Pisząc kilka lat temu artykuł o automatycznym dodawaniu załącznika do wiadomości e-mail z potwierdzeniem zamówienia w WooCommece (WordPress), co wynikało z nowego wymogu, jaki m.in. na sklepy internetowe wprowadziła ustawa o prawach konsumenta, która weszła w życie 25 grudnia 2014, nie spodziewałem się, że nie tylko będzie to jeden z najpopularniejszych artykułów na stronie, ale jednocześnie będzie w ścisłej czołówce, jeśli chodzi o generowanie zapytań o wsparcie. Ale zanim pospieszycie do swoich stron dodawać artykuły na ten temat, poczekajcie chwilkę, bo jest jeszcze jeden pokrewny temat, który wprawdzie dotąd na stronie się nie pojawił, ale zazwyczaj pytanie o ten element pojawia się przy tej samej okazji. Przynajmniej od osób, które w swoich sklepach internetowych sprzedają (głównie) produkty cyfrowe, takie jak eBooki, szkolenia, wzory dokumentów…
Spis treści w artykule
Rezygnacja z prawa do odstąpienia od umowy w WooCommerce
Mowa o 14-dniowym odstąpieniu od umowy, które przysługuje każdemu konsumentowi (a niebawem – bo z początkiem 2021 – zostanie rozszerzone również o osoby prowadzące działalność gospodarczą i dokuonujące – w pewnych sytuacjach – zakupów „na firmę”) w przypadku zakupów dokonywanych poza miejscem świadczenia usługi przez przedsiębiorcę, czyli właściwie z automatu (prawie) wszystkich zakupów dokonywanych przez internet.
W przypadku produktów fizycznych chyba nikt o podstawowej znajomości prawa nawet nie próbuje ograniczyć tego prawa konsumentowi, to jeszcze dokłada – a przynajmniej powinien – starań, by należycie poinformować konsumenta o tym prawie, bo utajnienie tego raczej się nie opłaca:
Art. 29.
Jeżeli konsument nie został poinformowany przez przedsiębiorcę o prawie odstąpienia od umowy, prawo to wygasa po upływie 12 miesięcy od dnia upływu terminu, o którym mowa w art. 27.
W przypadku produktów cyfrowych sytuacja wygląda trochę inaczej, bo choć część osób oferujących swoje cyfrowe produkty nie tylko nie próbuje wyłączyć tego prawa dla konsumenta, to jeszcze robi z tego swój atut (gwarancja satysfakcji lub zwrot pieniędzy), często nawet dodatkowo wydłużając ten okres, np. do 30 dni.
Jednak w niektórych przypadkach sensowniejszym wyjściem – np. ze względów księgowych – może być korzystanie z możliwości, jakie daje prawo, i w przypadku treści cyfrowych wyłączenie standardowo przysługującego konsumentowi prawa do zwrotu. Oczywiście musi to odbyć się za wyraźną zgodą konsumenta:
Art. 38.
Prawo odstąpienia od umowy zawartej poza lokalem przedsiębiorstwa lub na odległość nie przysługuje konsumentowi w odniesieniu do umów:
(…)
13. o dostarczanie treści cyfrowych, które nie są zapisane na nośniku materialnym, jeżeli spełnianie świadczenia rozpoczęło się za wyraźną zgodą konsumenta przed upływem terminu do odstąpienia od umowy i po poinformowaniu go przez przedsiębiorcę o utracie prawa odstąpienia od umowy.
A skoro ma to być za wyraźną zgodą konsumenta, to wydaje się dość oczywiste, że trzeba tu zastosować coś, co będzie wymagało działania klienta, czyli np. odpowiedni „checkbox” do zaznaczenia podczas składania zamówienia.
I tak, po ponad trzech tysiącach znaków wstępu (! ;-)), dochodzimy do mięsa, czyli tego, jak dodać tego typu element w sklepie internetowym działającym na WordPressie, a konkretnie na WooCommerce.
