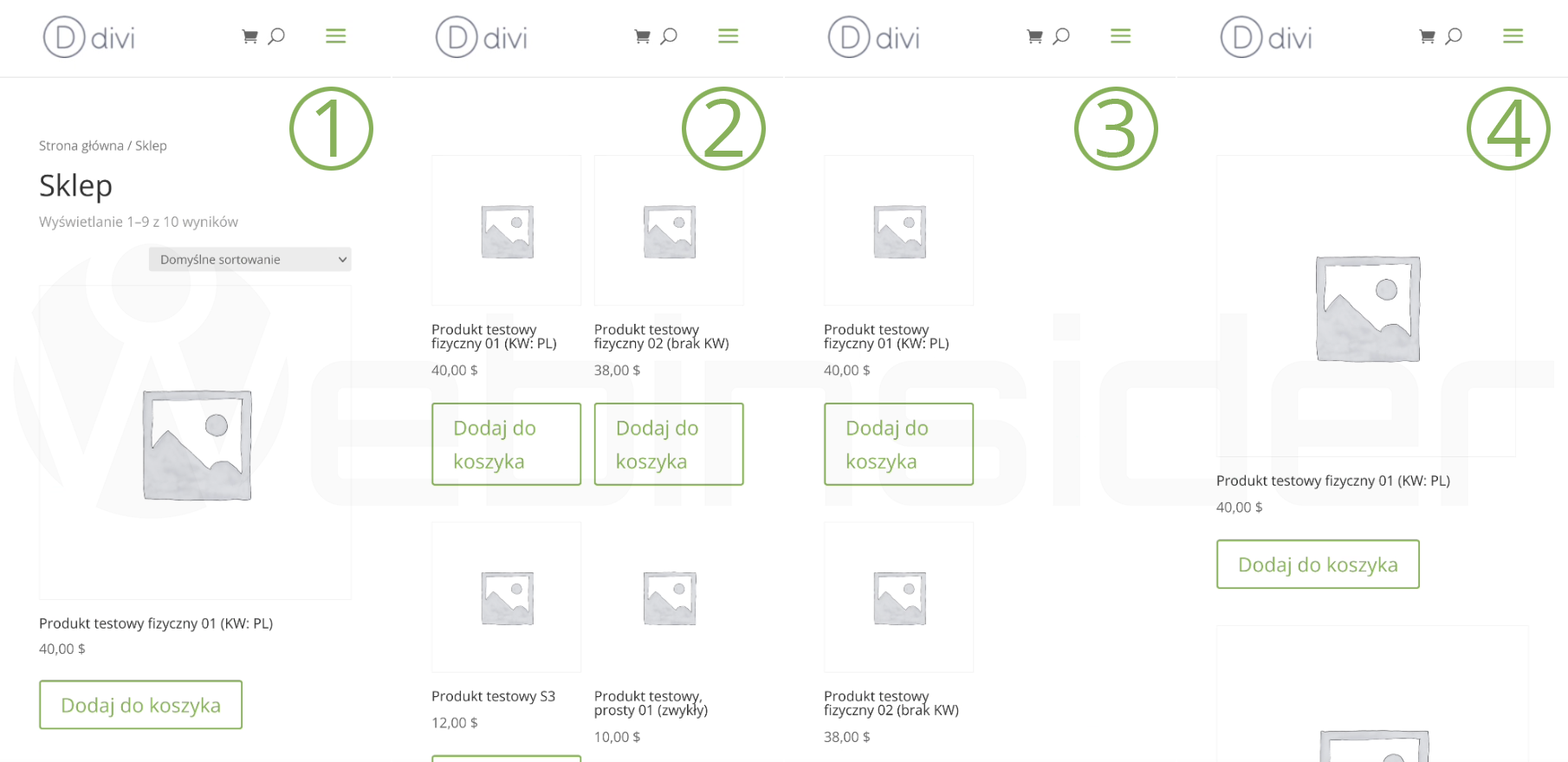
Zresztą popatrzmy na 4 zrzuty ekranu z przeglądarki na urządzeniu mobilnym (telefonie), z tym samym sklepem, ale różnym widokiem na katalog produktów:
Pierwszy zrzut od lewej, oznaczony cyfrą 1, to standardowy widok na katalog produktów w WooCommerce na urządzeniu mobilnym. Z racji tego, że obraz wyświetlany jest w pionie, to dla większej czytelności (i lepszego wyglądu) produkty wyświetlają się jeden pod drugim, czyli tak, jak być powinno.
