Contact Form 7 (CF7) to popularna wtyczka do WordPressa, dzięki której można w dość prosty sposób – choć może niekoniecznie będzie to „wyklikiwanie” – dodać formularze do WordPressa. I wbrew nazwie wtyczki, niekoniecznie muszą to być formularze kontaktowe, choć zdecydowanie to jest główna funkcja tej wtyczki. Z racji tego, że jest to popularna wtyczka w popularnym CMSie (WordPress), to oczywiste jest, że jest do niej sporo integracji. Oprócz takich rozszerzających możliwości wtyczki w zakresie komunikacji (np. integracja z MailerLite), mamy też integracje z różnymi systemami płatności. I tak w nowej wersji wtyczki (Contact Form 5.5.x) pojawiła się wbudowana integracja z systemem płatności Stripe.
Płatności Stripe w Contact Form 7
I choć nie jest to najpowszechniejszy system płatności w Polsce, to od jakiegoś czasu również nad Wisłą możemy z niego korzystać. Co ma sens zwłaszcza wtedy, gdy chcemy pobierać cykliczne opłaty z karty płatniczej/kredytowej, bo cały czas jeszcze niewiele operatorów szybkich płatności w Polsce oferuje takie rozwiązanie (chyba, ze PayPal). Ogólnie specyficzny ten nasz rynek, bo zamiast wygodnych płatności kartami wolimy bawić się w przepisywanie kodów BLIKa… ;-)
Ale wracając do wtyczki Contact Form 7 (CF7) i integracji ze Stripe, która właśnie się pojawiła, pozwala to w prosty sposób wdrożyć swego rodzaju prostą platformę eCommerce, bez potrzeby sięgania po rozbudowane rozwiązania typu WooCommerce. Wystarczy konto Stripe, oraz klucze API do konta Stripe wprowadzone w ustawieniach integracji wtyczki CF7.
Następnie tworzymy nowy formularz, lub modyfikujemy istniejący, gdzie zamiast przycisku wysyłania wiadomości (submit) dajemy kod wywołujący płatność Stripe. Kod taki może wyglądać np. tak:
[stripe currency:pln amount:2000 "Wyślij i zapłać 20 PLN (krok 1/2)" "Wyślij i zapłać 20 PLN (krok 2/2)"]Mamy tu deklarację waluty (PLN), kwotę do pobrania z karty (podaną w najmniejszych jednostkach danej waluty, czyli dla PLN będą to grosze, a więc 2000 to 20 zł), oraz teksty dla 2 przycisków:
- Wyślij i zapłać 20 PLN (krok 1/2) – pierwszy przycisk, którego naciśnięcie powoduje wywołanie okna na wpisanie danych karty (oryginalnie „proceed to checkout”)
- Wyślij i zapłać 20 PLN (krok 2/2) – drugi przycisk, służący do ostatecznego potwierdzenia płatności (oryginalnie „complete payment”)
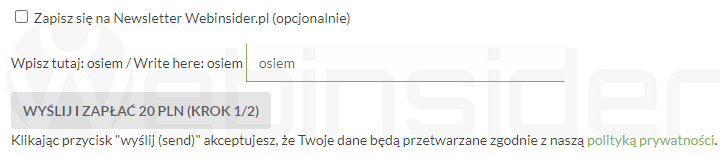
A tak wygląda to w praktyce:
W pierwszym kroku mamy przycisk służący do potwierdzenia danych z formularza, oraz wywołania pól na wpisanie danych karty płatniczej:
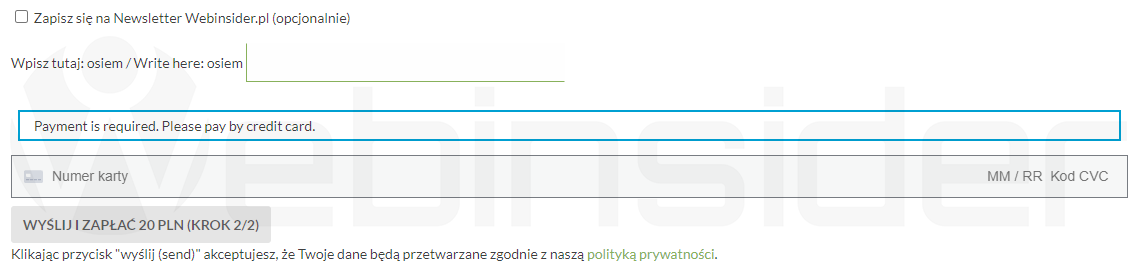
To jest ostatni krok, po którym zostanie zainicjowana płatność, a po jej zakończeniu zostanie wysłana zdefiniowana wiadomość e-mail na adres e-mail podany w formularzu. Dlatego ważne, by pole typu „twój adres e-mail” znalazło się w formularzu (chyba że to ktoś płaci nam, za możliwość wysłania do nas wiadomości ;-)).
Można też do treści wiadomości dodać krótki kod (shortcode), który wstawi specjalny link do serwisu Stripe, gdzie znajdą się szczegóły związane z płatnością:
[_stripe_payment_link]I to na tyle. Testowałem, działa. Jedyny minus, to płatność kartą, która u nas cały czas nie jest aż tak popularne, jak szybkie przelewy, czy BLIK. Przynajmniej jeśli chodzi o internet…

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01
















To akurat świetna informacja. Do tej pory, do takich w miarę prostych zastosowań, trzeba było szukać dedykowanych wtyczek, a tu taka integracja :) W prosty sposób można całkiem prosty sklepik uruchomić.
Dokładnie. Nawet jeśli u nas płatność kartą nie jest tak popularna, jak szybkie przelewy, to chwila i prosty sklep jest (aż chyba zrobię test w formularzu kontaktowym, by wyeliminować niektóre wiadomości ;-P). Oczywiście nadal trzeba pamiętać o całym prawnym narzucie, ale to już oddzielna tematyka ;-)
I prowizje nie są zachęcające. 2-3% transakcji spoko, ale + 1
W Stripe masz jeszcze narzut na ekologię (do wyboru 3 wartości), ale możesz wybrać kwotę po zarobieniu której będzie on naliczany, wiec… ;-) Ogólnie Stripe nie jest moim pierwszym wyborem, zwłaszcza jeśli chodzi o rynek PL, ale – obok PayPala – ma taką zaletę, że ma obsługę płatności cyklicznych (z karty), a więc można wdrażać subskrypcje.
U nas na Tpay masz oparty subskrypcyjny zakup biletu do komunikacji miejskiej.
https://ekp.mpk.krakow.pl/documents/Jak_kupi%C4%87_bilet_5P1.pdf
Z wykorzystaniem – co logiczne – karty. Aż sprawdzę w panelu Tpay, czy wprowadzili tym samym obsługę subskrypcji dla wszystkich, czy to dedykowane wdrożenie dla dużego misia ;-)
Mam pytanko.
Ponieważ chcę zrobić formularz w którym będą warunki. Jednym z warunków miała by być płatność kartą lub przelewem. Tu się zaczyna problem, bo nawet gdy nie jest wybrany warunek płatności kartą, to pokazuje mi, że konieczne jest dokonanie płatności kartą jak się klika łącze submit. Czy da się zrobić tą płątność opcjonalną, a jeśli tak to jak, bo dopisanie na koncu kodu optional nie pomaga??
Domyślnie CF7 tylko pierwszy tag Stripe traktuje poprawnie, nawet warunkowanie tu nie pomoże. Więc albo zabawa w próbę zakodowania tego, albo wtyczka do płatności w CF7 w wersji płatnej. Drugi wariant zdecydowanie będzie tańszy ;-)