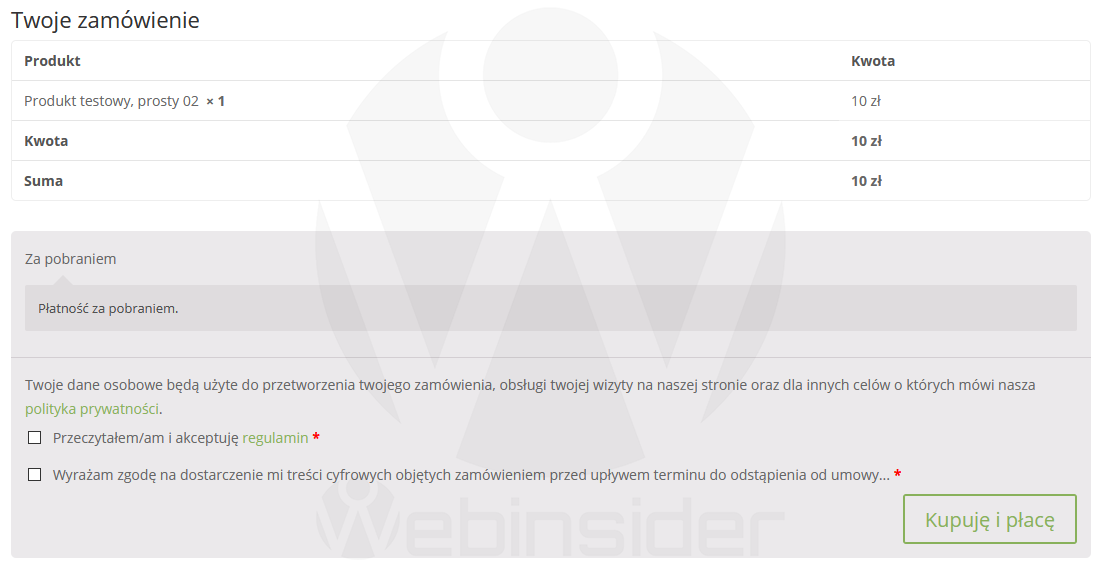
Zgoda przy przycisku potwierdzającym zamówienie
Wersja podstawowa, na którą decyduje się chyba większość osób, w tym tych, które z tego typu zapytaniem piszą do mnie, to odpowiedni „ptaszek do zaznaczenia” przy innym obowiązkowym „ptaszku do zaznaczenia”, czyli akceptacji regulaminu sklepu internetowego:
By dodać tego typu „ptaszka” w tym miejscu w WooCommerce (WordPress) możemy skorzystać np. z takiego kodu, który umieszczamy w pliku functions.php, oczywiście w motywie potomnym:
function webinsider_wp_wc_add_checkout_no14days() {
woocommerce_form_field( 'no14days', array(
'type' => 'checkbox',
'class' => array('form-row'),
'label_class' => array('woocommerce-form__label woocommerce-form__label-for-checkbox checkbox'),
'input_class' => array('woocommerce-form__input woocommerce-form__input-checkbox input-checkbox'),
'required' => true,
'label' => 'Wyrażam zgodę na dostarczenie mi treści cyfrowych objętych zamówieniem przed upływem terminu do odstąpienia od umowy...',
));
}
add_action( 'woocommerce_review_order_before_submit', 'webinsider_wp_wc_add_checkout_no14days', 9 );Można jeszcze dołożyć komunikat „ostrzeżenia”, gdy ktoś będzie chciał sfinalizować zamówienie bez zaznaczenia tej opcji:
function webinsider_wp_wc_add_checkout_no14days_warring() {
if ( ! (int) isset( $_POST['no14days'] ) ) {
wc_add_notice( __( 'Zaznacz pole zgody na dostarczenie treści cyfrowych przed upływem terminu do odstąpienia od umowy.' ), 'error' );
}
}
add_action( 'woocommerce_checkout_process', 'webinsider_wp_wc_add_checkout_no14days_warring' );A nawet nie tyle można, ile trzeba, bo opcja „required => true” z jakiegoś powodu dla takiego elementu w WooCommerce znaczy tylko tyle, że przy tym polu ma pojawić się gwiazdka, oznaczająca, że jest to element wymagany, ale nie jest to domyślnie weryfikowane. Tym samym fakt braku zaznaczenia tak oznaczonego pola nie blokuje możliwości finalizacji zamówienia.