Widok oznaczony cyfrą 2 to sytuacja podobna, ale w tym przypadku za wyświetlanie produktów nie odpowiada tylko WooCommerce, ale i motyw Divi, a konkretnie jeden z modułów, odpowiedzialny za wyświetlanie katalogu produktów w sklepie, w ramach Divi Theme Builder. Niby nie jest źle, ale to stłoczenie produktów wynikające z tego, że wyświetlane są 2 obok siebie, trochę razi. Co ciekawe nie ma znaczenia, ile kolumn ustawimy w tym module, na urządzeniu mobilnym zawsze będą wyświetlać się 2 kolumny. Trochę dziwne, ale tak jest.
Widok trzeci (oznaczony – werble – cyfrą 3 ;-)), to dodanie do modułu Divi odpowiedzialnego za wyświetlanie archiwum produktów dodatkowego kodu CSS w sekcji „produkt”:
float: none !important;
width: 100% !important;Niby mamy jedną kolumnę, ale zajmuje ona połowę ekranu, a więc zdecydowanie nie wygląda to tak, jak wyglądać powinno.
W takim przypadku można dodać kod CSS w pliku style.css motywu potomnego, albo w ekranie personalizacji (dodatkowy CSS), albo w ustawieniach Divi (własny CSS). Kod może wyglądać np. tak:
@media (max-width: 980px) {
#page-container #main-content .woocommerce .product {
float: none !important;
width: 100% !important;
}
}Jest to najprostsza reguła, która w przypadku urządzeń z ekranem węższym niż 980 pikseli zmodyfikuje wyświetlanie archiwum do jednej kolumny, tak, jak na widoku oznaczonym cyfrą 4. Wreszcie mamy to, co trzeba. Przynajmniej w teorii.
Czy na pewno (nie) jesteś mobilny?
Problem tylko w tym, że choć warunki określone w linijce rozpoczynającej się od „@media” można rozbudować o dodatkowe warunki (typ kursora, obsługa kursora nad obiektem, liczba pikseli na cal, typ urządzenia), to i tak jest spora szansa, że w takiej czy innej sytuacji reguła nie zadziała i produkty będą wyświetlać się w 2 kolumnach.
Dlatego lepiej sięgnąć po coś pewniejszego, a mianowicie zostawić rozpoznawanie, czy mamy do czynienia z urządzeniem mobilnym samemu WordPressowi. Zwłaszcza że WordPress ma odpowiednią funkcję wbudowaną, a kod CSS przenieść do oddzielnego arkusza, np. mobile.css (zapisanego oczywiście w motywie potomnym).
Tak więc w pliku functions.php dodajemy kod, który wywoła dodatkowy plik CSS, ale tylko wtedy, gdy system odpowiedzialny za rozpoznawanie urządzeń mobilnych WordPressa uzna, że mamy do czynienia z urządzeniem mobilnym:
function webinsider_wp_is_mobile_css() {
if ( wp_is_mobile() ) {
wp_enqueue_style( 'is-mobile', get_stylesheet_directory_uri() . '/mobile.css' );
}
}
add_action('wp_enqueue_scripts', 'webinsider_wp_is_mobile_css', 99999);Natomiast do pliku mobile.css dodajemy:
#page-container #main-content .woocommerce .product {
float: none !important;
width: 100% !important;
}Moim zdaniem jest to zdecydowanie szybsza, a zarazem skuteczniejsza metoda, niż kombinowanie z warunkami dla „@media”. Do tego CSS dla urządzeń mobilnych mamy w oddzielnym pliku, dzięki czemu również zarządzanie nim powinno być łatwiejsze.
Pewna niedogodność występuje w sytuacji, gdy korzystamy z wtyczki keszującej (np. Cache Enabler czy LiteSpeed Cache). Wtedy może być konieczne ustawienie oddzielnego cache dla stron wyświetlanych na urządzeniach mobilnych. W innym przypadku wracamy do „@media” i odpowiednich warunków… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01