Tematy praktycznego wdrożenia tzw. Omnibusa w sklepie internetowym opartym o WooCommerce poruszamy również w naszym kursie internetowym „Wdrożenie Omnibusa w WooCommerce”, w którym znajdziesz nie tylko konkretne informacje, w tym gotowe do zastosowania kody, ale również gotowe wtyczki do zainstalowania. Kliknij i sprawdź szczegóły…
Oczywiście podane w powyższym przykładzie „wyrażam zgodę na dostarczenie mi treści cyfrowych objętych zamówieniem przed upływem terminu do odstąpienia od umowy”, czy też „zaznacz pole zgody na dostarczenie treści cyfrowych przed upływem terminu do odstąpienia od umowy” jest tylko w celach poglądowych i w realnym zastosowaniu warto zmienić to na coś bardziej „pro”.
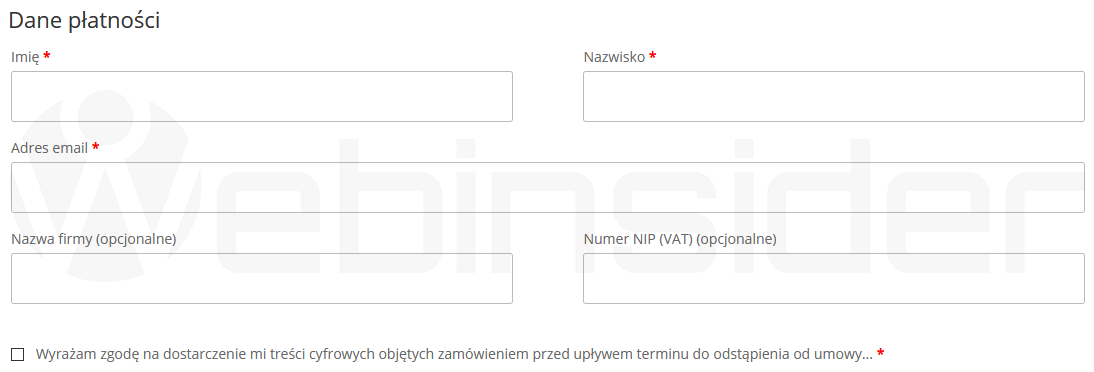
Zgoda pod sekcją danych klienta
W niektórych przypadkach dostaje jednak zapytanie o umieszczenie tego typu „ptaszka” tuż pod sekcją, gdzie klient podaje swoje dane osobowe, co jest argumentowane – w sumie nawet dość logicznie – że w tym miejscu jest większa szansa na to, że klient ową zgodę zaznaczy bardziej świadomie, czytając, a nie odruchowo, niczym kolejna zgoda „regulaminowa” (np. polityka prywatności).
W takim przypadki możemy skorzystać np. z takiego kodu:
function webinsider_wp_wc_add_checkout_no14days( $fields ) {
$fields['billing']['billing_no14days'] = array(
'type' => 'checkbox',
'label' => __('Wyrażam zgodę na dostarczenie mi treści cyfrowych objętych zamówieniem przed upływem terminu do odstąpienia od umowy...', 'woocommerce'),
'required' => true,
'clear' => true,
'class' => array('input-checkbox', 'form-row-wide'),
'priority' => '250'
);
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'webinsider_wp_wc_add_checkout_no14days' );Oczywiście podane w powyższym przykładzie „wyrażam zgodę na dostarczenie mi treści cyfrowych objętych zamówieniem przed upływem terminu do odstąpienia od umowy” jest tylko w celach poglądowych, i w realnym zastosowaniu warto zmienić to na coś bardziej „pro”. Choć ostatecznie pewnie i ten zwrot by przeszedł… ;-)
Tylko gdy w koszyku produkt cyfrowy lub wirtualny
Może się zdarzyć też tak, że w sklepie mamy zarówno produkty cyfrowe (wirtualne i/lub do pobrania) oraz fizyczne. W takim przypadku można się pokusić o „lekką” modyfikację kodu, dodając do funkcji wyświetlającej regułę, która dokona odpowiedniej weryfikacji:
$virtual = false;
$downloadable = false;
foreach( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
if ( $cart_item['data']->is_downloadable() ) $downloadable = true;
if ( $cart_item['data']->is_virtual() ) $virtual = true;
}
if ( $downloadable || $virtual ) {
// Kod odpowiedzialny za wyświetlenie checkboxa/komunikatu o błędzie
}W ten sposób pole „wymuszające” rezygnację z prawa do odstąpienia od umowy w ciągu 14 dni pojawi się tylko w przypadkach, gdy w koszyku znajduje się produkt oznaczony jako wirtualny bądź do pobrania.
Co ważne, w takiej sytuacji warunek należy dodać również do kodu odpowiedzialnego za wyświetlanie komunikatu o błędzie (weryfikacja checkboxa). W innym przypadku może dojść do sytuacji, gdy nie będzie pola do zaznaczenia zgody na rezygnację, ale będzie weryfikacja, co uniemożliwi złożenie zamówienia.
Pole (nie) obowiązkowe, domyślnie (nie) zaznaczone
Na koniec jeszcze dwie rzeczy nie tyle (tylko i wyłącznie) techniczne, ale też i formalno-prawne, czyli decyzja, czy pole to ma być obowiązkowe do zaznaczenia, by klient mógł złożyć zamówienie, oraz czy może być domyślnie zaznaczone.
Odpowiedź na pierwsze pytanie – czy może/ma być obowiązkowe – może brzmieć „to zależy”, ale w większości przypadków jestem za tym, by było obowiązkowe. W innym przypadku w sklepie trzeba by wdrożyć dodatkowy mechanizm, który by dzielił użytkowników na tych, którzy zaznaczyli i tym samym mogą otrzymać dostęp do produktu, oraz na tych, którzy nie zaznaczyli, a więc muszą poczekać 14 dni, by dostęp otrzymać.
Dodatkowo trzeba by dodać mechanizm, który regularnie by „przeczesywał” zamówienia, sprawdzając, czy minęło już 14 dni w przypadku danego zamówienia, i jeśli tak, to udzielając dostępu, oraz wysyłając odpowiednią informację do użytkownika, jakby ten zdążył już zapomnieć, że te 14 dni temu coś od nas kupił… ;-)
Odpowiedź na drugie pytanie – czy może/ma być domyślnie zaznaczone – jest już dużo prostsza, bo właściwie sprowadza się do tego, że takie pole nie może (nie powinno) być domyślnie zaznaczone, by można było uznać, że takie zrzeczenie było świadome (przynajmniej teoretycznie, bo z rozumieniem czytanego tekstu różnie bywa ;-)), a tym samym miało moc wiążącą. Podobnie jak ma to miejsce np. w przypadku akceptacji regulaminu (sklepu internetowego), czy też zgody za zapis do newslettera lub ba przesyłanie wiadomości marketingowych, gdzie każdorazowo użytkownik musi (powinien) samodzielnie takie pole zaznaczyć. Zgoda musi zostać udzielona wyraźnie.
Rezygnacja z prawa do odstąpienia od umowy w świetle Omnibusa
Mamy początek 2023 roku, a tym samym w polskim porządku prawnym pojawiły się zmiany wynikające z tzw. dyrektywy Omnibus, o której pisałem – oczywiście w ujęciu eCommerce – pod koniec 2022 roku. Po pierwszych dniach stycznia widzę, że nadal większość osób koncentruje się informacji o najniższej cenie w ciągu ostatnich 30 dni, a nie tylko nie zawsze trzeba podawać tę informację, ale to też jedna z wielu zmian, do tego jedna z łatwiejszych do wdrożenia.
Tematy praktycznego wdrożenia tzw. Omnibusa w sklepie internetowym opartym o WooCommerce poruszamy również w naszym kursie internetowym „Wdrożenie Omnibusa w WooCommerce”, w którym znajdziesz nie tylko konkretne informacje, w tym gotowe do zastosowania kody, ale również gotowe wtyczki do zainstalowania. Kliknij i sprawdź szczegóły…
Mamy zmiany choćby w kontekście tego artykułu (poradnika), i teraz już raczej nikt nie powinien mieć wątpliwości, że rezygnacja powinna być aktywna, czyli wyrażona przez kupującego (konsumenta) przez zaznaczenia odpowiedniej opcji, ale też dobrze komunikat ubrać w takie zwroty jak „oświadczam, że zostałem poinformowany”, „przyjmuję do wiadomości”.
Potwierdzenie rezygnacji na e-mail
Ale Omnibus (w uproszczeniu będę używał tej nazwy dla całego pakietu zmian, w wielu ustawach) to także obowiązek wysłania na e-mail użytkownika potwierdzenia rezygnacji, której właśnie dokonał. Można to zrobić za pomocą dodatkowej wiadomości e-mail, która zostanie wysłana zaraz po złożeniu zamówienia. Można też odpowiedni komunikat dodać do wiadomości potwierdzającej zakup, np. dla statusów „zamówienie wstrzymane”, „zamówienie w trakcie realizacji” i „zamówienie zrealizowane”:
function webinsider_wp_woocommerce_email_omnbibus( $order, $sent_to_admin, $plain_text, $email ){
if ( ( $email->id=='customer_completed_order' ) || ( $email->id=='customer_on_hold_order' ) || ( $email->id=='customer_processing_order' ) ) {
echo '<br /><br /><hr />';
echo '<b>Potwierdzenie przyjęcia rezygnacja z odstąpienia od umowy</b>';
echo '<br /><br />';
echo 'To jest potwierdzenie przyjęcia Twojej rezygnacji z prawa do odstąpienia od umowy zawartej na odległość, tym samym produkty cyfrowe - z wyłączeniem produktów zakupionych w ramach przedsprzedaży - zostaną udostępnione Ci niezwłocznie po zaksięgowaniu płatności. Rezygnacja dotyczy tylko produktów i treści cyfrowych.';
echo '<hr /><br /><br /><br />';
}
};
add_action( 'woocommerce_email_after_order_table', 'webinsider_wp_woocommerce_email_omnbibus', 10, 4 );Za pomocą powyższego kodu zostanie dodany komunikat do wszystkich wiadomości e-mail niezależnie od tego, czy w zamówieniu będą produkty cyfrowe, których dotyczy rezygnacja z prawa do odstąpienia, czy też ich nie będzie. Dlatego, jeśli w sklepie są zarówno produkty cyfrowe (wirtualne, do pobrania), jak i fizyczne, można dodać warunek sprawdzający, czy w koszyku znajduje się produkt, którego dotyczy rezygnacja i tylko wtedy dodawanie tego komunikatu:
$virtual_or_downloadable = false;
foreach ( $order->get_items() as $item ) {
$product = $item->get_product();
if ( $product && ( $product->is_virtual() || $product->is_downloadable() ) ) {
$virtual_or_downloadable = true;
break;
}
}
if ( ! $virtual_or_downloadable ) {
return;
}Powyższy kod najlepiej dodać zaraz na początku pierwszej funkcji (pierwszego „if”), tak by wykonał się zaraz po sprawdzeniu, czy wiadomość e-mail dotyczy wybranych przez nas statusów zamówienia.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01


















cześc, jest jakaś szansa by dodać to pole tylko dla produktów do pobrania ?
Tak, jest taka możliwość. Wystarczy sprawdzić warunek is_downloadable() dla produktów do pobrania i/lub is_virtual() dla produktów wirtualnych. A, że być może przyda się to nie tylko Tobie, to zaktualizowałem artykuł również o taki przykład… :-)
Wiesz co? Pojawił mi się taki problem, że jeśli mam tylko produkty niewirtualne w koszyku, to checkbox się nie pojawia, _ale_ nadal jest sprawdzane, czy jest wypełniony, i pojawia się błąd. Wydaje mi się, że należałoby jakoś powiązać sprawdzanie checkboxa z faktem jego istnienia, tylko nie bardzo potrafię to zrobić :} Może jakaś podpowiedź?
Tak, jest dokładnie tak, jak myślisz. Jeśli przy kodzie odpowiadającym za wyświetlenie checkboxa masz warunek, to przy regule wyświetlającej komunikat o błędzie też musisz dać taki warunek, by uniknąć problemu, o którym piszesz (weryfikuj tylko gdy…). Zaraz spróbuję zmodyfikować trochę ten fragment, by bardziej to wybrzmiewało.
ok, dzięki za pomoc :)
a jak to dokładnie zrobić? Ogólnie świetny poradnik nawet dla kogoś zielonego w php
Całość – wraz z warunkową obsługą błędu, gdy niezaznaczony – masz w artykule.
PS. Dzięki. Taki był cel :-)
Witaj. Dziękuję za te wskazówki. Czy możesz pokierować mnie, w którym dokładnie miejscy trzeba dodać kod, który powoduje, że checkbox nie wyświetla się gdy w koszyku są tylko produkty fizyczne?
To, co między nawiasami klamrowymi ({ i }) w funkcji wyświetlającej chceckobx wstawiasz w miejsce „// Kod odpowiedzialny za wyświetlenie checkboxa/komunikatu o błędzie”, a następnie całość między te nawiasy klamrowe ({ i }), czyli np.:
Mam nadzieję, że się nie pomyliłem, bo to tak na szybko, bez testowania... ;-)
Czy jest szansa na bardziej szczegółowy opis jak to zrobić dla nietechnicznych? Zaczynając od tego, że nie wiem gdzie jest functions.php…
Obawiam się, że bardziej szczegółowo może być ciężko, bo to jest już dość prosto, choć oczywiście wymaga jakiegoś minimum wiedzy technicznej. Wszelkie dodatkowe informacje, jak np. praca z plikiem functions.php są w podlinkowanych artykułach (https://webinsider.pl/wordpressie-wykonywanie-wlasnego-kodu/). Ostatecznie zapraszam do kontaktu, mogę Ci zrobić dedykowaną wtyczkę wedle potrzeb. Nawet fakturę VAT wystawię 😉
bardzo, bardzo dziękuję! Mega poradnik!
Dziękuję super rozwiązanie, którego potrzebowałem. Na razie wprawdzie na żywca dodałem to pliku functions files, ale może dzięki innym Twoim artykułom uda mi się napisać wtyczkę bądź wykorzystać motyw potomny. JEszcze nie wiem co będzie dla mnie lepszym rozwiązaniem.
Jedynie, co to Twoja główna strona jakby się rozjeżdżała sprawdzałem na egdu i operze i mam wrażenie jakby nie tak to miało wyglądać.
Strony – https://webinsider.pl/newsletter/
https://webinsider.pl
https://webinsider.pl/nasza-oferta/
Jakby się poprawnie nie wczytały wszystkie komponenty. A np. na fireofksie tylko główna wydaje się rozjechana – dziwne.
Pozdrawiam
Dzięki za info. Już powinno być OK, chyba mechanizm cache serwera „pokłócił się” z mechanizmem cache w Cloudflare (DNS). Dokonałem lekkich zmian, wrzucam też do monitorowania. Stety lub nie, ale przy tylu artykułach i takim ruchu, to cache ma duże znaczenie.
Co do samego meritum, to jak to functions.php motywu głównego, to tymczasowo może być, ale przy jego aktualizacji stracisz tę modyfikację. Dlatego albo od razu idź w potomny (przydaje się i tak prędzej czy później), ale zrób z kodu wtyczkę – wystarczy kilka dodatkowych nagłówków do pliku PHP dodać: https://webinsider.pl/wordpressie-wykonywanie-wlasnego-kodu/
Dzięki za artykuł, bardzo jest przydatny. Zastanawiam się jednak, czy jest możliwość ustawienia tego sprawdzania nie po 'virtual_or_downloadable ’ ale po kategorii produktu? Mógłbyś poratować jakąś wskazówką w tym temacie?
Można. Zamiast sprawdzać po warunku, czy do pobrania lub wirtualne, trzeba sprawdzić, czy któryś produkt z koszyka należy do wybranej kategorii (product_cat). Nie obiecuję, ale może jak znajdę chwilę czasu, to dodam taki wariant do artykułu.